Ce document explique :
- Comment une page Web se charge
- Comment mesure le temps de chargement des pages, également appelé monitoring des utilisateurs réels (RUM)
Conseil
Il s'agit d'une description du temps de chargement de page traditionnel et synchrone. Browser peut également monitorer le temps de chargement asynchrone des pages.
Processus de chargement de la page
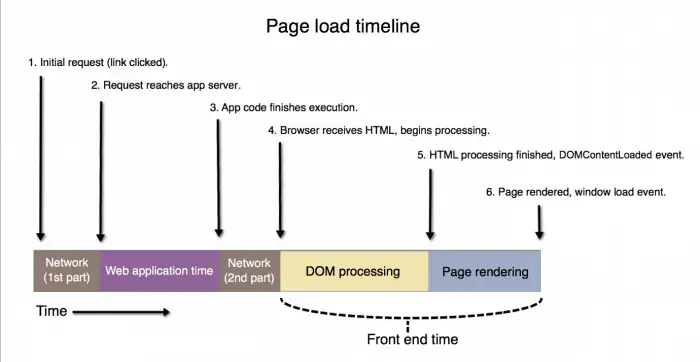
Voici les principales étapes du chargement de la plupart des pages Web. Les numéros 1 à 6 dans le diagramme correspondent aux étapes numérotées ci-dessous.

Page load timeline: Les étapes impliquées dans le chargement d'une page Web. Les graphiques monitoring des navigateurs affichent les segments suivants de ce processus : Network, Web application, DOM processing et Page rendering.
- Le chargement d’une page commence lorsqu’un utilisateur sélectionne un lien hypertexte, soumet un formulaire ou tape une URL dans un navigateur. On l’appelle également le initial request ou le navigation start. L’action de l’utilisateur envoie un request sur le réseau au serveur d’application Web.
- La demande parvient à l'application pour traitement. (Le traitement de la demande peut prendre un certain temps. Cela pourrait être le résultat de request queuing ou d'autres facteurs.)
- L'application termine le traitement et renvoie un code HTML response sur le réseau au navigateur de l'utilisateur. Ceci est parfois appelé response start ou first byte.
- (Time To First Byte) Le navigateur de l'utilisateur commence à recevoir la réponse HTML et commence à traiter le modèle d'objet de document, ou DOM.
- Le DOM termine le chargement ; ce point est appelé DOM ready. En utilisant le DOM, le navigateur de l'utilisateur commence à restituer la page.
- La page termine le rendu dans le navigateur de l'utilisateur et le window load event se déclenche. (Pour les pages qui utilisent le chargement asynchrone, certains éléments peuvent continuer à se charger après l'événement de chargement de la fenêtre.)
temps de chargement de page charts in monitoring de navigateurs
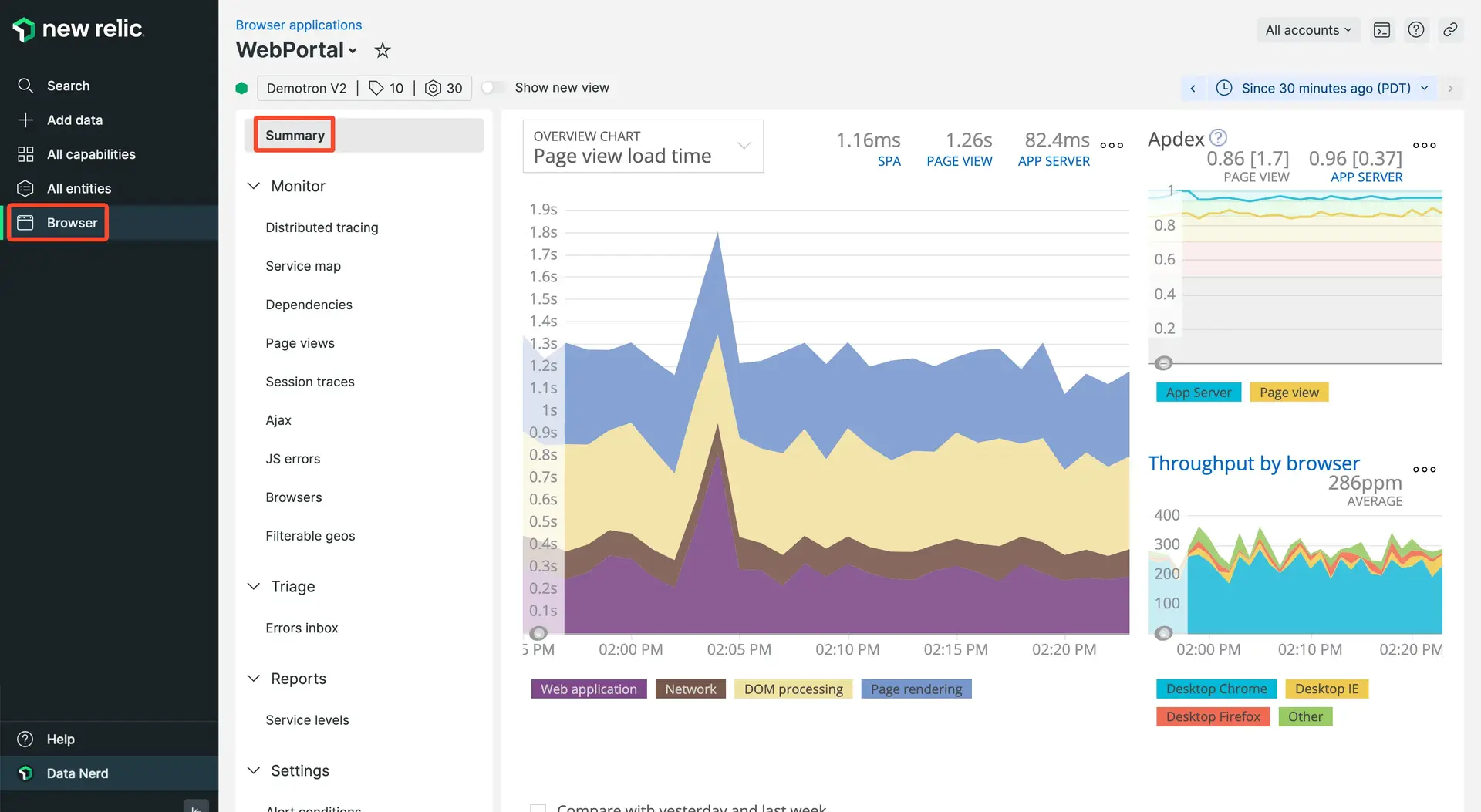
monitoring des navigateurs capture les principaux segments de temps de chargement des pages dans la page Summary du navigateur et la pagePage views . Si le monitoring SPA est activé, vous aurez accès à la fois à ce graphique et aux graphiques spécifiques au SPA. Les graphiques montrent :
- Réseau
- Temps d'application Web
- Traitement DOM
- Rendu de page
- Autres segments applicables, tels que la mise en file d'attente des demandes
Les couleurs du graphique correspondent aux couleurs du diagramme de temps de chargement de la page.

one.newrelic.com > All capabilities > Browser > (select an app) > Summary:Le graphique du temps de chargement apparaît sur les pages Summary et Page views .
La manière dont le navigateur collecte ces heures dépend de la capacité du navigateur à utiliser l' API de spécification de synchronisation de navigation. Vous pouvez ajouter un événement de synchronisation de chargement de page personnalisé avec l' API du navigateur d'agent.
Voici les descriptions de l'activité incluse dans les segments du graphique du temps de chargement du navigateur :
requests du serveur d'applications et transactions du navigateur
Souvent, le nombre de transactions du serveur d'applications (requests par minute ou rpm) est supérieur au nombre de transactions du navigateur (pages par minute ou ppm) pour la même application. Pour plus d'informations, consultez les procédures de dépannage.
valeur hors norme
Quelle que soit la performance de votre application, certains navigateurs, plateformes et réseaux seront lents, ce qui rendra votre temps de réponse global plus lent. Pour minimiser le biais causé par la valeur hors norme, le temps de chargement de la page limite et met à l'échelle le temps de réponse final de l'utilisateur qui est supérieur à 4,5 fois le paramètre Apdex T du navigateur de votre application à 4,5 fois l'Apdex T, ou à 13,5 secondes, selon la valeur la plus élevée. (les histogrammes valeur hors norme sont tronqués à 95%).
Par exemple, si le seuil Apdex T de l'utilisateur final de votre application est de 8 secondes, ces temps de réponse seront limités à 36 secondes. Cela minimise l'impact de ces temps de réponse sur votre application globale, mais permet néanmoins de tenir compte des scores Apdex « frustrés ».
Pour monitoringdes SPA, les valeurs hors norme sont traitées différemment. Lorsque la durée d'un chargement de page initial ou d'un changement d'itinéraire atteint 30 minutes, cet événement est traité comme des données non valides et est ignoré.
Prochaines étapes
Apprenez-en plus sur le temps de chargement des pages avec ces documents :