Un bon site Web : vous le savez quand vous le voyez, n’est-ce pas ? Vous ne remarquez jamais de temps de chargement, il est disponible à chaque fois que vous en avez besoin et, bien sûr, les erreurs sont introuvables. Mais mesurer les performances de votre site est délicat, et les améliorer est encore plus délicat.
Ce tutoriel vous explique comment utiliser New Relic pour améliorer l'expérience de votre site. Pour commencer, vous allez instrumenter votre site. instrumenté signifie ajouter du code JavaScript qui mesure l'expérience finale réelle de l'utilisateur pour chaque visite. À partir de là, vous apprendrez à évaluer les performances de votre site aujourd'hui, où vous pouvez l'améliorer et comment vous pouvez garder un œil sur les choses à l'avenir.

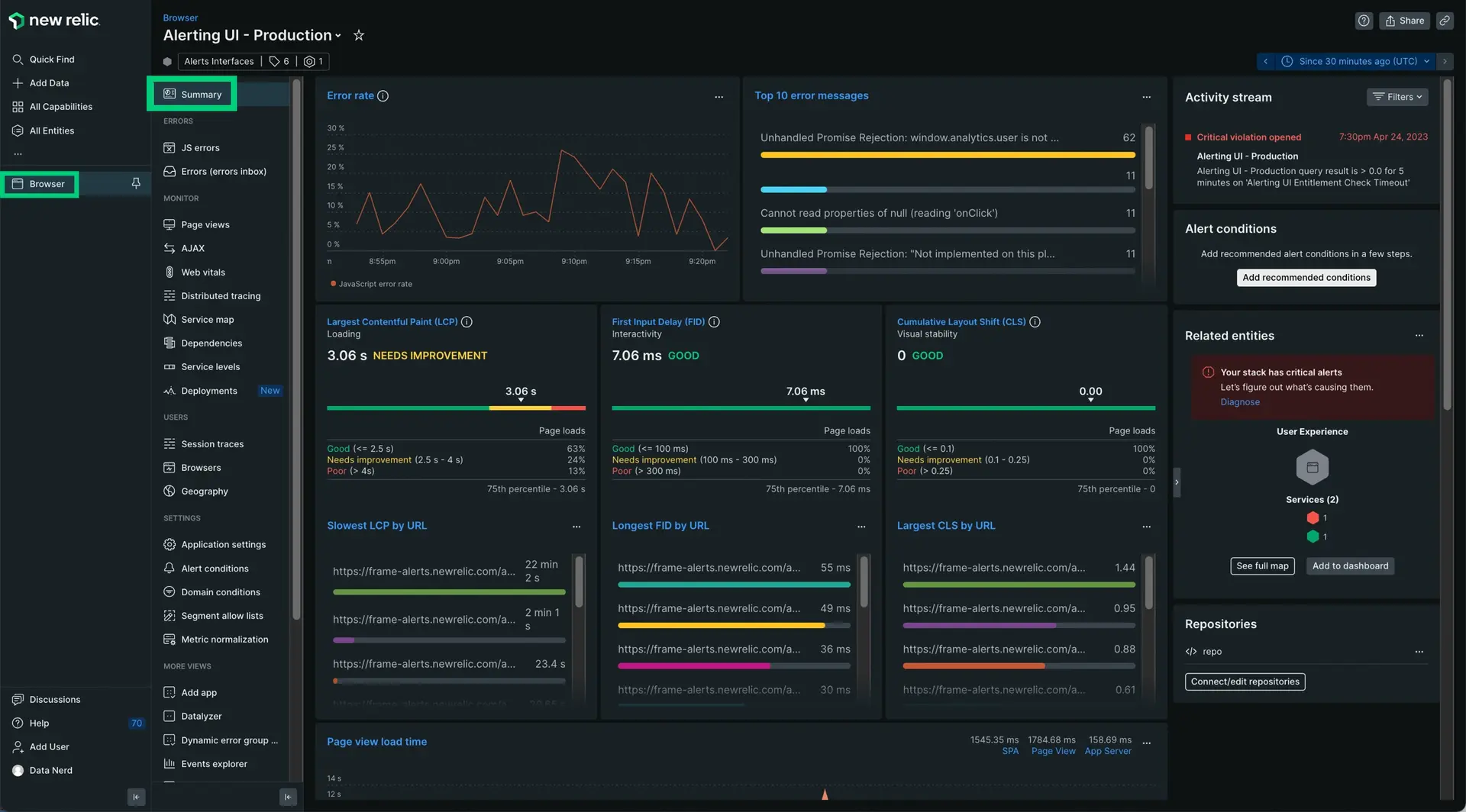
Une fois votre site instrumenté, vous pouvez obtenir des informations détaillées sur les performances de votre site au fil du temps.
Capturez les données de performance de votre site
Avant de pouvoir améliorer les performances de votre site, vous avez besoin de données pour prendre des décisions éclairées sur les besoins de votre site. monitoring de New Relic commence toujours par un integration, ou un morceau de code qui collecte des données à partir d'une technologie pertinente et les signale à New Relic.
Pour monitorer le frontend de votre site Web, vous souhaiterez utiliser notre intégration browser monitoring agent . Il s'agit d'un petit snippet de JavaScript que vous inclurez dans votre code HTML <head>, très similaire à Google Analytics ou à un autre script.
Il existe deux manières principales d'installer l'agent :
Vous pouvez déployer l'agent lui-même en copiant-collant le snippet JavaScript dans la partie de votre code qui génère le <head> pour votre page Web.
Si vous monitoring votre backend avec l'un de nos agents APM, il peut automatiquement injecter l'agent monitoring des navigateurs dans la partie appropriée de votre page Web.
Analyser les performances du site
Une fois que vous avez instrumenté votre site, vous pouvez visualiser les performances de votre site avec différents types de données.
- Core web vitals. Ce sont des métriques qui vous donnent des informations détaillées sur votre expérience utilisateur de site. Des scores faibles indiquent souvent une mauvaise expérience, ce qui peut détériorer votre relation avec votre utilisateur final.
- High latencyCela peut frustrer votre utilisateur et l’amener à cesser complètement d’utiliser votre site.
- JavaScript errors. Cela peut entraîner un certain nombre de problèmes sur votre site, dont chacun pourrait avoir un impact négatif sur l'expérience du front-end pour vos clients. New Relic consacre une page JS errors entière à vos applications intégrées.
- BenchmarksLes performances du site peuvent chuter en dessous des niveaux acceptables sans nécessairement provoquer d’erreurs majeures. Vous pouvez créer une évaluation du niveau de service pour vous aider à suivre les performances de vos sites et à identifier les problèmes avant qu'ils ne deviennent des problèmes.
Prêt à travailler sur le reste du didacticiel ?