Dans New Relic , l'UI Browsers fournit des informations sur l'expérience finale de votre utilisateur avec votre application en fonction du navigateur qu'il utilise, tel que Google Chrome, Mozilla Firefox, Microsoft Internet Explorer, Apple Safari et Microsoft Edge.

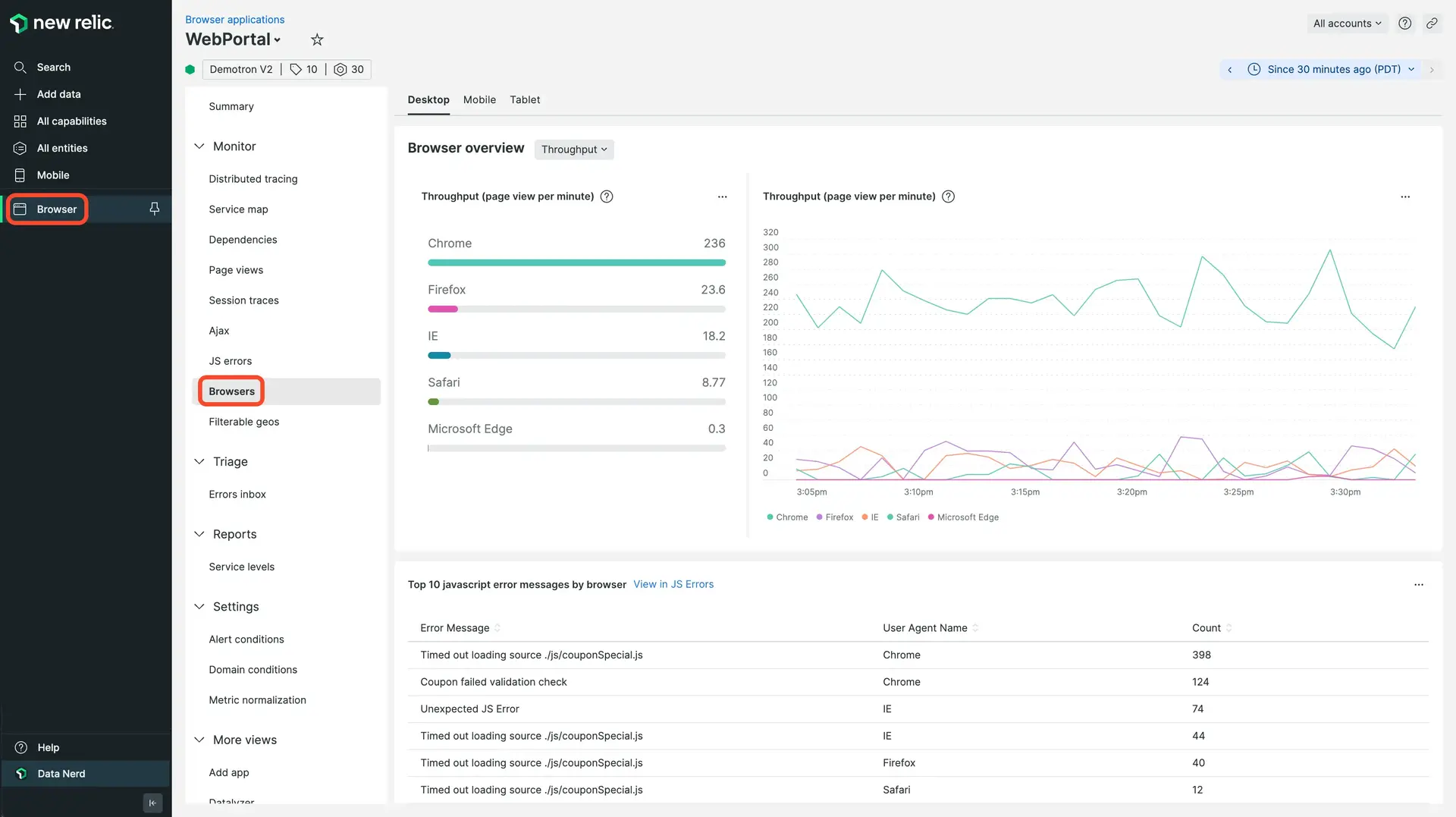
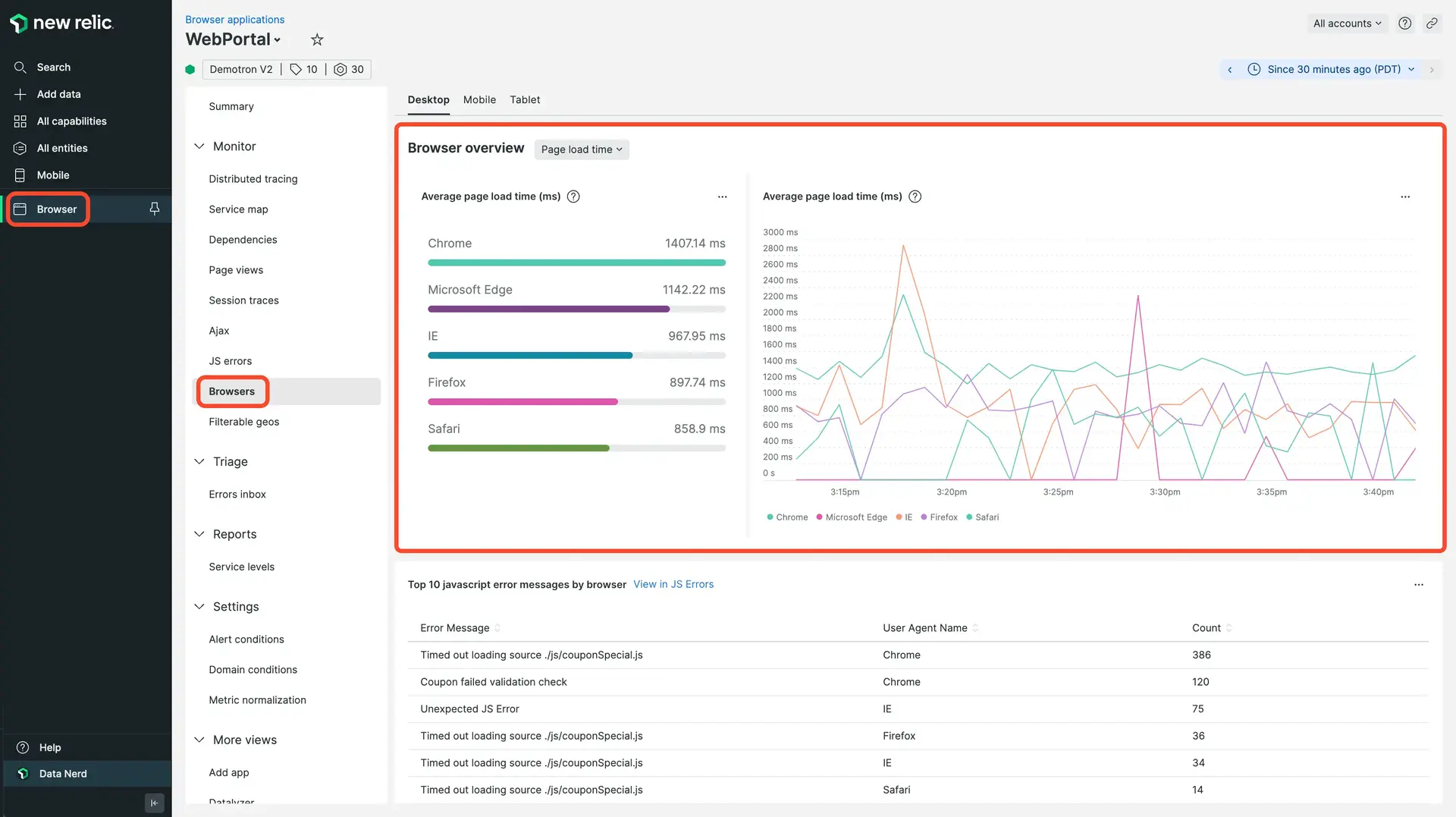
one.newrelic.com > Browser > (select an app) > Browsers:Obtenez des informations détaillées sur l'expérience finale de votre utilisateur par type et version de navigateur, appareil, erreurs JS, détails du temps de chargement des pages, débit et données Core Web Vitals associées.
Cette page comprend :
- Top navigateur par débit (page vues par minute ou
ppm) et temps de chargement de page - Données Core web vitals , notamment le plus grand contenu de peinture (LCP), interaction avec le prochain tableau (INP), le score cumulé de décalage de mise en page (CSL) et bien plus encore
- Principales erreurs JavaScript par erreur, avec un lien vers plus de détails dans l'UI des erreurs JS
- Données filtrables par type d'appareil (mobile, tablette, ordinateur de bureau)
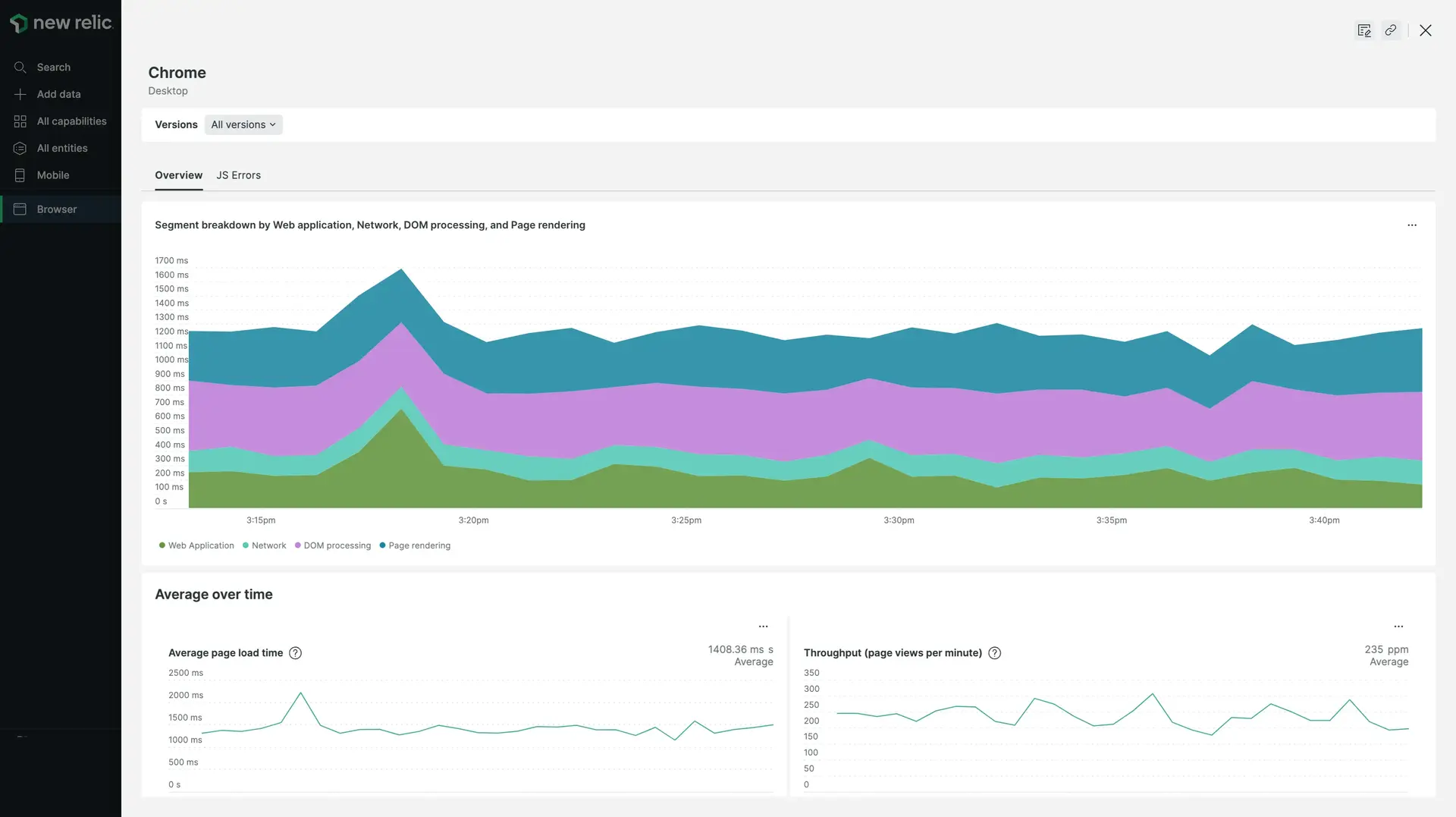
Les graphiques détaillés segmentent également le type de navigateur sélectionné par version ; par exemple, Chrome 14, 47, 72, etc. Cela vous aide à déterminer rapidement si les problèmes de temps de chargement des pages peuvent être liés à un type de navigateur ou à un appareil spécifique, ou si le problème est plus répandu.
Utiliser l'UI du navigateur
Par exemple, si vous souhaitez enquêter sur un problème de rendu de page lent, vous pouvez découvrir quels utilisateurs sont impactés en fonction de leur type de navigateur.
Tout d’abord, allez à la page Browsers :
- Allez sur one.newrelic.com.
- Cliquez sur le navigateur et sélectionnez une application.
- Sous Monitor, cliquez sur Browsers.
Vous remarquez que le temps de chargement de la page est nettement plus long pour le navigateur Safari.

Pour découvrir ce qui se passe avec le navigateur Firefox, cliquez sur Firefox dans la liste des types de navigateurs et accédez aux données spécifiques au navigateur.

Tenez compte des questions suivantes lorsque vous examinez les données :
- Où se trouvent les pics dans le processus de chargement des pages?
- Existe-t-il des schémas récurrents au fil du temps ?
- Les temps de chargement de page et le débit moyens se situent-ils dans des fourchettes acceptables ?
- Les problèmes sont-ils liés à une version de navigateur spécifique ?
- Les principales erreurs JavaScript indiquent-elles un problème avec le code, une vulnérabilité potentielle en matière de sécurité ou autre chose ?
- Pour ce type de navigateur, comment ces problèmes de performances affectent-ils les scores Core Web Vitals pour la première peinture, la première peinture de contenu, la plus grande peinture de contenu, le chargement de la fenêtre et la première interaction ?
- Comment ces problèmes se comparent-ils à d’autres types d’appareils (ordinateur de bureau, mobile, tablette) ou à d’autres types de navigateurs ?