Les modèles de messages de notification vous permettent de personnaliser les données de votre événement notification avant qu'elles ne soient envoyées à votre destination tierce. Les modèles mappent vos valeurs personnalisées aux valeurs utilisées par votre destination tierce.
Cela vous donne un contrôle total sur les données qui seront envoyées et où, ainsi que la possibilité d'interagir pleinement avec les services que vous utilisez.
Variables du modèle de message
Un modèle de message est ce que vous utilisez pour convertir les données d'événement New Relic en données utilisables par votre service tiers. Les variables sont des attributs spécifiques mappés aux champs de données de votre service tiers.
Les modèles de messages sont écrits dans un langage de création de modèles simple appelé Handlebars. Les variables dans les modèles de message sont écrites sous forme d'expressions entre doubles accolades {{ }}.

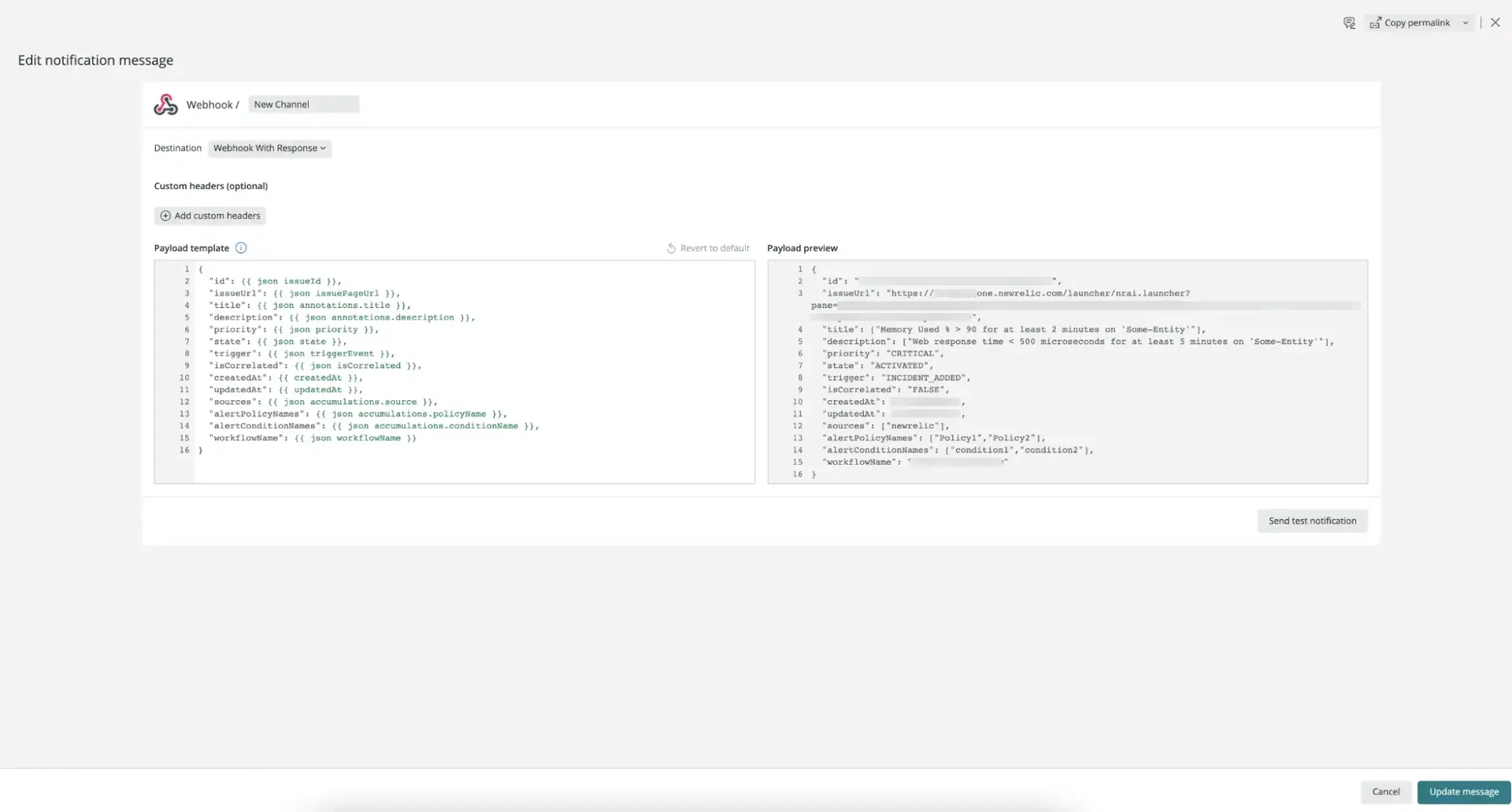
Utilisez le modèle de message notification pour mapper votre notification New Relic aux champs de vos services externes.
Le menu des variables
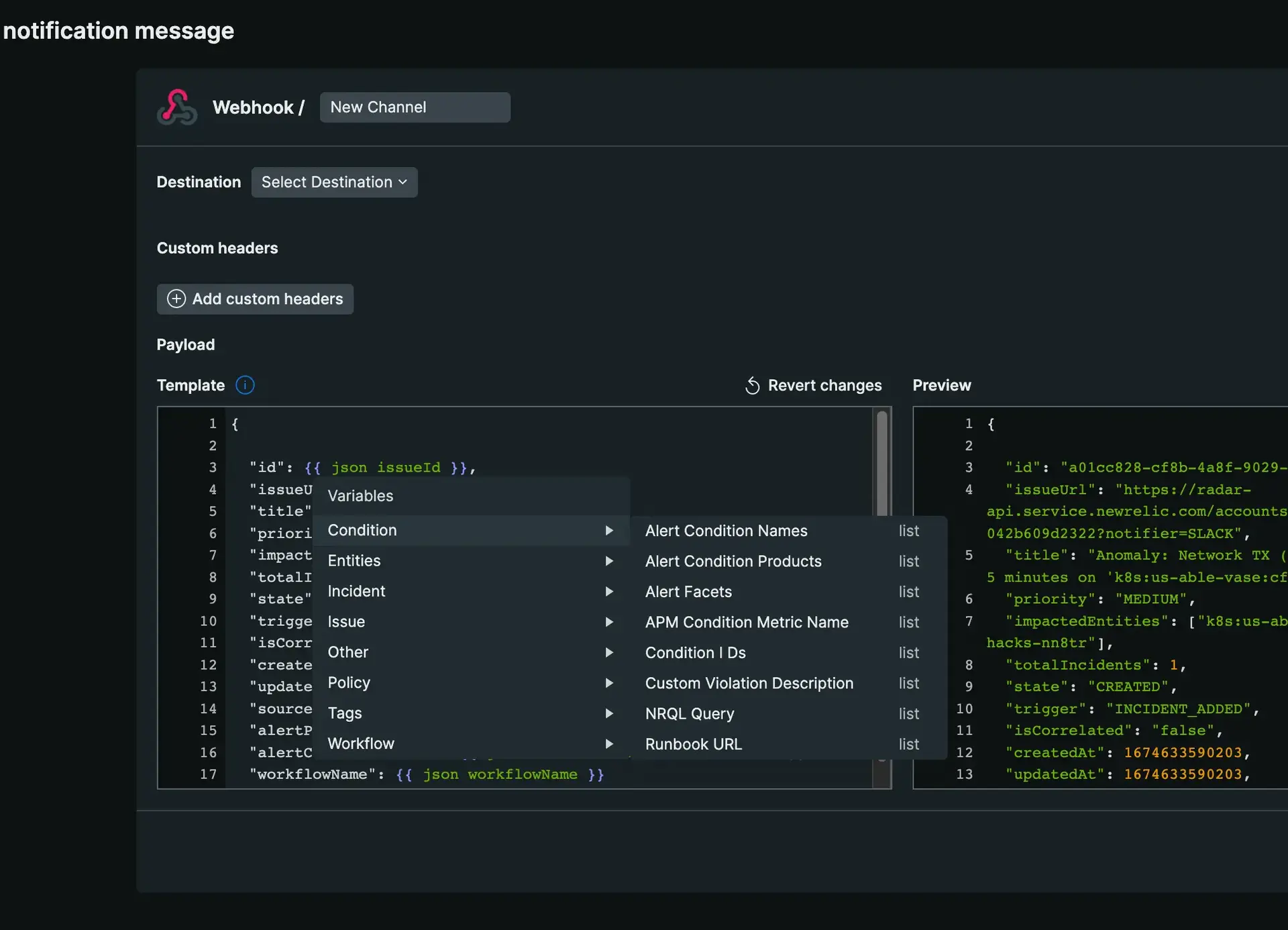
Les noms des variables New Relic sont répertoriés dans le menu des variables du modèle de message. Les variables sont regroupées en sous-catégories.
Dans le menu des variables, tapez {{ pour sélectionner dans une liste de variables. Au fur et à mesure que vous tapez, les noms des variables apparaissent via la saisie semi-automatique. Le type de variable est écrit sur le côté droit. Si le workflow comporte des enrichissements, ils apparaîtront en haut de la liste après avoir tapé {{.

Le menu des variables affiche les options dont vous disposez lors de la modélisation New Relic notification des champs sur les champs de votre service externe.
Important
Les variables spécifiques au problème, telles que accumulations.tag.foo n'apparaîtront pas à moins qu'il y ait déjà eu un problème contenant ces métadonnées. Pour créer un modèle de message qui les inclut avant qu'un problème ne survienne, utilisez l'instruction#if décrite ci-dessous.
Utiliser la syntaxe de Handlebars
Lorsqu'un événement génère une notification, le modèle de message utilise les variables de Handlebar pour mapper les données de notification aux champs utilisés par votre service tiers.
Le langage Handlebars fournit de nombreuses fonctionnalités en plus du remplacement de variables de base, notamment l'évaluation d'objets d'entrée et de fonctions imbriqués , tels que les itérations (boucles), les instructions conditionnelles, etc. Dans Handlebars, ces fonctions sont appelées aides. Cliquez ici pour une explication des variables utilisées pour le flux de travail.
Fonctions d'assistance
Nos modèles de messages prennent en charge les assistants intégrés de Handlebars.
De plus, nous avons ajouté d'autres aides qui pourraient vous être utiles.
Nos fonctions d’aide peuvent également être imbriquées. Voici un exemple :
yes1 yes2 no Exemples d'utilisation
Les exemples sont basés sur une variable appelée data:
"data": { "tags":["infra, team-a"], "id":123456789, "name": "Alice",}La valeur data a un format équivalent noté par points :
"data.tags": ["infra, team-a"]"data.id": 123456789"data.name": "Alice"Valider les données
Si id est égal à 123456789, alors la sortie est valid. Sinon, la sortie est not valid.
Si name est égal à Alice, alors la sortie est valid.
Renvoyer JSON
Obtenez le tags et les propriétés de l'objet dans un format JSON :
Cela renverrait le JSON suivant :
["infra", "team-a"]Obtenir des valeurs à partir d'un éventail
Récupérez la première tag de l'éventail tags :
Cela renverrait la première valeur de l'éventail :
"infra"Parcourir un éventail
Itérer une variable de type éventail et agréger les valeurs dans une chaîne :
, Le résultat contient la balise, séparée par des virgules (la virgule de fin est omise) :
infra, teamDe même, parcourez la variable data , agrégez les valeurs de l'objet et générez un élément JSON :
Cela renverrait un JSON tel que :
{ "tags": ["infra, team-a"], "name": "Alice", "id": "123456789"}Itérez la variable data , puis agrégez les entrées de l'objet dans une chaîne :
: , Cela renverrait une chaîne telle que :
tags: infra,team-a, name: Alice, id: 123456789Gérer l'attribut manquant
Dans certains cas, comme pour les balises qui n'étaient pas présentes dans les numéros précédents, un attribut peut être manquant dans le menu des variables ou ne pas exister du tout.
Nous pouvons utiliser l'instruction #if pour définir une solution de secours, telle que :
"N/A"Cela renverrait la chaîne "N/A".
Prudence
Si un attribut manquant possède également une valeur imbriquée, le rendu échouera, nous n'enregistrerons donc pas la charge utile du webhook. Par exemple, le cas :
"N/A"devra être modifié en :
"N/A""N/A"