Introduction à la relecture de session
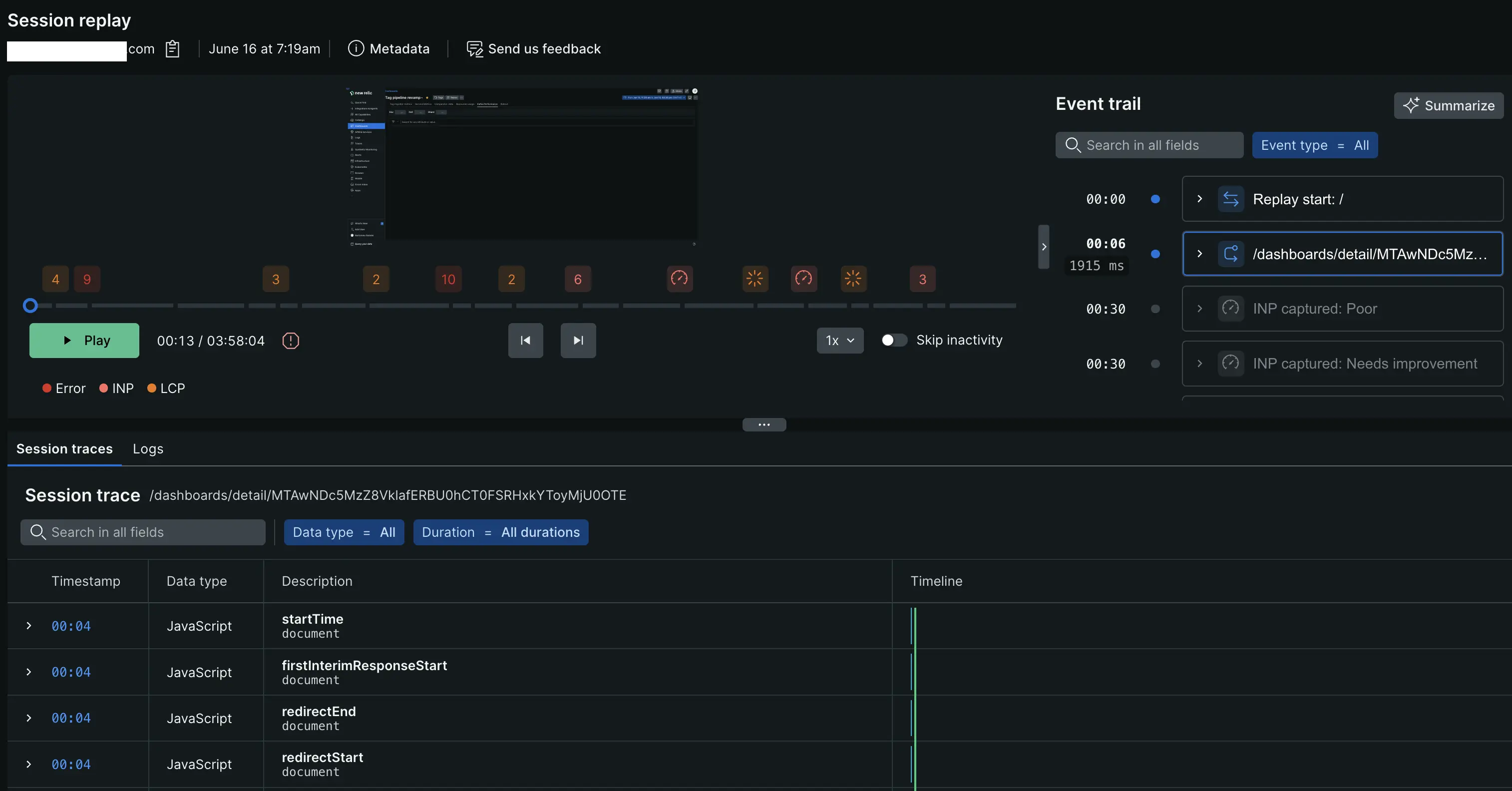
Session Replay capture les interactions sur votre application web et cartographie d'autres données télémétriques pour vous aider à comprendre les parcours de votre utilisateur. Session Replay peut être utilisé pour le dépannage et l'amélioration de l'expérience finale de l'utilisateur, comme :
- Dépannage erreurs JavaScript: Dépannez la cause d'une erreur en visualisant ce que l'utilisateur faisait lorsque l'erreur s'est produite. Par exemple, si un utilisateur final reçoit une erreur alors qu'il tente de terminer une transaction de commerce électronique, vous pouvez utiliser Session Replay pour afficher les étapes qu'il a suivies et les données qu'il a saisies avant que l'erreur ne se produise. Cela peut vous aider à identifier et à résoudre rapidement la cause première du problème.
- Améliorer l'expérience utilisateur: découvrez les zones de votre application Web qui provoquent la frustration des utilisateurs. Par exemple, l'utilisateur peut se perdre dans sa navigation ou cliquer sur des boutons qui ne fonctionnent pas.
- Identifier les problèmes dans les parcours utilisateurs clés: identifiez les zones de votre application Web qui causent des problèmes de performances. Par exemple, si Session Replay révèle que la page
/cart/checkoutconnaît des temps de chargement de page excessifs, vous devez donner la priorité à la résolution de ce parcours utilisateur critique.

Comment fonctionne la relecture de session
Lorsque l'utilisateur charge votre page Web, Session Replay prend un instantané du modèle d'objet de document (DOM), qui représente la structure et les éléments visuels de la page. Pour garantir des informations de style précises, l'agent du navigateur accède à vos fichiers CSS. L'agent intègre ensuite ces styles directement dans l'enregistrement de relecture, éliminant ainsi le besoin de référencer des fichiers CSS externes pendant la lecture. Lorsque l'utilisateur interagit avec la page, une bibliothèque dans l'agent du navigateur capture toutes les modifications apportées au DOM. Ces données capturées sont ensuite stockées en toute sécurité dans la base de données de New Relic.
Les replays stockent jusqu'à :
- 4 heures de session utilisateur
- 30 minutes d'inactivité
Par défaut, les données Session Replay sont stockées pendant 8 jours dans l'espace de nommage Browser events. Pour en savoir plus sur les durées de conservation par défaut, reportez-vous à la documentation sur la rétention des données. Pour prolonger cette période de conservation, vous pouvez soit passer à Data Plus, soit modifier vos paramètres de conservation.
Pour plus de détails sur Session Replay, reportez-vous aux sections suivantes :
- Consommation de données: Afficher ou projeter la consommation de données.
- Préoccupations relatives à la confidentialité et à la sécurité des utilisateurs: découvrez comment nous protégeons vos données d'utilisateur et répondons aux exigences de confidentialité.
- Session Replay et les performances de votre application: découvrez comment Session Replay minimise l'impact sur les performances de votre application.