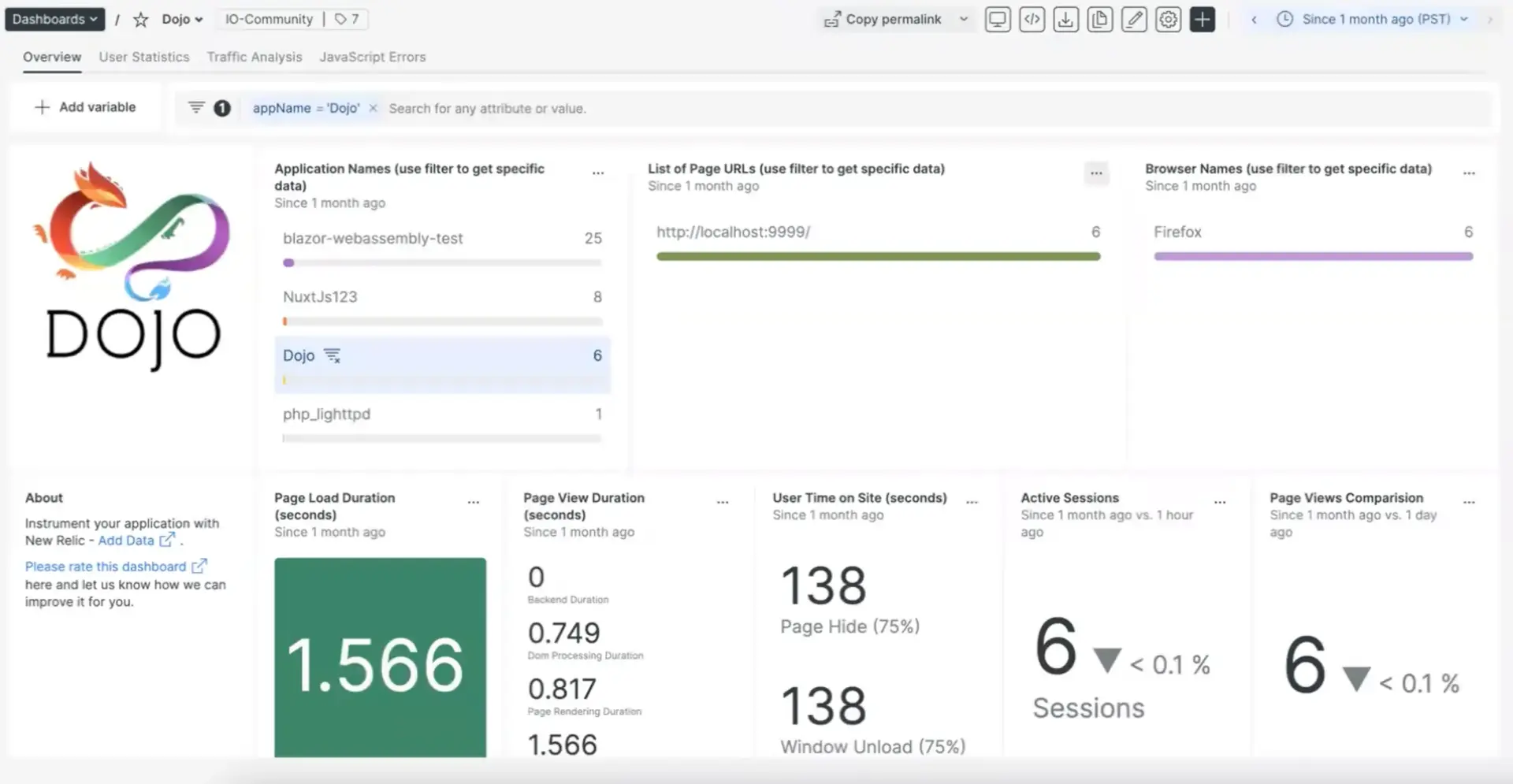
Avec l'aide du dashboard Dojo de New Relic, vous pouvez suivre les principaux éléments essentiels du Web de votre application, le temps que vos utilisateurs passent sur votre site et les mesures critiques des performances du navigateur, telles que le chargement initial de la page et les pages contenant des erreurs Javascript. Conçu avec notre agent, le dashboard Dojo vous permet de visualiser toutes vos données les plus importantes en un seul endroit.

Installer l'agent d'infrastructure (facultatif)
Bien que notre intégration Dojo ne soit pas construite avec notre agent d'infrastructure, nous vous recommandons de l'installer si vous souhaitez obtenir des données de performances sur vos hôtes. Vous pouvez installer l'agent d'infrastructure de deux manières différentes :
- Notre guide d'installation est un outil CLI qui inspecte votre système et installe l'agent d'infrastructure aux côtés de l'agent de monitoring d'application qui fonctionne le mieux pour votre système. Pour en savoir plus sur le fonctionnement de notre guide d'installation, consultez notre aperçu du guide d'installation.
- Si vous préférez installer notre agent d'infrastructure manuellement, vous pouvez suivre un tutoriel d'installation manuelle pour Linux, Windows ou macOS.
Installez l’agent de navigateurs
- Installez notre agent de navigateur en accédant à notre lanceur d’installation et en cliquant sur Browser monitoring.
- Sélectionnez votre compte et suivez les instructions dans l'UI.
- Installez le dashboard Dojo pré-construit sur la page d'observation instantanée de Dojo
Quelle est la prochaine étape ?
Avec l'agent navigateur installé et instrumenté avec votre application, vous pouvez alors visualiser vos données brutes dans Métriques & événement. La valeur par défaut transforme les données brutes en graphiques et diagrammes qui fournissent une vue d'ensemble de l'état de santé de votre système. Pour installer notre dashboard par défaut, rendez-vous sur notre page d'observabilité instantanée