Notre fournit une solution monitoring des utilisateurs réels (RUM). Il mesure la vitesse et les performances lorsque votre utilisateur navigue vers votre site via différents navigateurs Web, appareils, systèmes d'exploitation et réseaux. Mais monitoring des navigateurs va bien au-delà de la simple fourniture d’informations sur le chargement initial de la page. Utilisez-le pour mesurer les données du cycle de vie d'une page complète et commencez à obtenir les informations dont vous avez besoin pour garantir la satisfaction des clients.
New Relic vous permet de monitorer les données de l'activité du navigateur et d'optimiser les performances de l'ensemble de votre stack. Utilisez monitoring des navigateurs pour garantir un déploiement réussi et résoudre rapidement les problèmes visibles par les clients. Monitorez votre stack en un coup d'œil et assurez-vous que toutes vos entités fonctionnent comme elles le devraient. Visualisez la vitesse et les performances de l'application, les erreurs JavaScript, requests AJAX, le log et bien plus encore. Passez moins de temps à essayer de résoudre les problèmes et plus de temps à offrir une expérience numérique parfaite aux clients.
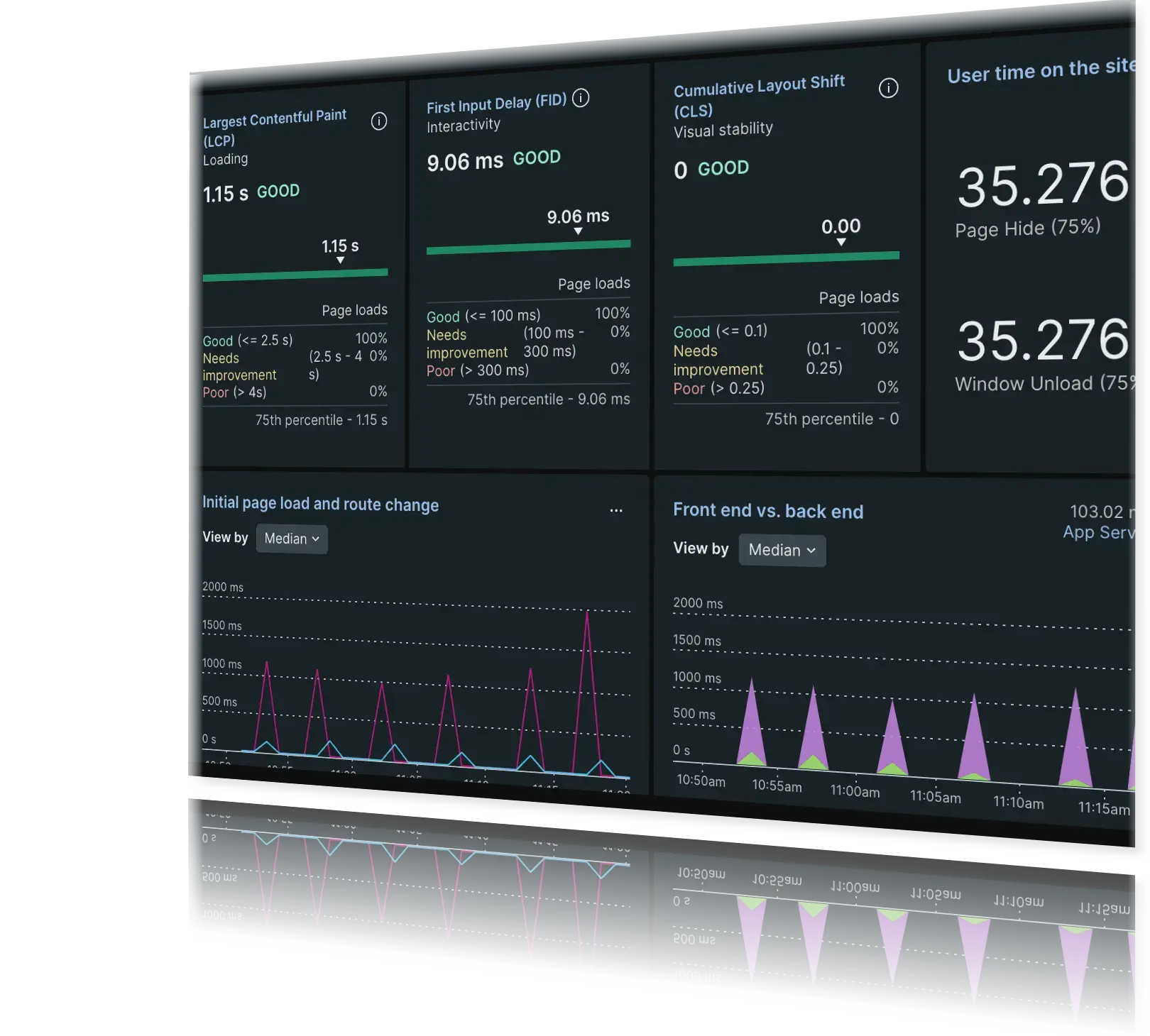
Suivre les signes vitaux du Web
Les principaux indicateurs Web vitaux de Google sont trois mesures permettant d'évaluer l'expérience utilisateur de votre application de navigateur - et New Relic peut vous aider à les suivre ! Il existe deux endroits où vous pouvez voir les éléments essentiels du Web dans New Relic :
Identifier les problèmes finaux de l'utilisateur
instrumentez tout type de données dont vous avez besoin, telles que les métriques, les événements, les logs et les traces, pour aider à optimiser l'expérience de chargement de la page finale de votre utilisateur et à le garder satisfait.
Comparez l'interaction réelle du navigateur avec les tendances monitoring Synthétique
Utilisez les analyses Javascript pour voir comment les utilisateurs déclenchent des erreurs
activité du moniteur pendant l'interaction avec le navigateur pour les applications avec architecture d'application monopage (SPA)
Déterminer si un navigateur ou des appareils spécifiques causent des problèmes
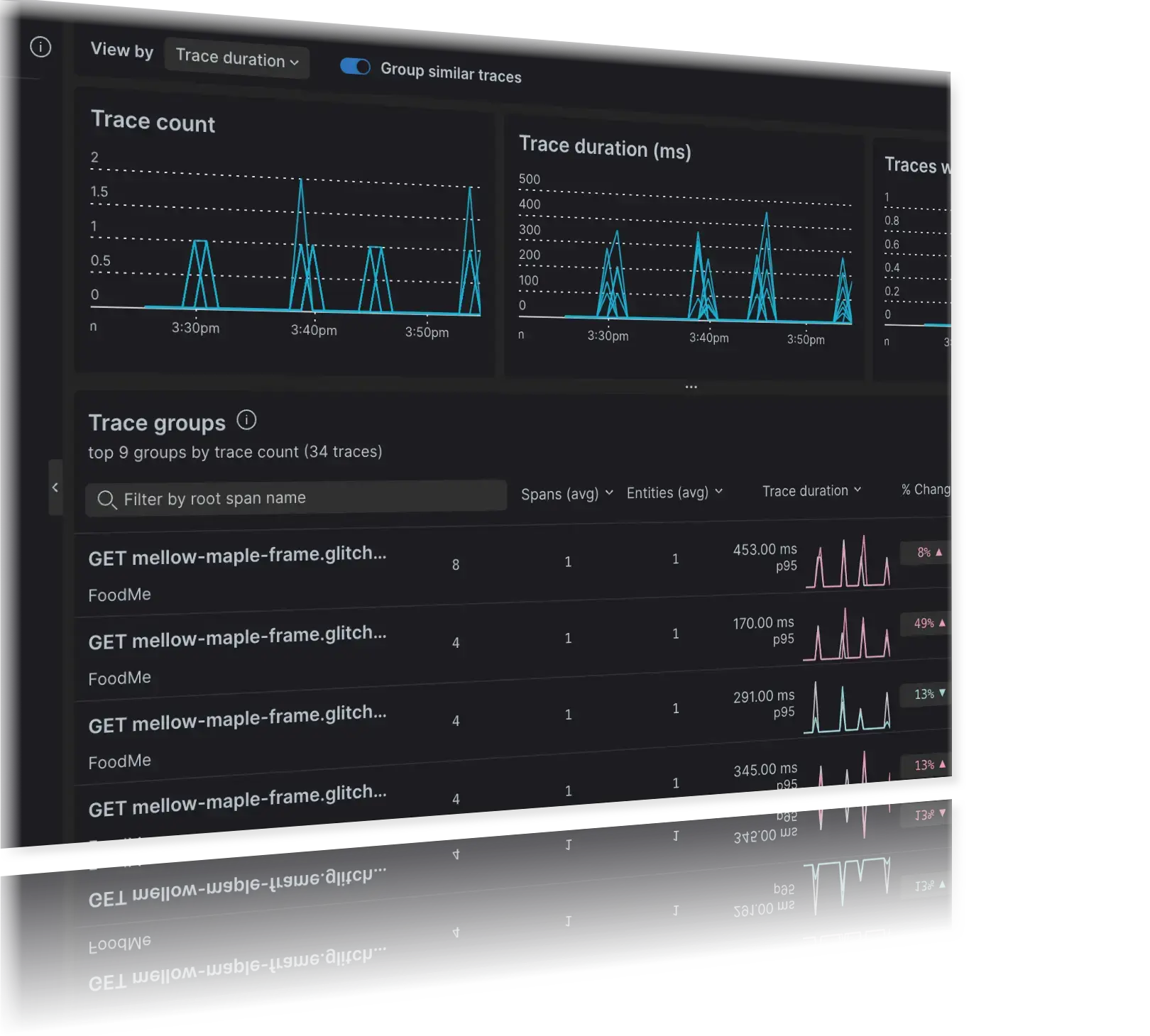
Utiliser le tracing distribué pour isoler la latence sur une transaction complète