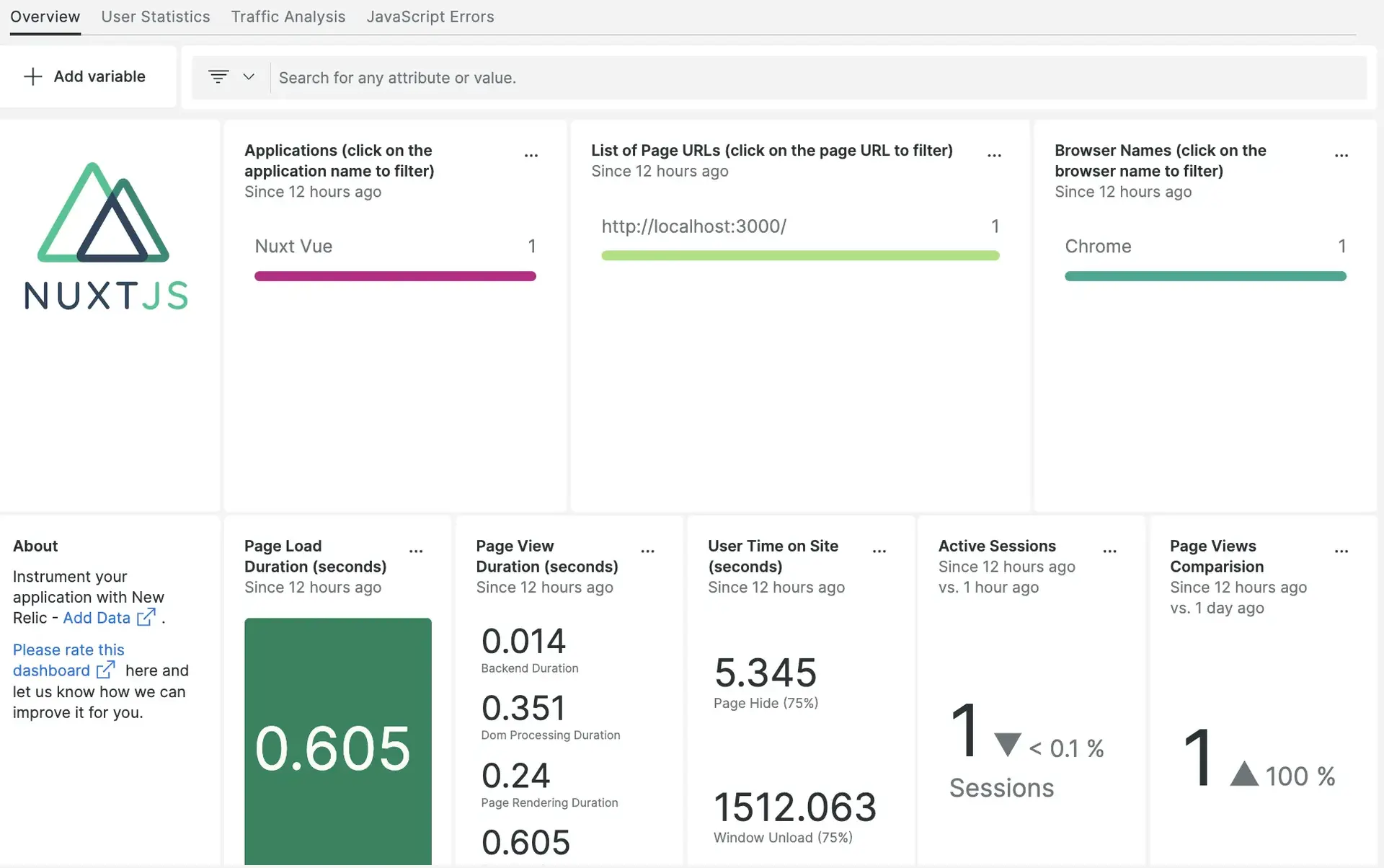
Avec notre Nuxt.js dashboard, vous pouvez facilement suivre le taux d'erreur de votre application, la moyenne de chargement de la page initiale, les changements d'itinéraire, le débit et les pages vues avec des erreurs JavaScript. Construit avec notre infrastructure agent et notre Vue, le vous Nuxt.js dashboard permet de visualiser les informations critiques en un seul endroit.

1. Installer l'agent d'infrastructure
Avant de pouvoir importer vos données dans New Relic, vous devez d’abord installer l’agent d’infrastructure (si vous l’avez installé, vous pouvez ignorer cette étape). Cela permet à New Relic de collecter des données afin que le taux d'erreur de l'application, le débit et les pages vues avec des erreurs JavaScript puissent apparaître dans le dashboard. Cette étape est facultative, mais nous vous recommandons fortement d'installer l'agent infrastructure pour voir toutes les données de votre hôte et monitoring de vos navigateurs.
Il existe deux manières d’installer l’agent d’infrastructure :
- Suivez l'installation guidée pour instrumenter notre système avec l'agent infrastructure .
- Installez l’agent d’infrastructure à l’aide de la ligne de commande.
2. Installer Vue monitoring des navigateurs
Après avoir installé l’agent infrastructure , l’étape suivante consiste à installer le moniteur de navigateur. De one.newrelic.com:
- Cliquez Integrations & Agents
- Cliquez Browser & mobile
- Cliquez sur Vue. À partir de là, suivez les instructions pour générer le snippet de code JavaScript utilisé à l’étape 3. Alors que l'agent monitoring des navigateurs et l'intégration Vue fournissent essentiellement le même service, l'intégration Vue est spécifique à JavaScript (qui est le framework de Nuxt.js). Si vous souhaitez monitorer d'autres services non spécifiques à JavaScript, vous devez utiliser l'agent monitoring des navigateurs.
3. Configurer l'intégration
Pour ajouter le snippet JavaScript dans l’application Nuxt.js :
- Créez un fichier JavaScript dans le dossier
staticde votre application nuxt.js :bash$touch <FILENAME>.js - Créez une fonction dans le fichier JavaScript nouvellement créé et ajoutez le script généré dans la fonction :function FUNCTION_NAME() {// GENERATED SCRIPT IS PASTED HERE BY REMOVING OPENING AND CLOSING <script> TAGS>}FUNCTION_NAME();
- Copiez le snippet de code ci-dessous et collez-le dans
HEADER tagdu fichiernuxt.config.jset mettez à jour le nom de la fonction et le nom du fichier :__dangerouslyDisableSanitizers: ["script"],script: [{hid: "<FUNCTION_NAME>",src: "/<FILENAME>.js",defer: true,type: "text/javascript",charset: "utf-8",},], - Redémarrez votre application.
4. Monitorez votre application sur one.newrelic.com
Vous devriez maintenant pouvoir voir votre application sur one.newrelic.com en sélectionnant Browser dans la barre de navigation. Choisissez votre application pour voir toutes les métriques capturées sur la plateforme one.newrelic.com . Vous pouvez également afficher les données avec NRQL en utilisant la requête suivante :
SELECT firstPaint FROM PageViewQuelle est la prochaine étape ?
Pour en savoir plus sur la création de requêtes NRQL et la génération de dashboards, consultez ces documents :
- Introduction au générateur de requêtes pour créer des requêtes basiques et avancées.
- Introduction au dashboard pour personnaliser votre dashboard et effectuer différentes actions.
- Gérez votre dashboard pour ajuster le mode d'affichage de votre ou pour ajouter plus de contenu à votre dashboard.