Notre agent New Relic React Native monitore votre application mobile React Native et fournit des informations détaillées sur les performances, les erreurs et l'expérience utilisateur de votre application. Écrit en JavaScript, l'agent React Native inclut toutes les fonctionnalités monitoring des applications mobiles New Relic que nous proposons pour les applications mobiles natives. Une fois que vous avez installé et configuré l'agent React Native, vous pourrez :
- Capture JavaScript errors Identifiez et résolvez les problèmes rapidement.
- Track network requests: Découvrez comment votre application interagit avec le backend.
- Use distributed tracing: Plongez dans les exceptions gérées et trouvez la cause première.
- Create custom events and metrics: Comprenez comment votre utilisateur interagit avec votre application.

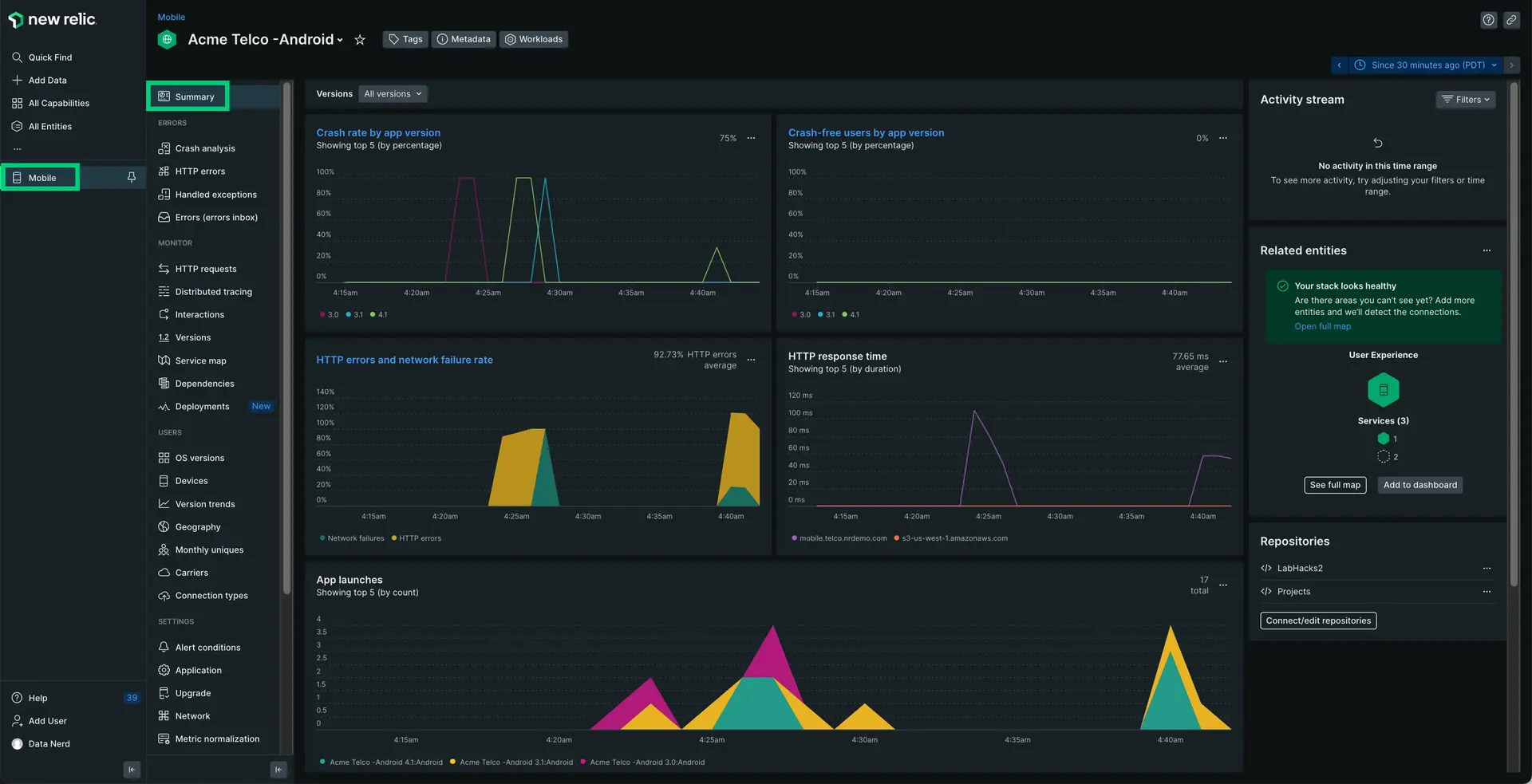
one.newrelic.com > All capabilities > Mobile > (select an app) > Summary:L'agent React Native envoie des données à New Relic, où vous pouvez analyser les données de plantage, le trafic réseau et d'autres informations sur votre application hybride.
L'agent permet à votre équipe de comprendre l'état de santé de votre application hybride quelle que soit la plateforme. Nous permettons à votre équipe de faire des choix de développement plus éclairés en fournissant des informations détaillées sur les erreurs Javascript, le tracing distribué, instrumentation réseau, etc.
Compatibilité et exigences
Avant d’installer l’agent React Native, assurez-vous que votre application répond à ces exigences :
Les niveaux de support natif sont basés sur les exigences de React Native.
(Recommandé) Installation guidée
Pour installer l'agent React Native, suivez notre installation guidée, située directement dans l'interface utilisateur.
Installation manuelle
Si vous devez installer l’agent manuellement, suivez ces étapes :
Ajouter l'agent React Native
Exécutez la commande suivante :
$npm i newrelic-react-native-agentConfigurez votre application
Ouvrez votre index.js et ajoutez le code suivant pour lancer New Relic :
import NewRelic from "newrelic-react-native-agent";import { name, version } from "./package.json";import { Platform } from "react-native";
let appToken;if (Platform.OS === "ios") { appToken = "IOS-APP-TOKEN";} else { appToken = "ANDROID-APP-TOKEN";}
const agentConfiguration = { // Android Specific // Optional:Enable or disable collection of event data. analyticsEventEnabled: true,
// Optional:Enable or disable crash reporting. crashReportingEnabled: true,
// Optional:Enable or disable interaction tracing. Trace instrumentation still occurs, but no traces are harvested. // This will disable default and custom interactions. interactionTracingEnabled: true,
// Optional:Enable or disable reporting successful HTTP requests to the MobileRequest event type. networkRequestEnabled: true,
// Optional:Enable or disable reporting network and HTTP request errors to the MobileRequestError event type. networkErrorRequestEnabled: true, // Optional:Enable or disable capture of HTTP response bodies for HTTP error traces, and MobileRequestError events. httpRequestBodyCaptureEnabled: true, // Optional:Enable or disable agent logging. loggingEnabled: true, // Optional:Specifies the log level. Omit this field for the default log level. // Options include: ERROR (least verbose), WARNING, INFO, VERBOSE, AUDIT (most verbose). logLevel: NewRelic.LogLevel.INFO, // iOS Specific // Optional:Enable/Disable automatic instrumentation of WebViews webViewInstrumentation: true, // Optional:Set a specific collector address for sending data. Omit this field for default address. collectorAddress: "", // Optional:Set a specific crash collector address for sending crashes. Omit this field for default address. crashCollectorAddress: "", // Optional:Enable or disable reporting data using different endpoints for US government clients fedRampEnabled: false, // Optional: Enable or disable offline data storage when no internet connection is available. offlineStorageEnabled: true,
// iOS Specific // Optional: Enable or disable Background Reporting. backgroundReportingEnabled: false,
// iOS Specific // Optional: Enable or disable to use our new, more stable event system for iOS agent. newEventSystemEnabled: false,};
NewRelic.startAgent(appToken, agentConfiguration);NewRelic.setJSAppVersion(version);AppRegistry.registerComponent(name, () => App);Copiez/collez votre/vos jeton(s) d'application
Dans le code ci-dessus, collez vos jetons d'application dans appToken = "" dans le code ci-dessus. Si vous lancez votre application hybride sur les plateformes iOS et Android , vous devrez ajouter deux jetons distincts : un pour iOS et un pour Android. Si vous utilisez le même jeton d'application, vous ne pourrez pas comparer les performances des applications entre les plateformes.
Pour copier/coller votre/vos jeton(s) d'application :
Allez à one.newrelic.com > All capabilities > Mobile > (select your mobile app) > Settings.
Copiez le jeton d'application.
Dans le code ci-dessus, remplacez
<IOS-APP-TOKEN>et/ou<ANDROID-APP-TOKEN>par votre jeton d’application. Si vous utilisez à la fois Android et iOS, répétez ce processus pour obtenir le deuxième jeton d'application.
(Applications natives Android uniquement) Installer l'agent Android
Ajoutez les modifications suivantes pour appliquer le plugin Gradle :
Si votre projet utilise un plugin DSL, apportez les modifications suivantes :
Dans android/app/build.gradle :
plugins {id "com.android.application"id "kotlin-android"id "com.newrelic.agent.android" version "7.5.1" //<-- include this}Ou, si votre projet est plus ancien, vous pouvez utiliser l'ID de plugin legacy
newrelicen ajoutant ce snippet:buildscript {...repositories {...mavenCentral()}dependencies {...classpath "com.newrelic.agent.android:agent-gradle-plugin:7.5.1"}}Appliquez le
NewRelic pluginen haut du fichierandroid/app/build.gradle:apply plugin: "com.android.application"apply plugin: 'newrelic' // <-- include this
(Applications natives iOS uniquement) Installer l'agent iOS
Pour garantir que l'agent React Native est compatible avec tous les frameworks iOS, installez l'agent iOS New Relic :
$npx pod-installConfigurer la liaison automatique et la reconstruction
La bibliothèque React Native New Relic doit être liée à votre projet et votre application doit être reconstruite. Si vous utilisez React Native 0.60+, vous avez automatiquement accès à la liaison automatique, ne nécessitant aucune étape d'installation manuelle supplémentaire.
Pour Android :
$npx react-native run-androidPour iOS :
$cd ios/$pod install --repo-update$cd ..$npx react-native run-iosAfin de vous assurer que l'application React Native fonctionne correctement, vous pouvez exécuter les commandes suivantes et les erreurs JS fatales apparaîtront sous la forme d'un crash dans l'interface utilisateur de New Relic.
Pour Android :
$npx react-native run-android --variant=releasePour iOS :
$npx react-native run-ios --configuration Release(Facultatif) Intégration avec Expo
Après l'installation de l'agent React Native, l'intégration avec Expo est automatique avec un workflow nu mais nécessite quelques étapes supplémentaires pour un workflow géré personnalisé via des plugins de configuration.
Pour configurer workflowpersonnalisé géré, après avoir installé notre package, ajoutez le plugin de configuration à l'éventail de plugins de votre app.json ou app.config.js.
{ "name": "my app", "plugins": ["newrelic-react-native-agent"]}Pour le workflow géré, utilisez la commande expo prebuild --clean comme décrit dans le guide Ajout de code natif personnalisé pour reconstruire votre application avec les modifications du plug-in. Si cette commande n'est pas en cours d'exécution, vous obtiendrez des erreurs lors du démarrage de l'agent New Relic. Pour l'utilisateur Expo Go, l'agent nécessitera l'utilisation de code natif. Étant donné qu'Expo Go ne prend pas en charge l'envoi de code natif personnalisé par liaison radio, vous pouvez suivre la documentation d'Expo pour savoir comment utiliser le code natif personnalisé dans Expo Go.
(Facultatif) Configurer le routage et la navigation instrument
Pour instrumenter le routage et la navigation de vos applications React Native :
Personnaliser l' instrumentation d'agent
Besoin de personnaliser votre instrumentation d'agent ? Nos méthodes API SDK mobiles publiques vous permettent de collecter des données personnalisées, de configurer les paramètres par défaut, etc.
Les personnalisations suivantes sont disponibles pour l'agent React Native.
Si vous voulez... | Utilisez cette méthode |
|---|---|
Enregistrez le fil d'Ariane pour suivre l'activité de l'application qui peut être utile pour le dépannage des pannes. | |
Suivre une méthode en tant qu'interaction. | |
Enregistrer des métriques personnalisées. | |
Enregistrer les erreurs personnalisées. | |
Enregistrez l'attribut personnalisé et l'événement. | Il existe plusieurs façons de signaler un attribut personnalisé et un événement :
|
Suivez requests et les échecs du réseau personnalisé. | |
Arrêtez l'agent. | |
Activer/désactiver monitoring par défaut des paramètres des applications mobiles. | |
Exécutez un rapport de crash de test. |
Résoudre les erreurs JavaScript
Log de la console JavaScript
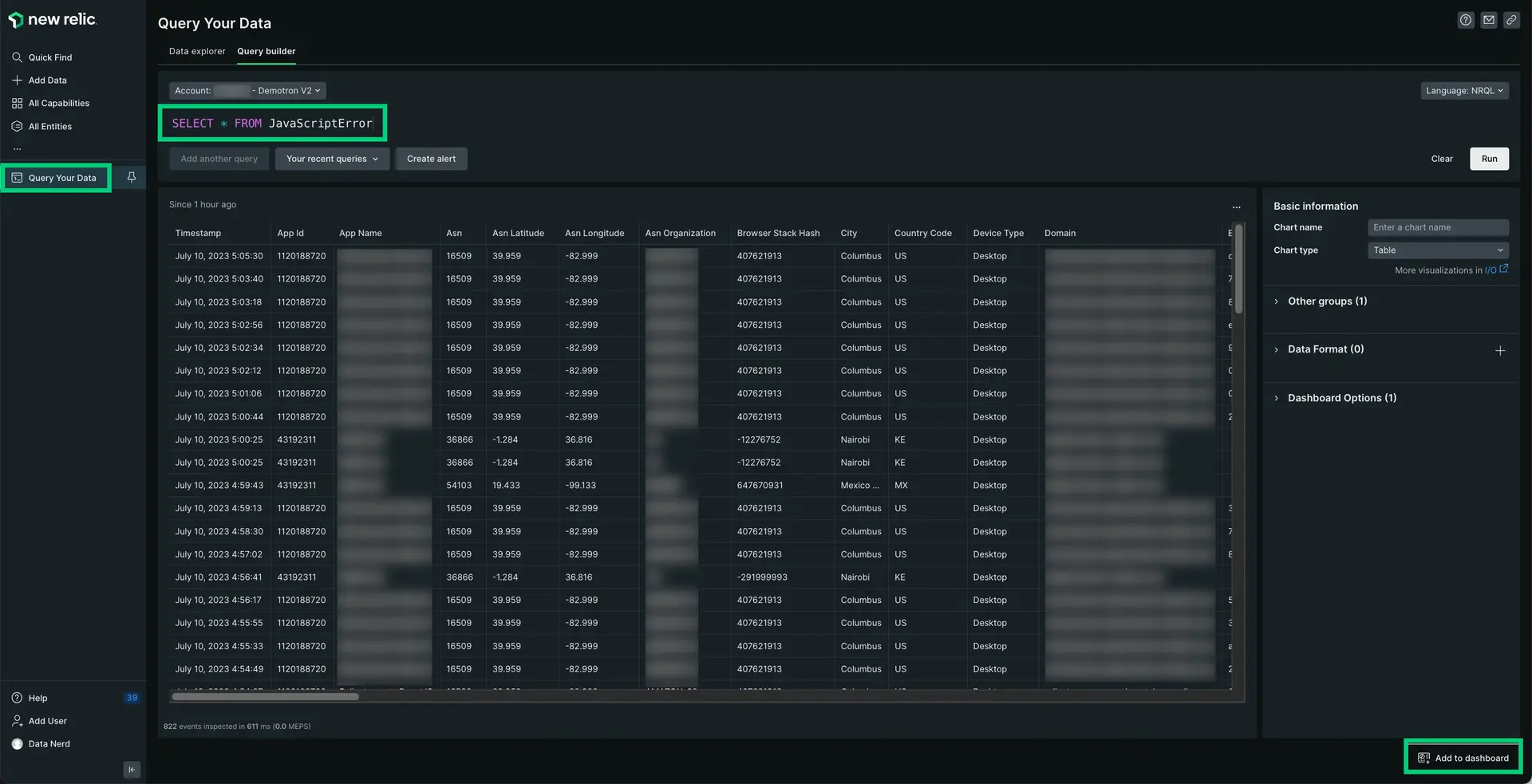
Pour afficher le log de la console JavaScript dans New Relic, accédez à one.newrelic.com > Query your data et ajoutez cette requête pour trouver ces logs de la console JavaScript :
SELECT * FROM consoleEvents SINCE 24 HOURS AGO