Synthétique monitoring vérifie régulièrement vos sites Web, vos transactions commerciales critiques et vos points de terminaison d'API pour mesurer des performances optimales. Notre suit les résultats réels des performances des pages Web sur toutes les variantes d'appareils, de navigateurs et de vitesses de connexion. Utilisés ensemble, ils fournissent une comparaison directe du temps de chargement de la page entre l'interaction réelle de l'utilisateur (navigateur) et le moniteur Synthétique.

Comparer les performances et les tendances
La fonctionnalité de cartographie comparative de New Relic aide les responsables et les équipes d'exploitation en fournissant :
- évaluation du temps de chargement de page
- Informations complémentaires détaillées pour vous aider à planifier où optimiser votre site
- Comparaison des tendances synthétiques avec les performances réelles du navigateur sans avoir à basculer entre nos capacités monitoring .
Par exemple, lors d'une panne de page, vous pouvez comparer les tendances monitoring Synthétique aux comparaisons monitoring réelles des navigateurs pour voir si un problème est également visible dans l'interface utilisateur de Synthetics ou s'il est causé par des variables extérieures à New Relic. Cela vous aide à savoir plus efficacement où agir.
Ce dont vous avez besoin
La fonctionnalité de cartographie comparative nécessite :
- monitoring des navigateurs activée avec l'agent SPA du navigateur (version 885 ou supérieure).
- Un navigateur synthétique ou un moniteur scripté avec un ou plusieurs tests sur les mêmes URL monitorées par l'agent du navigateur.
Afficher les données de comparaison

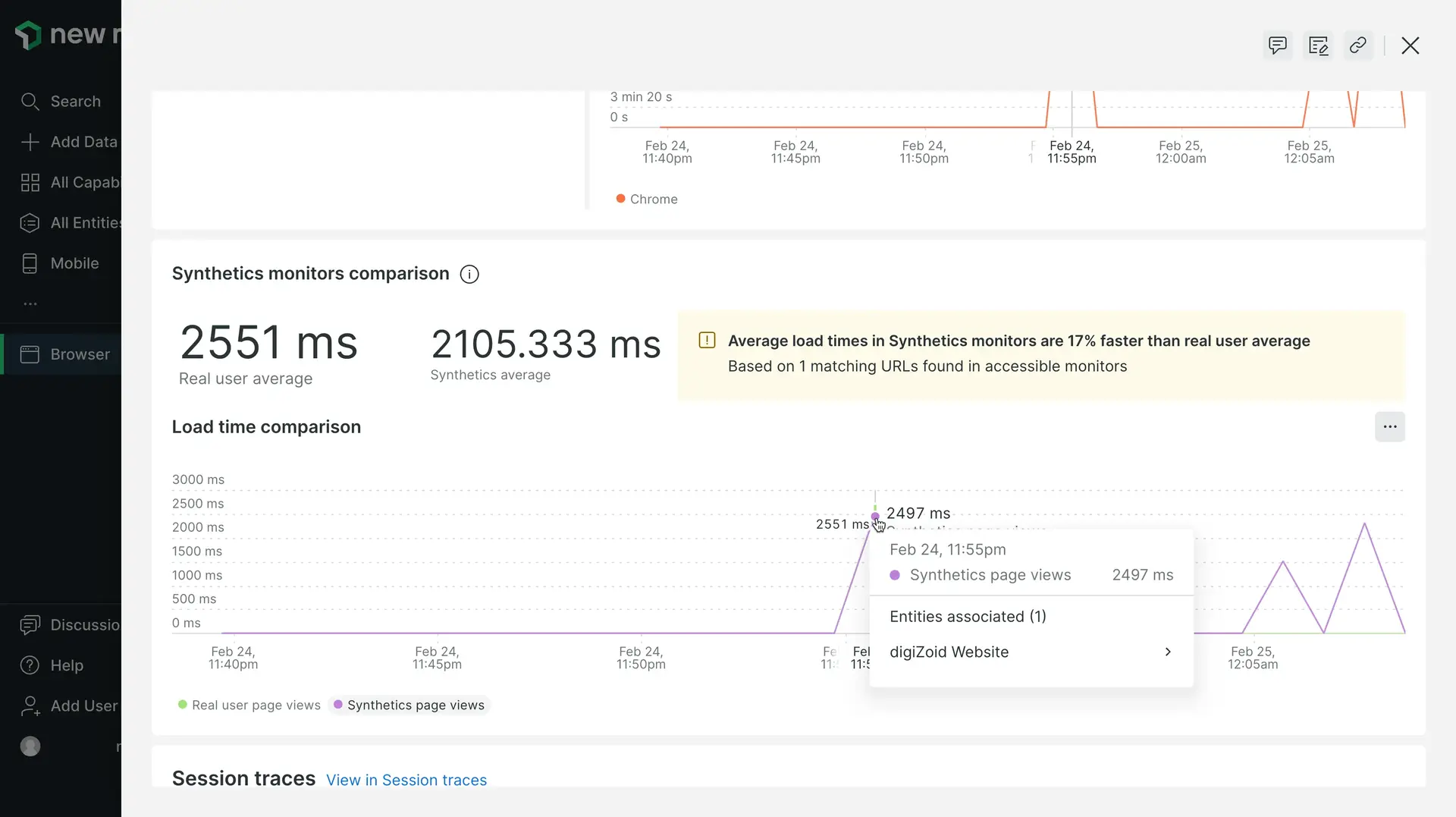
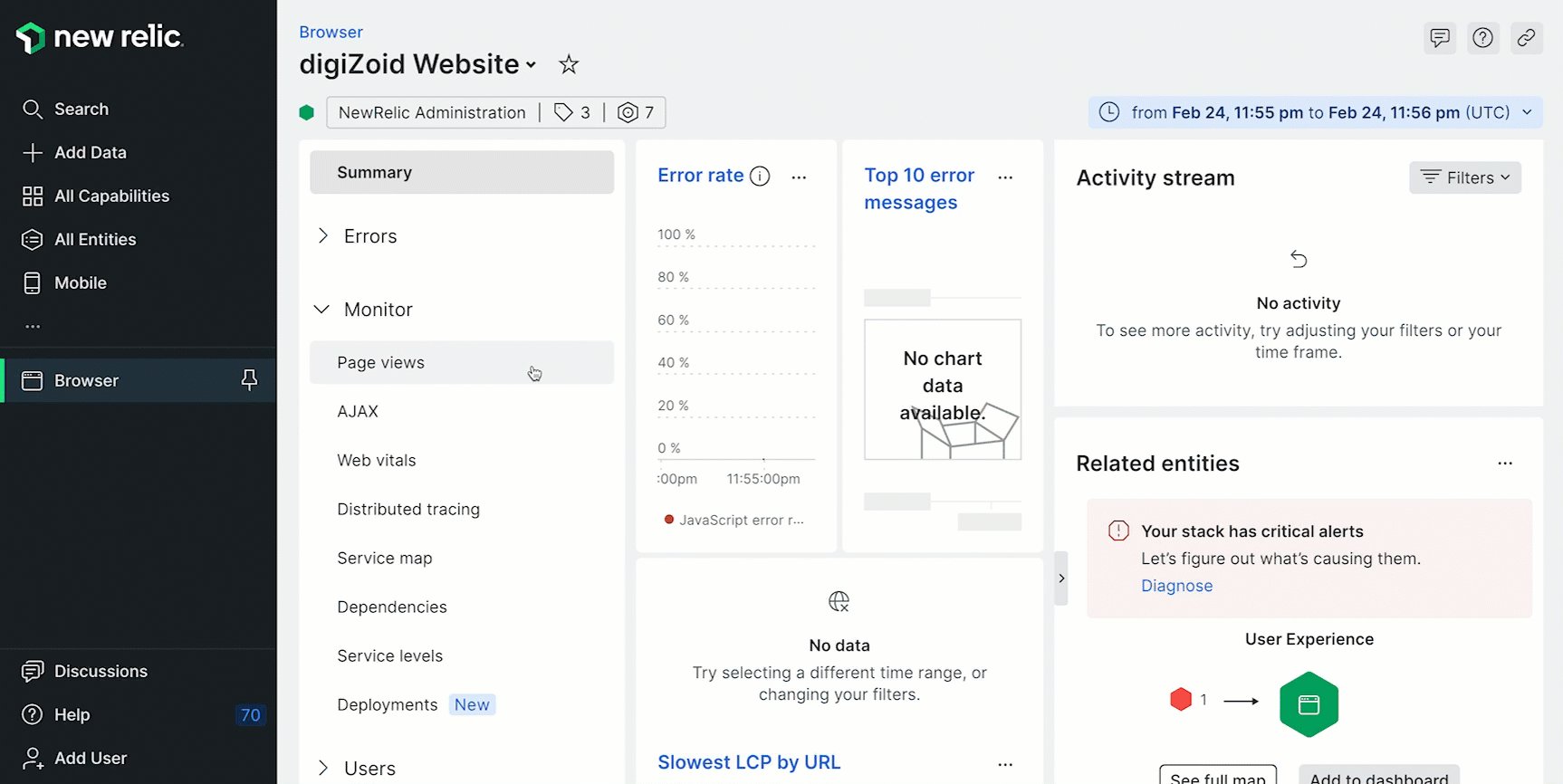
Accédez à one.newrelic.com > All capabilities > Browser > (sélectionnez une application de navigateur) > Page views > (cliquez sur un moniteur de page par Synthétique monitoring) > (faites défiler jusqu'au graphique Synthetic monitors comparison).
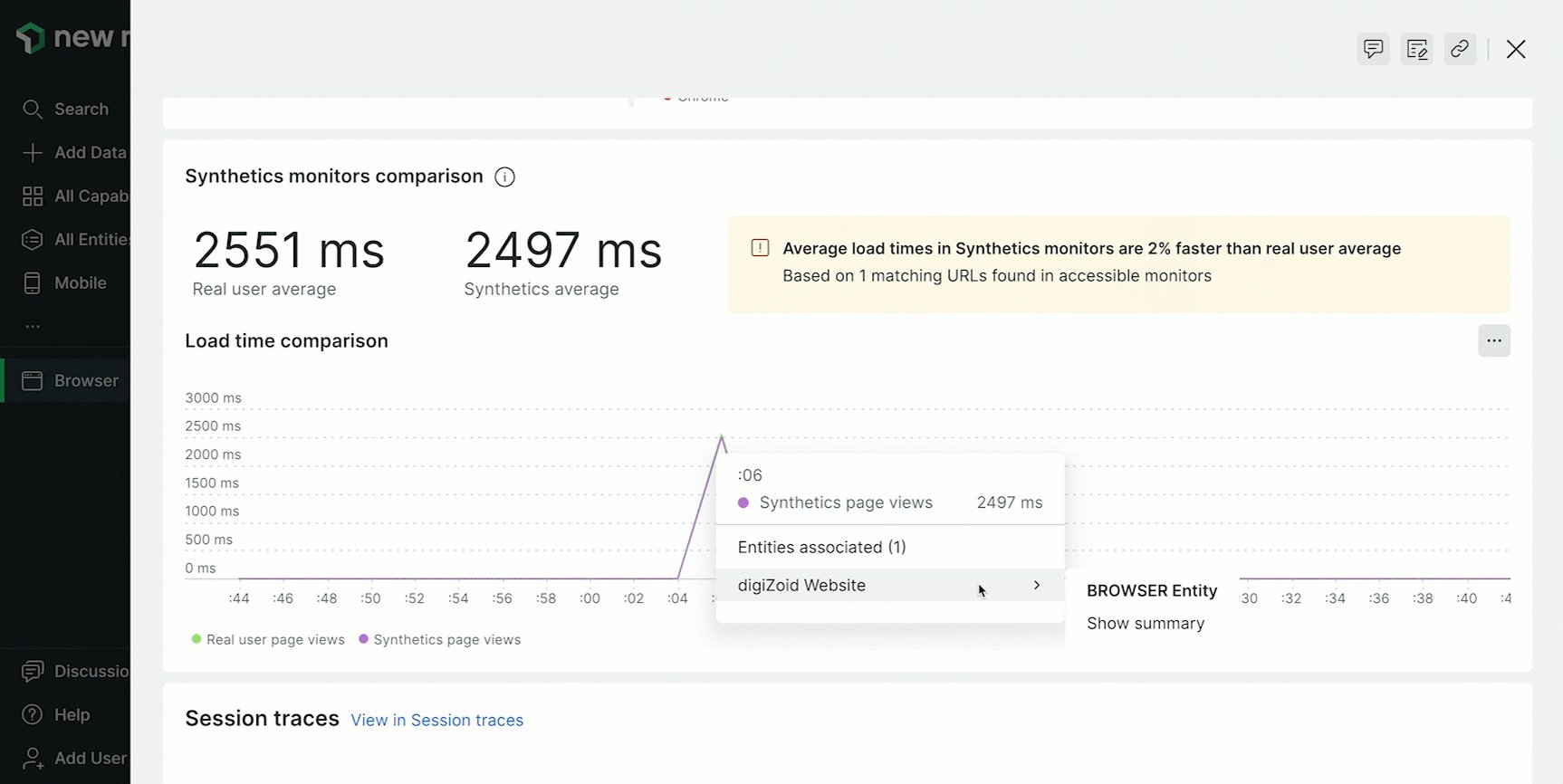
La fonctionnalité de graphique comparatif apparaît chaque fois que Synthétique monitoring identifie une correspondance d'URL avec monitoring des navigateurs et peut la comparer.
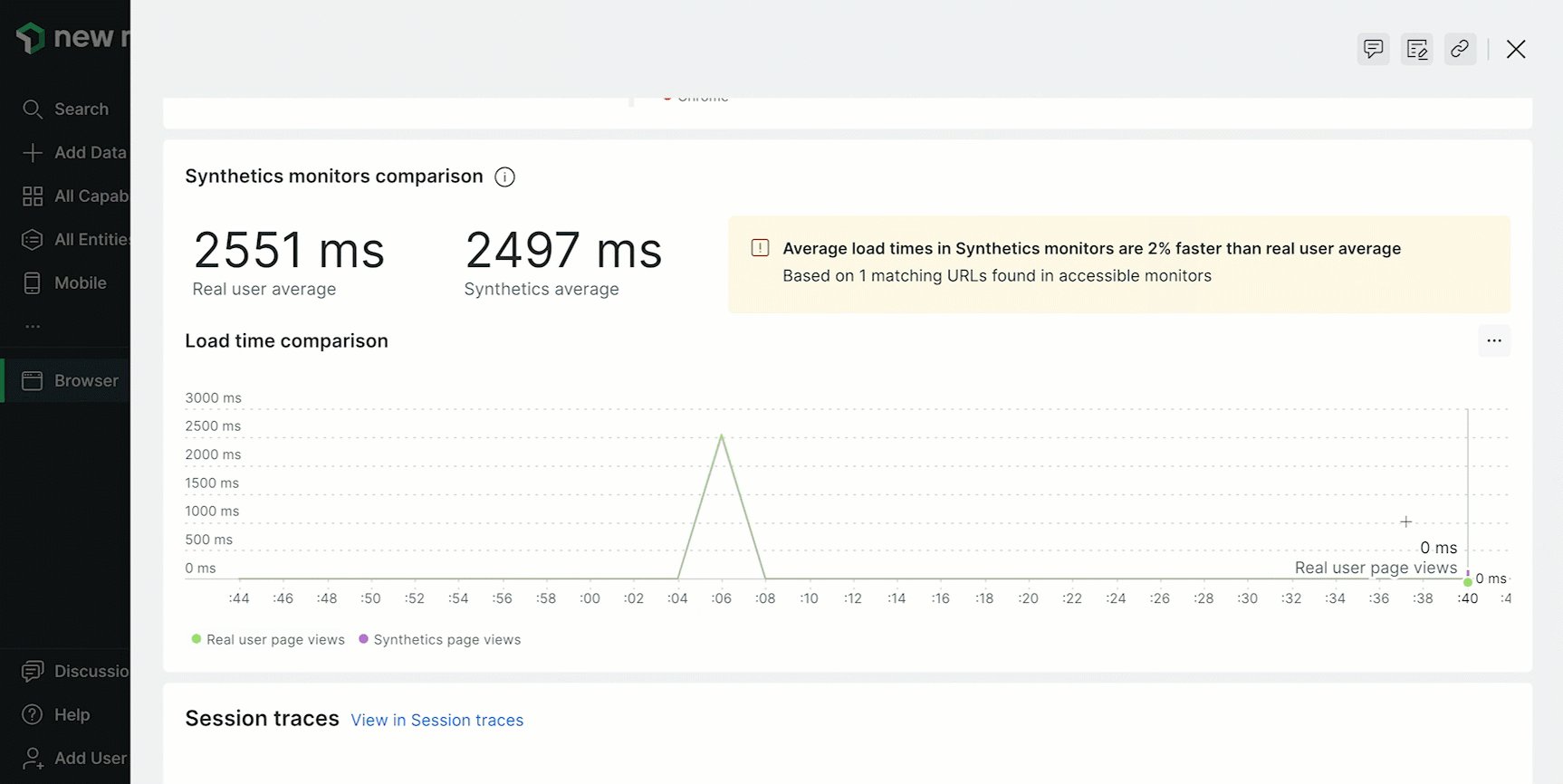
Sur la base des sources de données de comparaison, le graphique Synthetic monitors comparison montre :
- Comparaison globale du pourcentage de vitesse entre les pages vues du navigateur (utilisateur réel) et toutes les URL correspondantes trouvées dans le moniteur Synthétique que l'utilisateur est autorisé à afficher
- Nombre d'URL trouvées dans Synthétique Monitorer qui correspondent à l'URL rollup du navigateur
Vous ne voyez pas de données dans le graphique Synthetic monitors comparison ?
Si vous ne voyez pas de données, veuillez noter que dans certains cas, le simple moniteur de navigateur se termine avant que l'agent du navigateur n'ait eu la possibilité de collecter l'événement BrowserInteraction . Dans ce cas, aucune donnée graphique comparative n’est affichée dans l’interface utilisateur. Pour résoudre ce problème, créez plutôt un moniteur de navigateur scripté et ajoutez un appel pour attendre (mettre en veille) une fois la page chargée. Voici un exemple :
$browser.get('https://www.mywebsite.com').then(function() { return $browser.sleep(1000);});Sources de données
New Relic utilise ces sources de données pour les synthèses et la comparaison des navigateurs dans l'interface utilisateur. Pour une analyse plus approfondie des données du graphique comparatif que vous voyez dans l'interface utilisateur, utilisez le générateur de requêtes pour exécuter la requête NRQL.
Variable | Description |
|---|---|
ID de compte du moniteur | Le compte à partir duquel vous exécutez le moniteur : |
ID du moniteur | L'ID unique attribué à votre moniteur Synthétique : |
ID de travail du moniteur | L'ID d'une seule exécution du monitoring Synthetics, qui a commencé à une heure spécifique et provient d'un emplacement spécifique : |
Moyenne réelle des utilisateurs | Le temps moyen de chargement de page pour un utilisateur réel consultant votre site Web (exclut Synthétique Monitor). |
Nombre réel de pages vues par les utilisateurs | Détails des pages vues provenant des visiteurs de votre site Web (à l'exclusion du moniteur Synthétique). |
La moyenne de Synthétique | Le temps moyen de chargement de la page du moniteur synthétique simple ou scripté exécuté sur votre site Web. |
Pages vues de Synthétique | Uniquement le trafic généré par le moniteur Synthétique simple ou scripté. |