Pour monitorer votre application Stripe , vous devez instrumenter l'application afin qu'elle envoie des données à l'API métrique New Relic. Ensuite, vous pouvez afficher les données dans un unique et prédéfini Stripe dashboard qui suit des paramètres tels que l'aperçu des transactions, le volume des transactions, les revenus et les erreurs de transaction.

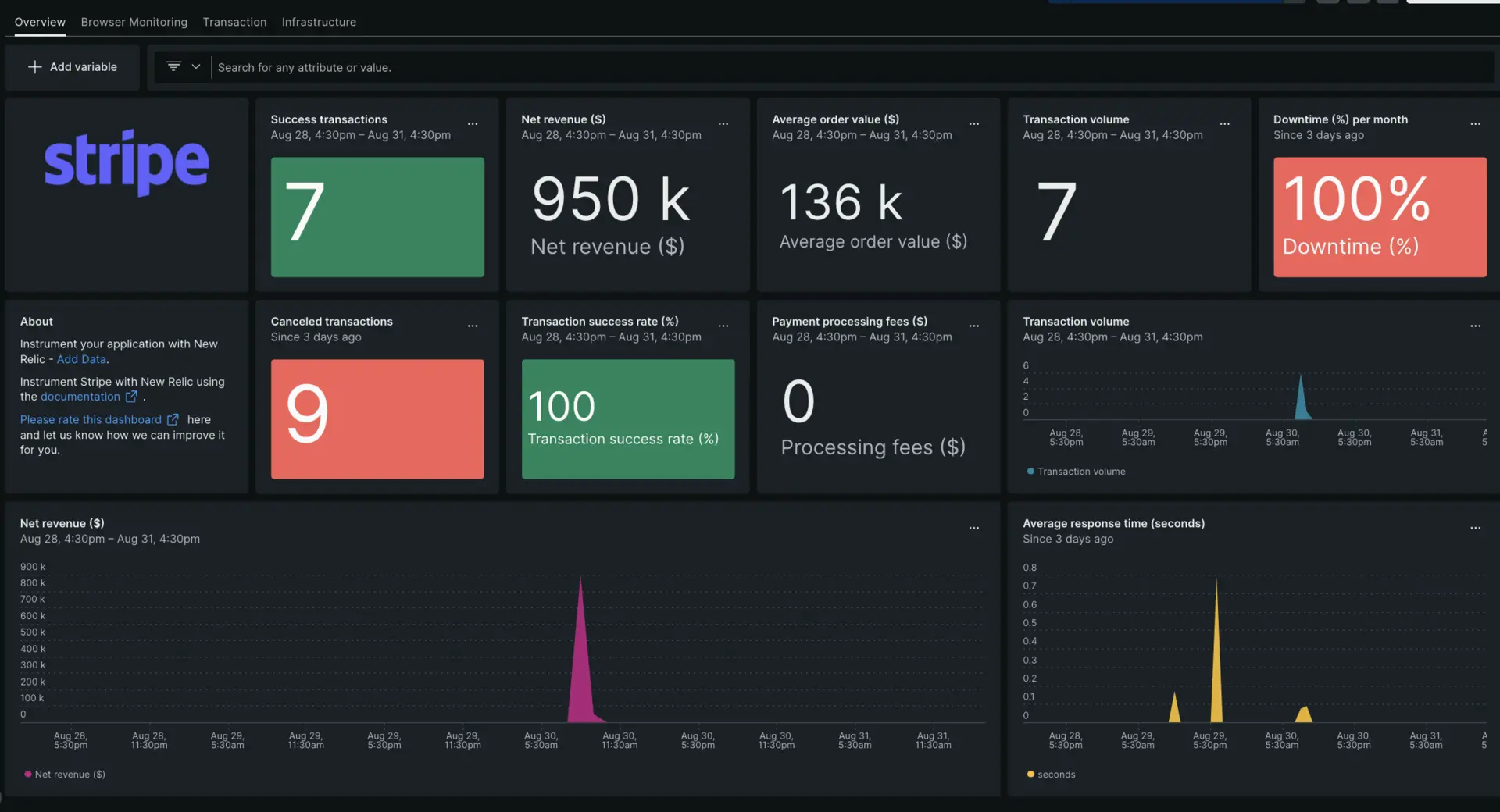
Affichez toutes les métriques de votre application Stripe dans un seul dashboard.
Configurer la Stripe monitoring
Pour configurer Stripe monitoring, vous allez créer un appel depuis votre Stripe application vers l'API New Relic Métriques. La manière de procéder varie en fonction de la langue et de l'agent que vous utilisez. Voici un exemple de création de cet appel d'API à l'aide de JavaScript.
Conseil
Pour plus de conseils sur l'utilisation de cette API, consultez la documentation de l'API métrique.
Avant de commencer, assurez-vous que vous disposez d'une clé de licence New Relic (Voir API clé New Relic).
Lors d'un paiement Stripe réussi, nous recevons un JSON du service API Stripe. Nous devons envoyer ces valeurs à New Relic en formatant le JSON selon les exigences de l'API métrique New Relic.
Le snippet de code JavaScript suivant formate les données et les envoie à l'URL de l'API New Relic métrique.
const sendDataToNewRelic = (sessionJSON) => { const currentDate = new Date(); const currentTime = currentDate.getTime(); const nrMetrics = [{ "metrics": [ { "name": "stripe_metrics", "timestamp": currentTime, "value": 0, "attributes": { "stripe.session_id": sessionJSON.id, "stripe.amount_total": sessionJSON.amount_total, "stripe.customer_email": sessionJSON.customer_details.email, "stripe.created_at": sessionJSON.created, "stripe.currency" : sessionJSON.currency, "stripe.payment_status": sessionJSON.payment_status, "stripe.status": sessionJSON.status, "stripe.discount_amount":sessionJSON.total_details.amount_discount, "stripe.shipping_amount":sessionJSON.total_details.amount_shipping, "stripe.tax_amount":sessionJSON.total_details.amount_tax } } ] }]
const nrMetricAPI = 'https://metric-api.newrelic.com/metric/v1' axios({ url: nrMetricAPI, method: 'POST', headers: { 'Content-Type': 'application/x-www-form-urlencoded', 'Api-Key': 'LICENSE_KEY' }, data: JSON.stringify(nrMetrics) }) .then((response) => { // Handle the response here if needed console.log('Metrics data sent successfully:', response.data); }) .catch((error) => { // Handle any errors that occur during the request console.error('Error sending metrics data to New Relic:', error); })}Assurez-vous de modifier le sessionJSON en fonction de votre réponse et appelez cette fonction où vous obtenez les métriques Stripe dans votre application :
sendDataToNewRelic (session)Consultez vos métriques Stripe
Vous pouvez afficher les métriques en les interrogeant ou en configurant un Stripe dashboard.
Afficher dans le générateur de requêtes
Vous pouvez utiliser NRQL pour effectuer des requêtes métriques directement dans le générateur de requêtes. Si vous avez besoin de plus d'informations, consultez Introduction au générateur de requêtes.
Par exemple, si vous souhaitez afficher le chiffre d'affaires net obtenu auprès de Stripe, essayez cette requête dans le générateur de requêtes :
SELECT stripe.amount_total FROM Metric WHERE metricName = 'stripe_metrics'Installez notre Stripe monitoring dashboard
Pour configurer notre dashboard Stripe pré-construit afin de monitorer les métriques de votre application, accédez à l' installation du dashboard pour Stripe et suivez les instructions. Une fois installé, le dashboard devrait afficher des métriques.
Si vous avez besoin d'aide avec le dashboard, consultez :
- Introduction au dashboard pour personnaliser votre dashboard et effectuer différentes actions.
- Gérez votre dashboard pour ajuster votre mode d'affichage ou pour ajouter plus de contenu à votre dashboard.