Si vous avez opté pour le monitoring SPA (application monopage), la page Page views du navigateur inclura des données sur les changements d'itinéraire SPA et les chargements de page initiaux.

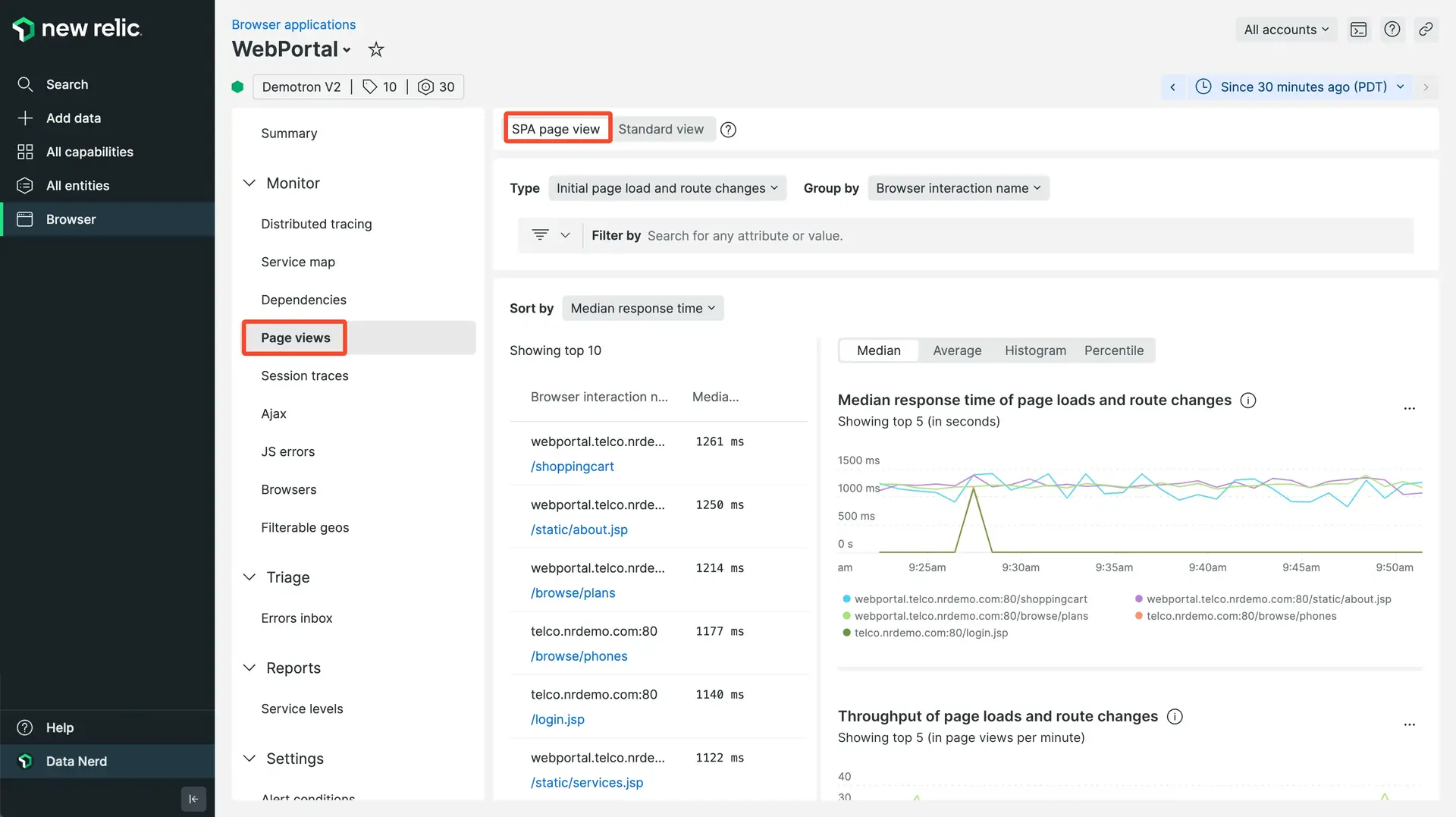
one.newrelic.com > All capabilities > Browser > (select an app) > Page views:Lorsque vous optez pour le monitoring SPA, la page Page views du navigateur affiche les données SPA telles que les changements d'itinéraire et l'activité asynchrone du navigateur associée.
Données d'application monopage (SPA)
Pour afficher les données SPA : Accédez à one.newrelic.com > All capabilities > Browser > (select an app) > Page views.
Les chargements de page initiaux et les changements d'itinéraire sont automatiquement regroupés par nom d'interaction du navigateur. Vous pouvez ajuster cela avec les paramètres de votre liste de domaines autorisés pour les segments.
Si vous définissez des noms d'itinéraire personnalisés avec l' API SPA, les noms d'itinéraire personnalisés seront affichés. Vous pouvez modifier la manière dont la page se charge et dont les modifications d'itinéraire sont regroupées en utilisant la liste déroulante Group page by .
Par défaut, la liste des chargements de pages et des changements d'itinéraire affiche les vues les plus chronophages en haut de la liste. Vous pouvez également trier par temps de réponse moyen, temps de réponse médian et débit par minute en utilisant la liste déroulante Sort by .
Pour rechercher des vues spécifiques par URL groupée, saisissez dans la barre de recherche sous la liste déroulante Sort by . Par exemple, pour trouver les URL qui représentent votre page de paiement, recherchez checkout.
Les graphiques de la page initiale Page view affichent :
- Les cinq vues avec le temps de réponse moyen le plus lent
- Les cinq vues avec le débit le plus élevé
Pour modifier la plage de temps examinée, utilisez le sélecteur d'intervalle de temps situé en haut de la page. (Si vous choisissez une plage horaire de plus de huit jours dans le passé, certaines fonctionnalités de filtrage et de regroupement ne seront pas disponibles.)
Filtrer les vues SPA

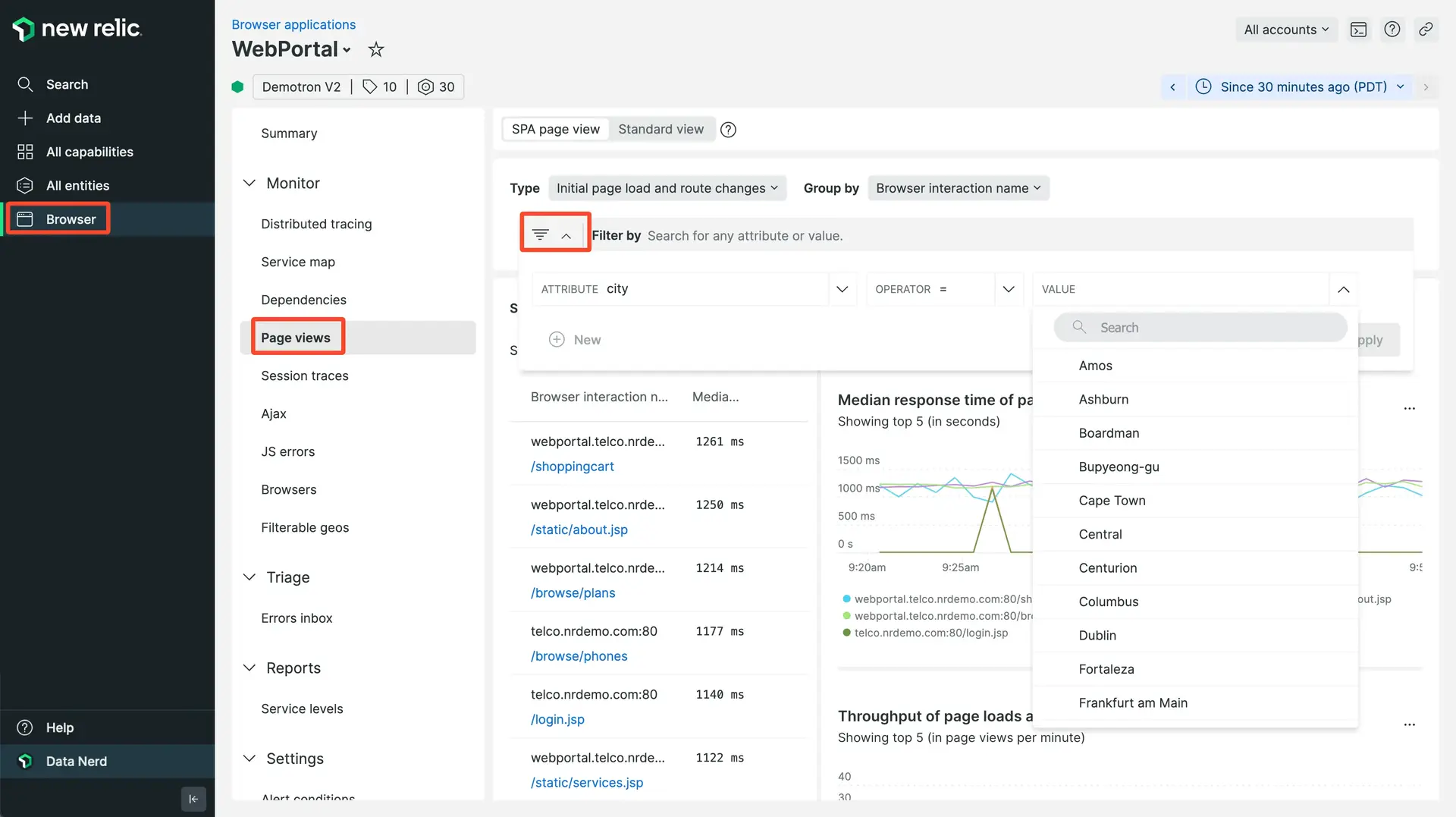
one.newrelic.com > All capabilities > Browser > (select an app) > Page views > Filter:Utilisez Filter pour filtrer les changements d'itinéraire, les chargements de page initiaux et d'autres attributs tels que l'emplacement et le type de navigateur.
Pour afficher uniquement les chargements de page initiaux ou uniquement les modifications d'itinéraire, utilisez la liste déroulante Filter . Par exemple, pour afficher uniquement les modifications d’itinéraire, sélectionnez Filter > Route change.
Le filtre vous donne également la possibilité de filtrer par d'autres attributs de chargement de page et de changements d'itinéraire, tels que le nom de l'application, l'emplacement géographique du navigateur et le type de navigateur. Par exemple, pour voir uniquement les chargements de page et les changements d'itinéraire survenus sur les navigateurs de la ville de Portland, dans l'Oregon, sélectionnez Filter > City > Portland.
Vues du SPA de groupe
Vous pouvez utiliser la liste déroulante Group page by pour regrouper la liste des pages vues par n'importe quel attribut. Par exemple, si vous souhaitez comparer le temps de réponse moyen par type de navigateur, sélectionnez Group page by > userAgent.
La combinaison du filtrage et du regroupement vous permet de trouver rapidement des données très spécifiques. Par exemple, pour comparer la manière dont une URL spécifique se charge sur différents navigateurs :
- Dans la liste déroulante Filter, sélectionnez targetURL, puis sélectionnez l’URL que vous souhaitez étudier.
- Dans la liste déroulante Group page by , sélectionnez userAgent.
SPA voir les détails

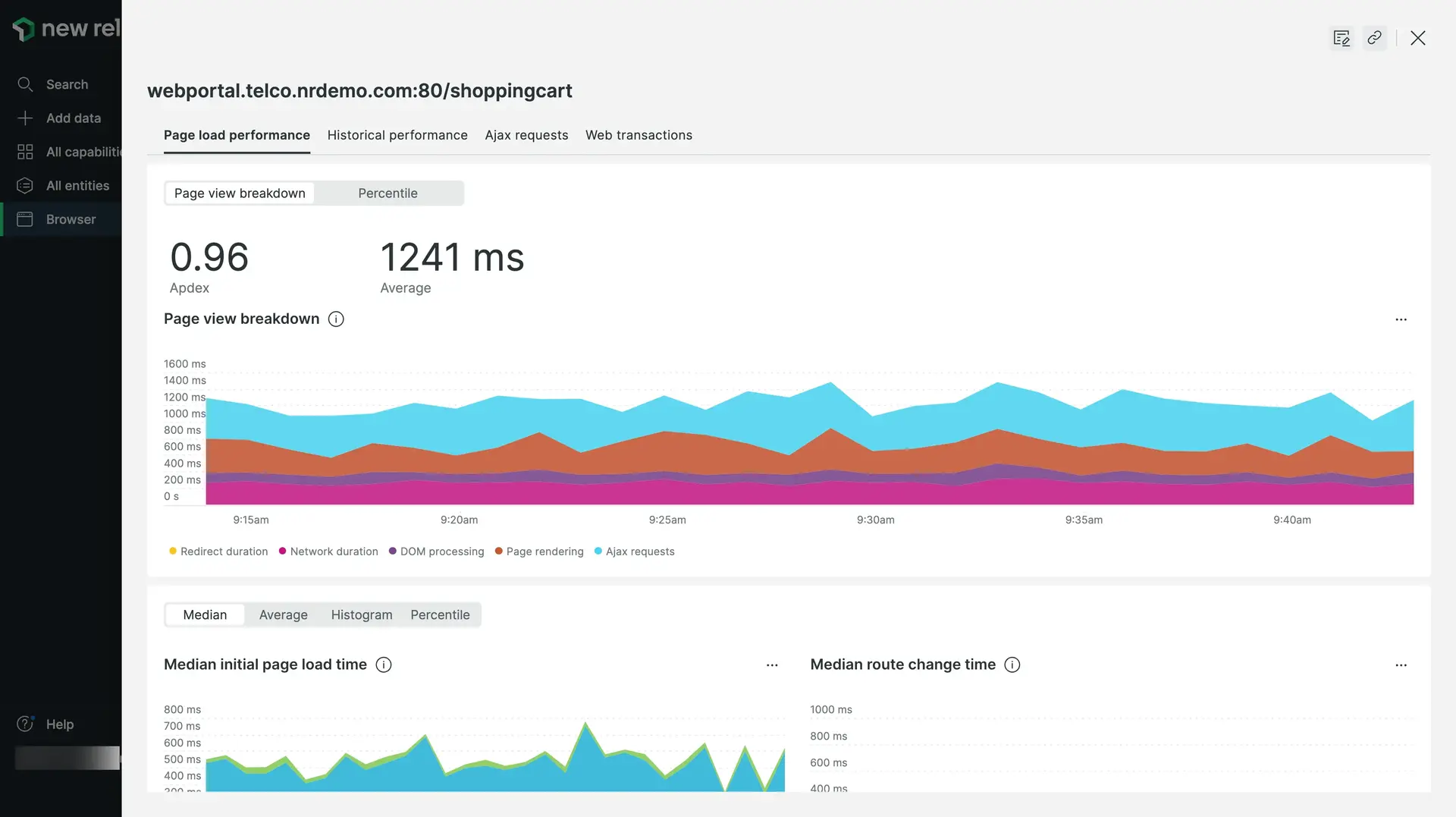
one.newrelic.com > All capabilities > Browser > (select an app) > Page views > (select a view):Sélectionnez une vue dans la liste pour voir divers détails et répartitions.
Sélectionnez un chargement de page individuel ou un changement d'itinéraire pour voir les détails. La sélection de l'un ou l'autre fournira une répartition du temps passé pour une interactionavec le navigateur et affichera ces données sur une série temporelle correspondant à la fenêtre sélectionnée dans le sélecteur d'intervalle de temps.
Chaque changement d'itinéraire peut théoriquement également être un chargement de page initial. (Par exemple, lorsqu'une URL de changement d'itinéraire est envoyée à quelqu'un d'autre et qu'il la charge, cela sera désormais considéré comme un chargement de page initial sur New Relic.) C'est pourquoi la page de détails de la vue SPA contient des graphiques pour les chargements de page initiaux et les changements d'itinéraire. Cela vous permet de comparer les performances d'une vue lors du chargement d'une page initiale et ses performances lors d'un changement d'itinéraire.
Il existe trois options d'affichage du graphique, sélectionnables à l'aide des icônes situées à droite du titre du graphique Avg initial page load time . L'affichage par défaut est le graphique à aires empilées à code couleur. Vous pouvez également passer à un affichage sous forme d'histogramme ou à un graphique en courbespercentile .
La page de détails contient également un graphique Throughput qui combine les chargements de page initiaux et les changements d'itinéraire. Le graphique affiche les 5 pages avec le débit le plus élevé, qui sont répertoriées sous le graphique, et consolide toutes les autres pages en Other.
Voici des détails sur les données de performances spécifiques affichées pour les chargements de pages et les changements d'itinéraire :
Les détails Historical performance et Breakdown sont similaires pour les chargements de page et les changements d'itinéraire :
Onglet Détails | Commentaires |
|---|---|
données historiques | L'onglet Historical performance affiche le débit (vues par minute) et le temps de réponse par rapport à la même période hier et la semaine dernière. |
Pannes | L'onglet Breakdowns répertorie les différents composants chronométrés individuellement dans le cadre d'une interaction. Les XHR qui ont commencé dans l'intervalle de temps |