Les piles MEAN, MERN et MEVN sont des kits de développement logiciel open source stack . Chaque kit utilise une base de code unique pour développer des applications Web. New Relic a consolidé les trois piles en un seul quickstart. Notre intégration MExN utilise l'agent , l'agent Node.js et l'intégration MongoDB pour vous fournir un dashboard prédéfini avec vos métriques les plus importantes (comme les temps de réponse, l'utilisation du processeur, le trafic et les fréquences de connexion).

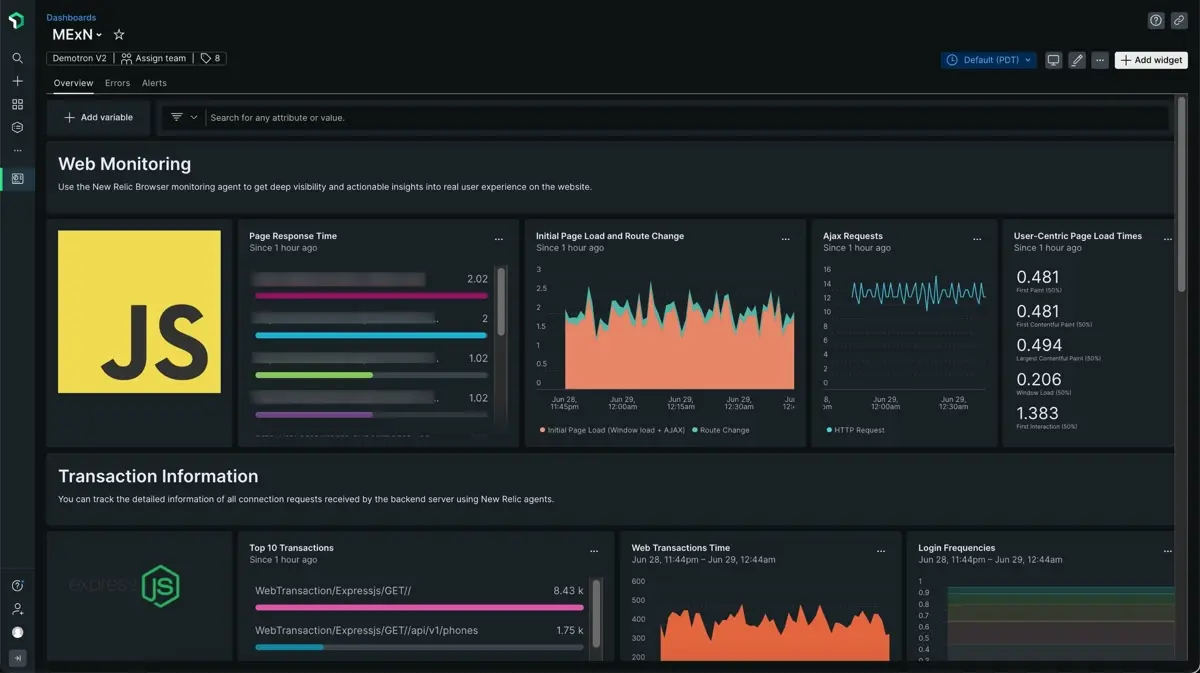
Après avoir mis en place notre intégration MExN, nous vous fournissons un dashboard pour les métriques de votre application Web MExN.
Installation
Facultatif : installer l’agent d’infrastructure
L'installation de l'agent infrastructure est facultative, mais cela vous permettra d'obtenir des mesures importantes sur l'hôte sur lequel votre application s'exécute.
Pour ce faire, suivez les étapes d’installation de l’agent d’infrastructure.
Installer quickstartde MongoDB
- Consultez nos exigences en matière d’agent MongoDB dans notre documentation avant d’installer l’agent.
- Ouvrez l'UIinstallation quickstart de MongoDB.
- Cliquez sur Install now pour démarrer l’installation de l’agent MongoDB.
Installer l'agent Node.js
- Consultez nos exigences en matière d'agent Node.js dans notre documentation.
- Ouvrez Node.js quickstart l'UIinstallation
- Cliquez sur Install now pour démarrer l’installation de l’agent Node.js.
Installez l’agent de navigateurs
De one.newrelic.com, aller à la page+ Integrations & Agents .
Cliquez sur Browser and mobile, puis sur Browser monitoring.
Sélectionnez l’option Select copy/paste JavaScript code (pour en savoir plus sur ce code, consultez notre documentation d’installation du navigateur).
Complétez le reste des étapes et cliquez sur Enable.
Accédez au fichier
index.htmlde votre application React ou Angular ou Vue.Collez notre de code de navigateur snippet script tag juste avant la tag fin de la body
</body>().Redémarrez votre application.
Dans quelques minutes, votre application enverra des métriques à one.newrelic.com.
Trouvez vos données
Pour obtenir votre dashboard MExN :
- De one.newrelic.com, aller à la page +Integrations & Agents .
- Cliquez sur Dashboards.
- Dans la barre de recherche, tapez
MExN. - Le dashboard MExN devrait apparaître. Cliquez dessus pour l'installer.
Votre dashboard MExN est considéré comme un dashboard personnalisé et peut être trouvé dans l'UI Dashboards. Pour obtenir des documents sur l'utilisation et la modification du dashboard, consultez notre documentation dashboard .
Pour plus d'informations sur les données signalées, consultez la documentation de chacun des outils que vous avez installés :
Voici une requête NRQL vérifiant le temps de chargement moyen des fenêtres pour les différents navigateurs utilisés par l'utilisateur sur les ordinateurs de bureau :
SELECT average(windowLoad) FROM PageViewTiming WHERE (deviceType = 'Desktop') FACET `userAgentName` SINCE 604800 seconds AGO TIMESERIESQuelle est la prochaine étape ?
Pour en savoir plus sur l'interrogation de vos données et la création de dashboards personnalisés, consultez ces documents :