Notre intégration Flutter monitore les performances de votre application Web Flutter , vous aidant à diagnostiquer les problèmes de votre application et à optimiser votre code. Notre intégration Flutter utilise notre agent et vous offre un dashboard prédéfini avec les mesures les plus importantes de votre application Flutter (comme les erreurs, les plantages d'application, le lancement d'applications, les installations d'applications, les erreurs HTTP et les pannes de réseau).

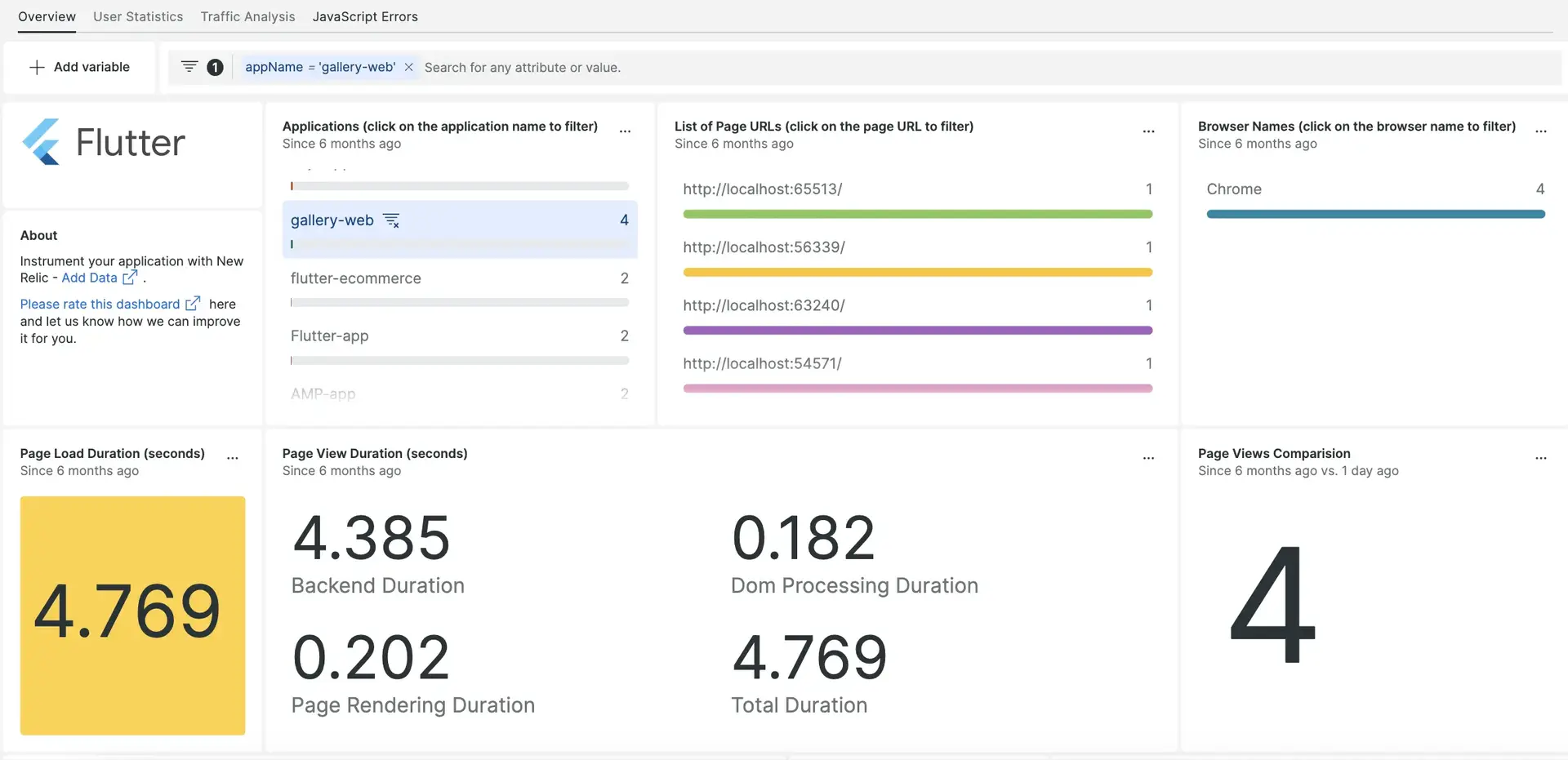
Après avoir configuré notre intégration Flutter , nous vous fournissons un dashboard pour les métriques de votre application Web Flutter .
Installation
Étape 1 (facultative) : installer l'agent d'infrastructure
L'installation de l'agent infrastructure est facultative, mais cela vous permettra d'obtenir des mesures importantes sur l'hôte sur lequel votre application s'exécute.
Pour ce faire, suivez les étapes d’installation de l’agent d’infrastructure pour l’hôte contenant votre application Flutter.
Étape 2 : installer l’agent du navigateur
Notre intégration Flutter s'appuie sur notre agent de navigateur pour fonctionner. Pour installer notre agent de navigateur :
- De one.newrelic.com, aller à la pageIntegrations & Agents .
- Cliquez sur Browser and mobile, puis sur Browser monitoring.
- Sélectionnez l’option Select copy/paste JavaScript code (pour en savoir plus sur ce code, consultez notre documentation d’installation du navigateur).
- Complétez le reste des étapes et cliquez sur Enable.
- Accédez au répertoire
www/rootde votre application Web Flutter. - Ouvrez le fichier
index.html. - Collez notre snippet de code de navigateur juste avant la fin de la tag head (
</head>). - Redémarrez votre application.
Attendez cinq minutes, puis procédez à la recherche de vos données dans New Relic.
Trouvez vos données
Pour obtenir votre Flutter dashboard:
- De one.newrelic.com, aller à la pageIntegrations & Agents .
- Cliquez sur Dashboards.
- Dans la barre de recherche, tapez
flutter web. - Le Flutter dashboard devrait apparaître. Cliquez dessus pour l'installer.
Votre Flutter dashboard est considéré comme un dashboard personnalisé et peut être trouvé dans Dashboards UI l'. Pour obtenir des documents sur l'utilisation et la modification du dashboard, consultez notre documentation dashboard .
Cette intégration rapporte les données sous la forme de notre monitoring de navigateurs événement. Si vous avez installé l'agent d'infrastructure, vous recevrez également des données d'infrastructure.
Voici un exemple de requête NRQL vérifiant le temps de chargement moyen des fenêtres pour les différents navigateurs utilisés par l'utilisateur sur les ordinateurs de bureau :
SELECT average(windowLoad) FROM PageViewTiming WHERE (deviceType = 'Desktop') FACET `userAgentName` SINCE 604800 seconds AGO TIMESERIESQuelle est la prochaine étape ?
Pour en savoir plus sur l'interrogation de vos données et la création de dashboards personnalisés, consultez ces documents :