New Relic propose monitoring des applications monopage (SPA) pour vous offrir une visibilité plus approfondie et des informations exploitables détaillées sur l'interaction réelle de l'utilisateur avec les applications monopage.
Le moniteur de fonctionnalités SPA effectue automatiquement des navigations douces et notre API SPA vous permet de modifier l'interaction. Les développeurs et leurs équipes peuvent utiliser l'API pour :
- Suivez les parcours des utilisateurs via les chemins URL sur leur SPA.
- Monitorez le débit et les performances rencontrés par les utilisateurs réels.
- Dépanner et résoudre les problèmes dans le contexte du chargement de la page.
- Interrogez vos données pour vous aider à prendre des décisions commerciales.
- Proposez plus rapidement de meilleures applications sur le marché.
Activer monitoringdu SPA
Monitoring SPA est activée par défaut pour les nouvelles installations d'agents de navigateur. La version de l'agent compatible SPA donne accès à d'autres fonctionnalités puissantes de New Relic, comme le tracing distribué. Pour plus d'informations, consultez Activer monitoring des navigateurs.
Compatibilité
Pour obtenir des informations sur la compatibilité des fonctionnalités liées à SPA, consultez les exigences SPA.
Analyser les données de débit et de performance
BrowserInteraction événement pilote l'onglet de vues de page de l'interface utilisateur chaque fois que SPA est activé. Le chargement initial de la page (navigation dure) et les changements d'itinéraire (navigation douce) sont affichés.

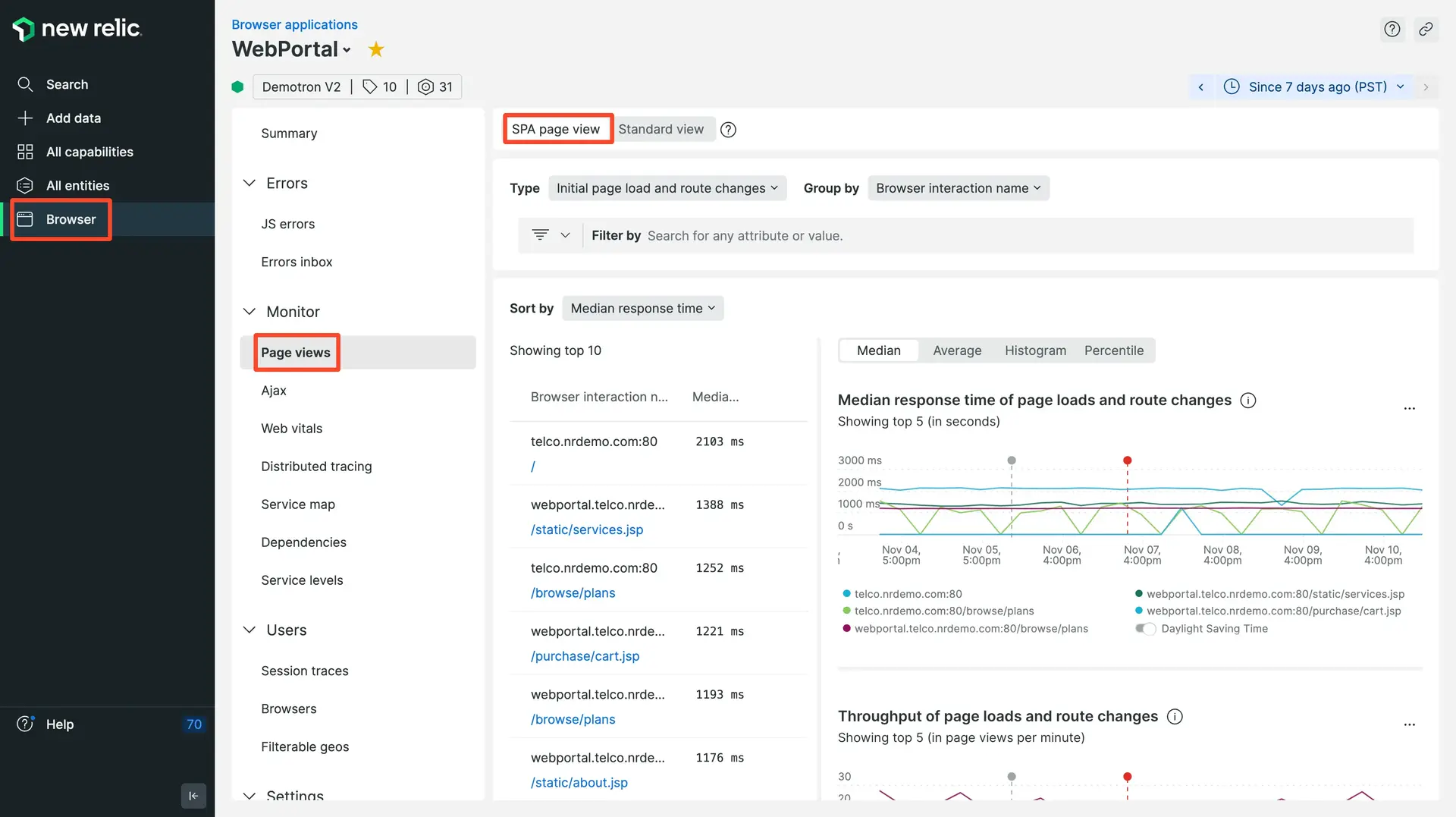
one.newrelic.com > All capabilities > Browser > (select an app) > Page views: Utilisez monitoring monitoring SPA des navigateurs pour examiner le débit et les performances de votre application d'architecture SPA.
Le moniteur de données SPA par monitoring des navigateurs comprend :
- Données de performance et débit pour les chargements de pages et les changements d'itinéraire
- Données de requête AJAX
- Mises à jour de pages dynamiques, monitoring à l'aide de l' API SPA
Grâce à ces données, vous aurez une compréhension claire de la manière dont vos utilisateurs perçoivent les chargements de pages et les changements d'itinéraire de votre application, et serez en mesure de résoudre les problèmes d'étranglement et de dépannage des erreurs. Pour en savoir plus sur la manière dont New Relic gère les données SPA, consultez Comprendre la collecte de données SPA.
Fonctionnalité SPA Browser
Voici un résumé de la fonctionnalité monitoring du SPA :
Single-page app monitoring | Take advantage of these features |
|---|---|
Vues robustes dans UIdu navigateur | Lorsqu'un utilisateur lance un événement d'interaction, New Relic suit le temps jusqu'à ce que le chemin de l'URL change et que l'image suivante soit repeinte. Lorsque monitoring SPA est activée, la pagePage views du navigateur affiche des données pilotées par les événements sur les niveaux d'utilisation de l'application (débit) et l'expérience utilisateur (performance), notamment :
|
Analyse de données avec métriques et événement | Métriques et événement prennent en charge deux types d'événements spécifiques à SPA : Auparavant, |
Données personnalisées de l'API | Utilisez l'API SPA pour obtenir les données spécifiques dont vous avez besoin, telles qu'une dénomination personnalisée, une synchronisation personnalisée ou d'autres attributs personnalisés. |