Notre agent New Relic Flutter monitore votre application mobile Flutter et fournit des informations détaillées sur les performances, les erreurs et l'expérience utilisateur de votre application. Une fois l'agent Flutter installé et configuré, vous pourrez :
- Capture Dart errors: Identifiez et résolvez les problèmes rapidement.
- Track network requests: Découvrez comment votre application interagit avec le backend.
- Use distributed tracing: Plongez dans les exceptions gérées et trouvez la cause première.
- Create custom events and metrics: Comprenez comment votre utilisateur interagit avec votre application.

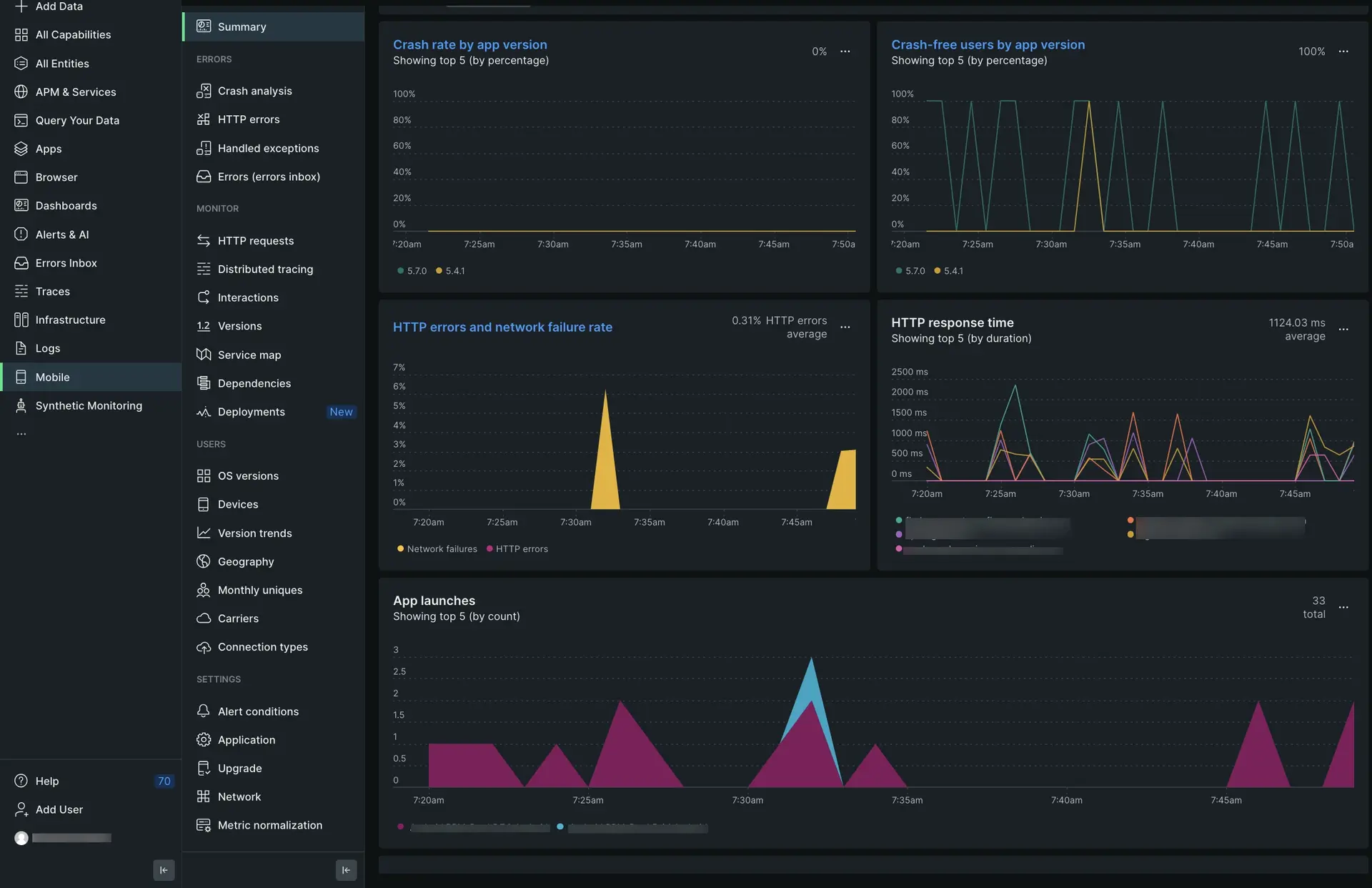
one.newrelic.com > All capabilities > Mobile > (select an app) > Summary: Affichez les données Flutter, suivez requests et les erreurs HTTP et monitorez les performances de votre application au fil du temps.
(Recommandé) Installation guidée
Pour installer l'agent Flutter, suivez l'installation guidée :
Allez à one.newrelic.com > Integrations & Agents.
Recherchez « Flutter » et cliquez sur l’une des tuiles :
- Flutter: pour les applications mobiles déployées sur Android et iOS
- Flutter iOS : pour les applications mobiles déployées uniquement sur la plateforme iOS
- Flutter Android: Pour les applications mobiles déployées sur la plateforme Android
Conseil
Vous cherchez à monitorer votre application Web ? Consultez cette page.
Suivez les instructions de l’interface utilisateur pour terminer l’installation.
Installation manuelle
Si vous devez installer l’agent manuellement, suivez ces étapes :
Examiner les exigences
Avant d'installer l'agent Flutter, assurez-vous que votre application Flutter répond à ces exigences de version :
Flutter 2.5.0 ou supérieur
Versions Dart 2.16.2 ou supérieures, jusqu'à la version 3.0.0 non incluse
Pour les applications natives Android :
- API Android 24 ou supérieur
- Voir les exigences natives d'Android
Pour les applications natives iOS :
Ajoutez l'agent Flutter à votre projet
Tout d’abord, vous devrez ajouter l’agent Flutter à votre projet Dart. Dans votre pubspec.yaml, ajoutez ce qui suit à dependencies:
dependencies: newrelic_mobile: 0.0.1Copiez votre jeton d'application
Le jeton d'application est utilisé par New Relic pour authentifier les données de votre application Flutter. Pour afficher et copier votre jeton d'application dans l'interface utilisateur de New Relic :
Allez à one.newrelic.com, cliquez sur Integrations & Agents, puis cliquez sur Mobile.
Sélectionnez votre application Flutter.
Allez dans Settings > Application et copiez le Application token affiché.
Vous ajouterez ce jeton d’application à l’étape suivante.
Configurez votre projet Flutter
Dans votre projet Flutter, ouvrez main.dart et ajoutez le code suivant :
import 'package:newrelic_mobile/newrelic_mobile.dart';
var appToken = "";if (Platform.isAndroid) { appToken = "ANDROID_APP_TOKEN"; // Replace with your application token copied from the New Relic UI.} else if (Platform.isIOS) { appToken ="IOS_APP_TOKEN"; // Replace with your application token copied from the New Relic UI.}
Config config = Config( accessToken: appToken, //Android Specific // Optional: Enable or disable collection of event data. analyticsEventEnabled: true, // Optional: Enable or disable reporting successful HTTP requests to the MobileRequest event type. networkErrorRequestEnabled: true, // Optional: Enable or disable reporting network and HTTP request errors to the MobileRequestError event type. networkRequestEnabled: true, // Optional: Enable or disable crash reporting. crashReportingEnabled: true, // Optional: Enable or disable interaction tracing. Trace instrumentation still occurs, but no traces are harvested. This will disable default and custom interactions. interactionTracingEnabled: true, // Optional: Enable or disable capture of HTTP response bodies for HTTP error traces and MobileRequestError events. httpResponseBodyCaptureEnabled: true, // Optional: Enable or disable agent logging. loggingEnabled: true, // iOS specific // Optional: Enable or disable automatic instrumentation of WebViews webViewInstrumentation: true, //Optional: Enable or disable Print Statements as Analytics Events printStatementAsEventsEnabled : true, // Optional: Enable or disable automatic instrumentation of HTTP Request httpInstrumentationEnabled:true, // Optional: Enable or disable reporting data using different endpoints for US government clients fedRampEnabled: false, // Optional: Enable or disable offline data storage when no internet connection is available. offlineStorageEnabled: true, // iOS Specific // Optional: Enable or disable background reporting functionality. backgroundReportingEnabled: false, // iOS Specific // Optional: Enable or disable to use our new, more stable, event system for iOS agent. newEventSystemEnabled: false, // Optional: Enable or disable distributed tracing. distributedTracingEnabled: true,);
NewrelicMobile.instance.start(config, () { runApp(MyApp());});
class MyApp extends StatelessWidget { ...}Assurez-vous de coller vos jetons d'application dans appToken = "" dans le code ci-dessus. Si vous lancez votre application hybride sur les plateformes iOS et Android , vous devrez ajouter deux jetons distincts : un pour iOS et un pour Android.
(Android uniquement) Configurez votre application Android
Si vous disposez d'une application native Android, vous devrez effectuer les modifications suivantes :
Ajoutez les modifications suivantes pour appliquer le plugin Gradle :
Si votre projet utilise le plugin DSL (Flutter 3.16 ou supérieur), apportez les modifications suivantes :
Dans
android/settings.gradle:plugins {id "dev.flutter.flutter-plugin-loader" version "1.0.0"id "com.android.application" version "7.4.2" apply falseid "org.jetbrains.kotlin.android" version "1.7.10" apply falseid "com.newrelic.agent.android" version "7.5.1" apply false // <-- include this}Dans
android/app/build.gradle:plugins {id "com.android.application"id "kotlin-android"id "dev.flutter.flutter-gradle-plugin"id "com.newrelic.agent.android" //<-- include this}
Ou, si votre projet est plus ancien, vous pouvez utiliser l'ID de plugin legacy
newrelicen ajoutant ce snippet:buildscript {...repositories {...mavenCentral()}dependencies {...classpath "com.newrelic.agent.android:agent-gradle-plugin:7.5.1"}}Appliquez le plugin
NewRelicen haut du fichierandroid/app/build.gradle:apply plugin: "com.android.application"apply plugin: 'newrelic' // <-- include this
Personnaliser l' instrumentation d'agent
Besoin de personnaliser votre instrumentation d'agent ? Nos méthodes API SDK mobiles publiques vous permettent de collecter des données personnalisées, de configurer les paramètres par défaut, etc.
Les personnalisations suivantes sont disponibles pour l'agent Flutter.
Si vous voulez... | Utilisez cette méthode |
|---|---|
Enregistrez le fil d'Ariane pour suivre l'activité de l'application qui peut être utile pour le dépannage des pannes. | |
Suivre une méthode en tant qu'interaction. | |
Enregistrer des métriques personnalisées. | |
Enregistrer les erreurs. | |
Enregistrez l'attribut personnalisé et l'événement. | Il existe plusieurs façons de signaler un attribut personnalisé et un événement :
|
Suivez requests et les échecs du réseau personnalisé. | |
Arrêtez l'agent. | |
Activer/désactiver monitoring par défaut des paramètres des applications mobiles. |
Résoudre les erreurs HTTP
Données HTTP manquantes dans l'interface utilisateur ?
Après avoir installé l'agent Flutter, attendez au moins 5 minutes. Si aucune donnée HTTP n'apparaît sur les pages d'interface utilisateur des erreurs HTTP et requests HTTP, assurez-vous de ne pas remplacer HttpOverrides.global dans votre application Flutter.
Interroger les données de log de Flutter
New Relic stocke vos logs Flutter comme événements personnalisés. Vous pouvez interroger ces logs et créer des dashboards pour eux à l'aide de cette requête NRQL :
SELECT * FROM `Mobile Dart Console Events` SINCE 30 MINUTES AGOPour plus d'informations sur les requêtes NRQL , voir Introduction à NRQL.