Tirez le meilleur parti de , avec une visibilité plus approfondie sur vos sites Web et vos utilisateurs. Voici de bonnes pratiques pour vous aider à trouver plus rapidement les problèmes et offrir une meilleure expérience à vos clients avec monitoring des utilisateurs réels.
1. Utilisez l'agent SPA du navigateur
Use the browser SPA agent for deeper visibility
Les sites Web modernes sont complexes, avec un contenu dynamique et une logique sophistiquée. Pour voir plus en profondeur votre interaction utilisateur, activez l'agent d'application monopage (SPA) et obtenez une visibilité sur les actions de votre utilisateur et l'événement de page Web sous-jacent derrière eux.
Cet agent indépendant du framework n'est pas seulement destiné aux frameworks d'application à page unique comme React, Angular, Ember ou Backbone, mais également aux frameworks personnalisés et à toute autre page avec contenu dynamique. Les analyses de synchronisation avancées offrent plus de granularité dans les sous-synchronisations de l'API de spécification de synchronisation de navigation au-delà du rendu de page ou du traitement DOM, avec un filtrage détaillé des données de performances utile pour comprendre tous les cycles de vie des pages.
Comment faire
Le monitoring du Browser SPA est activé par défaut pour les nouvelles installations d'agents de navigateur. Pour modifier cette configuration, accédez à one.newrelic.com > All capabilities > Browser > (select an app) > Settings > Application settings.
2. Utiliser l'auto-instrumentation APM
Use APM automatic instrumentation over copy/paste
Si vous utilisez également APM, nous vous recommandons d'activer l'instrumentation automatique lorsque cela est possible, car cela injectera automatiquement l'agent JavaScript de monitoring des navigateurs dans votre frontend pour vous. Non seulement l'agent du navigateur restera automatiquement à jour avec cette approche, mais l'utilisation de ces produits ensemble contribue à unifier la visibilité du front-end backend .
Par exemple, vous pourrez lier les appels AJAX frontend à leur transaction backend correspondante et aligner vos données frontend et backend ensemble dans un dashboard.
Conseil
En fonction de votre ou de votre backend framework stratégie CDN, une approche copier/coller peut être la meilleure stratégie. N'oubliez pas qu'une mise à jour périodique sera nécessaire.
Comment faire
Voir Activer monitoring des navigateurs.
3. Réviser les pages instrumentées
Passez en revue les applications et les pages du navigateur pour vous assurer que tout ce que vous attendez de signaler à New Relic le fait réellement.
Comment faire
Consultez l'onglet Page Views dans l'interface utilisateur monitoring des navigateurs ou exécutez la requête NRQL suivante :
SELECT uniques(pageUrl) FROM PageView LIMIT MAXSi vous obtenez trop de résultats, essayez de filtrer les URL qui contiennent l'ID de demande ou l'ID client.
4. Regroupez vos données
Group your data into meaningful categories
Assurez-vous que les segments du navigateur sont capturés correctement afin que les performances de l'expérience utilisateur soient mesurables à la fois dans l'interface utilisateur de New Relic ainsi qu'au niveau agrégé lors des requêtes via NRQL.
Un segment est le texte entre deux / dans une URL ou entre . d'un nom de domaine. Par exemple, dans l'URL website.com/product/widget-name, les segments sont :
website.comproductwidget-name
Lorsqu'il y a beaucoup d'URL avec beaucoup de segments, les URL peuvent être abrégées, de sorte que website.com/product/widget-name devient website.com/ or website.com/product/. Dans cet exemple, la première URL abrégée n'est pas particulièrement utile, mais la seconde peut être un moyen utile d'agréger les données d'expérience client pour le produit.
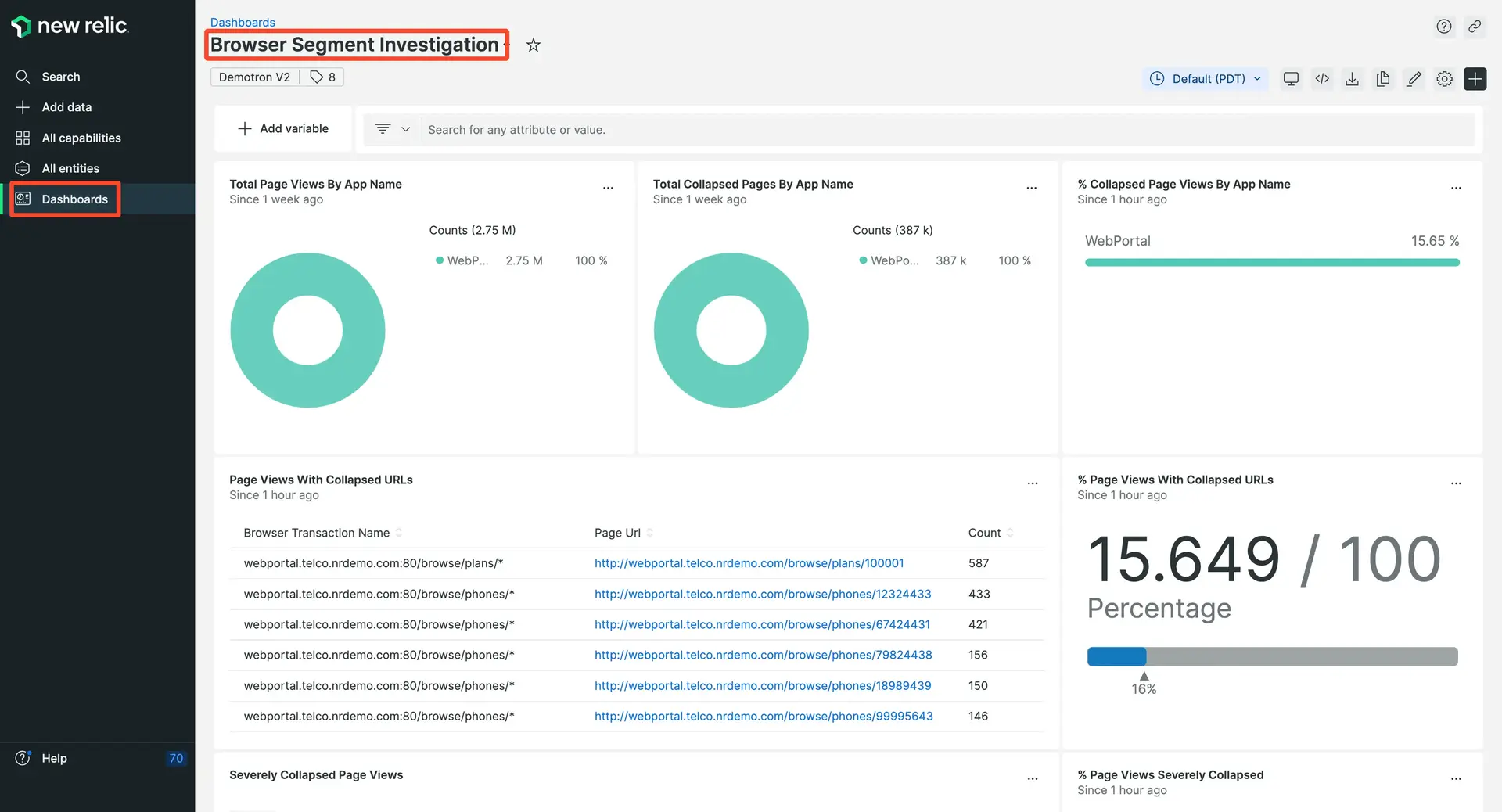
Vous ne savez pas par où commencer avec la configuration ? Essayez d'utiliser le dashboard d'enquête sur les segments du navigateur.

Si les données générées par le regroupement par défaut sont de niveau trop élevé, la création d'un regroupement d'URL désagrégera les données et vous offrira une plus grande granularité pour les rendre plus utiles. Par exemple, vous pouvez regrouper par :
- Différents types de pages : pages de produits et pages de recherche
- Différents formulaires, API ou groupes d'utilisateurs
- Authentifié vs. non authentifié
- Différents réseaux de diffusion de contenu (CDN)
Comment faire
Une fois que vous avez identifié les segments à ajouter, vous pouvez les ajouter par programmation à l'aide de GraphQL, ou vous pouvez utiliser la liste de domaines autorisés dans l'interface utilisateur monitoring des navigateurs New Relic :
- Dans l’interface utilisateur monitoring des navigateurs, sélectionnez Settings > Segment allow lists.
- Dans la section Allow listed segments , cliquez sur l’icône + .
- Saisissez les segments d’URL que vous souhaitez voir apparaître en groupe sur les pages vues et les pages AJAX.
Pour plus de détails sur les segments, consultez Regrouper les données du navigateur par URL.
5. Obtenez les bonnes données
Make sure you get data only from the right sources
Les données du navigateur sont générées à partir de l'endroit où votre agent JavaScript est instrumenté, bien que des copies de votre agent puissent être dupliquées, par exemple via le développement, la simulation ou d'autres environnements. Cela entraîne l'inclusion de données supplémentaires provenant de ces sources que vous ne voudriez pas mélanger avec vos données de production. Vous pouvez utiliser les conditions de domaine pour autoriser ou refuser les données des différents domaines de sites Web que vous souhaitez monitorer.
Comment faire
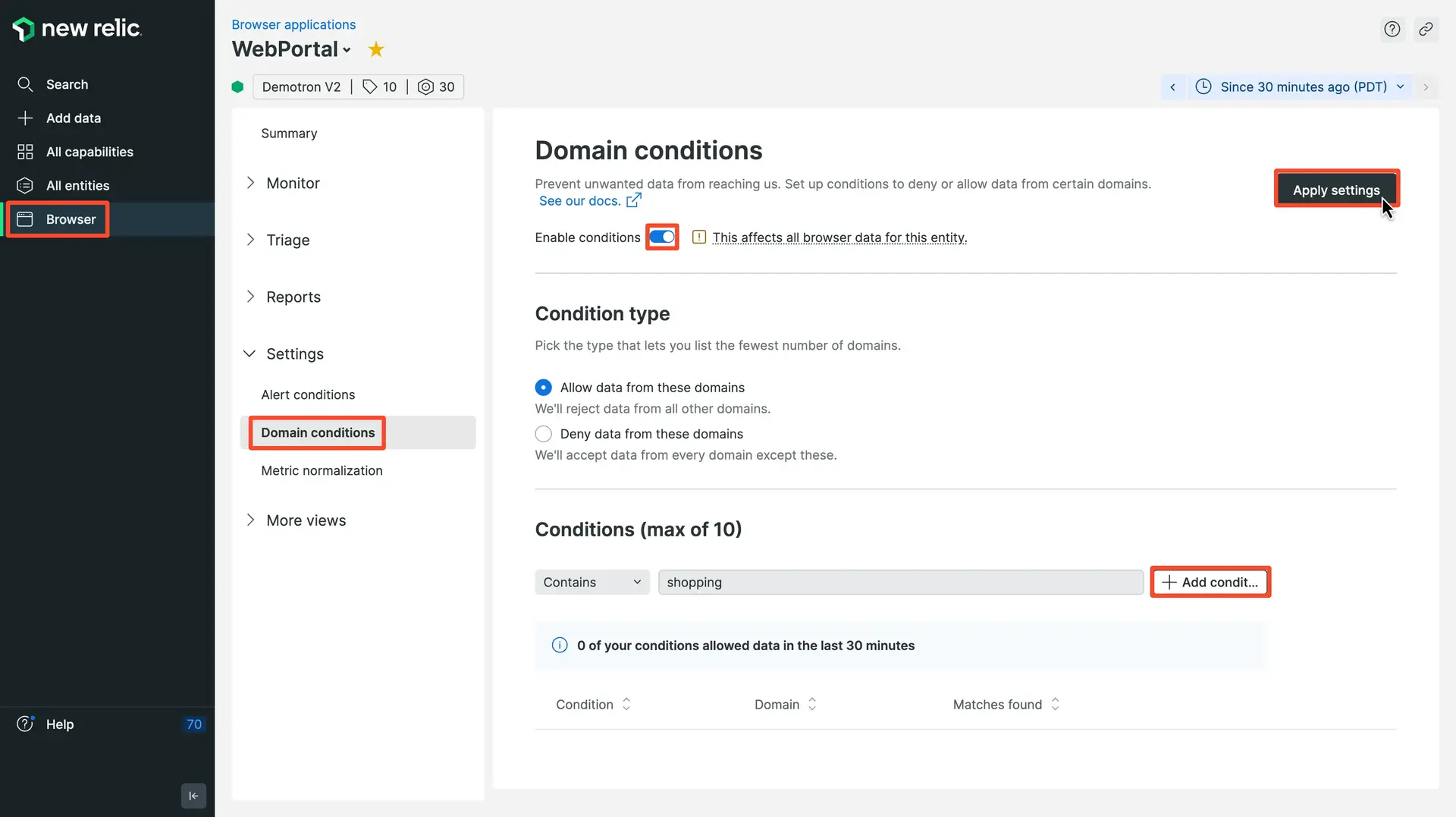
- Dans l’interface utilisateur monitoring des navigateurs, sélectionnez Settings > Domain conditions.
- S'il n'y a aucune condition de domaine en place, sélectionnez Enable domain conditions. Si les conditions existent, sélectionnez Next, Choose your setting.
- Sélectionnez Deny only ou Allow only pour identifier les données que vous souhaitez collecter à partir du domaine que vous souhaitez monitorer. Sélectionnez ensuite Next, Create conditions.
- Saisissez les conditions de chaîne de domaine pour lesquelles vous souhaitez refuser ou autoriser la collecte de données (maximum 10 conditions).
- Vérifiez et confirmez les paramètres de condition de votre domaine.

one.newrelic.com > All capabilities > Browser > Settings > Domain conditions
6. Télécharger les cartes sources
Il est probable que votre JavaScript de production soit très différent du JavaScript que vous et votre équipe avez écrit, en raison de l'optimisation des performances et de la minification qui se sont produites pendant le processus de création. Téléchargez les fichiers JavaScript originaux pour pouvoir voir où se produisent les erreurs dans le code original.
Comment faire
- Utilisez notre API de cartes sources pour télécharger votre JavaScript.
- Ajoutez une étape supplémentaire dans votre pipeline CI pour mettre à jour les cartes sources à chaque fois que vous mettez à jour le JavaScript.
7. Créer un niveau de service
Établissez un niveau de service pour vos données de performances Web. niveau de service vous aide à :
- Déterminez les niveaux de performances normaux ou souhaités pour vos applications Web.
- Partagez les niveaux de performance attendus et cibles avec votre équipe, les propriétaires de produits et les responsables.
- Partagez les performances réelles et attendues sur différentes périodes avec votre équipe, les propriétaires de produits et les responsables.
Comment faire

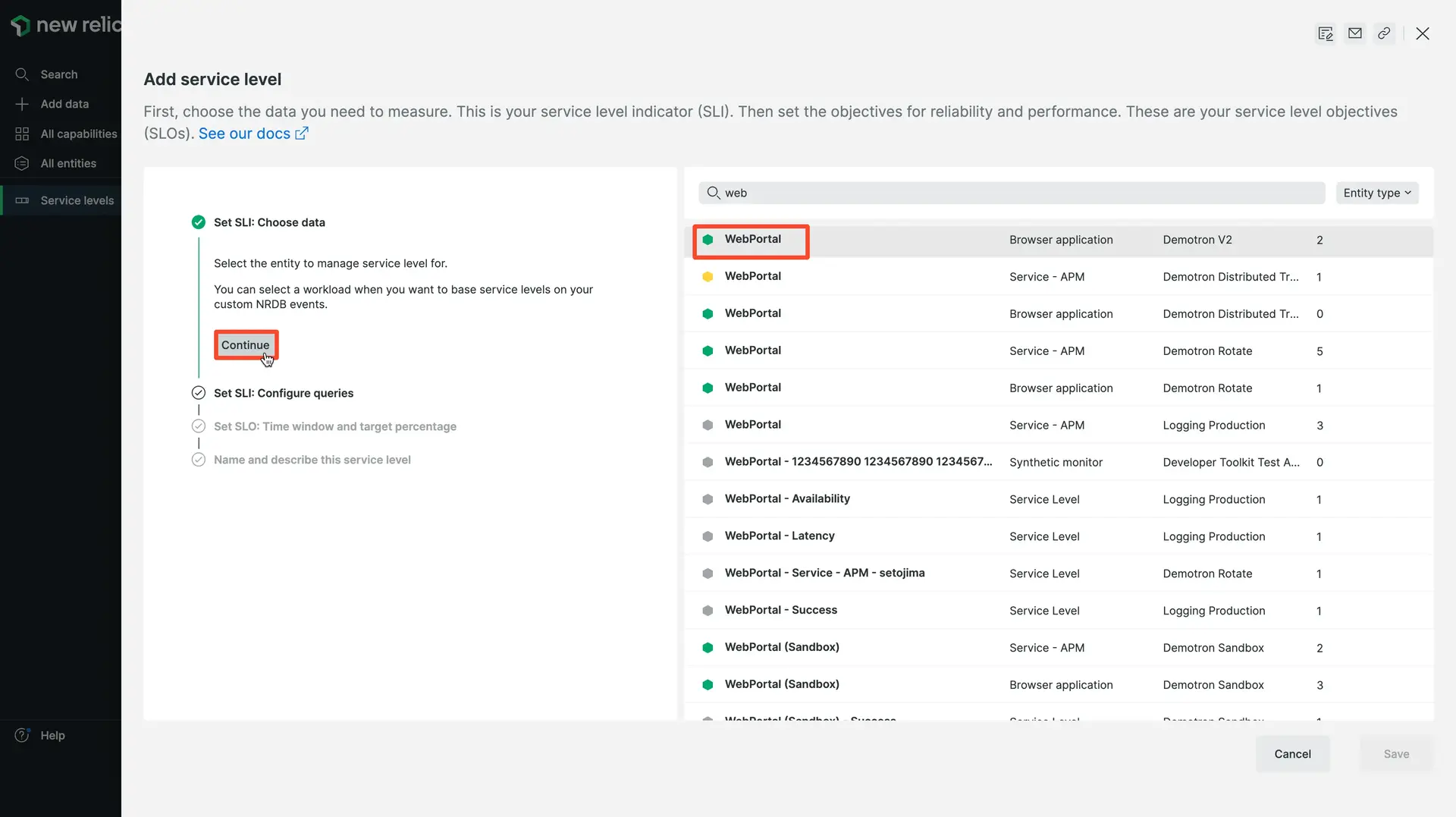
Filtrez les applications du navigateur et choisissez votre application.
- Allez à one.newrelic.com > All capabilities > Service levels.
- Cliquez sur Add a service level.
- Filtrez le type d'entité sur « navigateur ».
- Sélectionnez une application de navigateur.
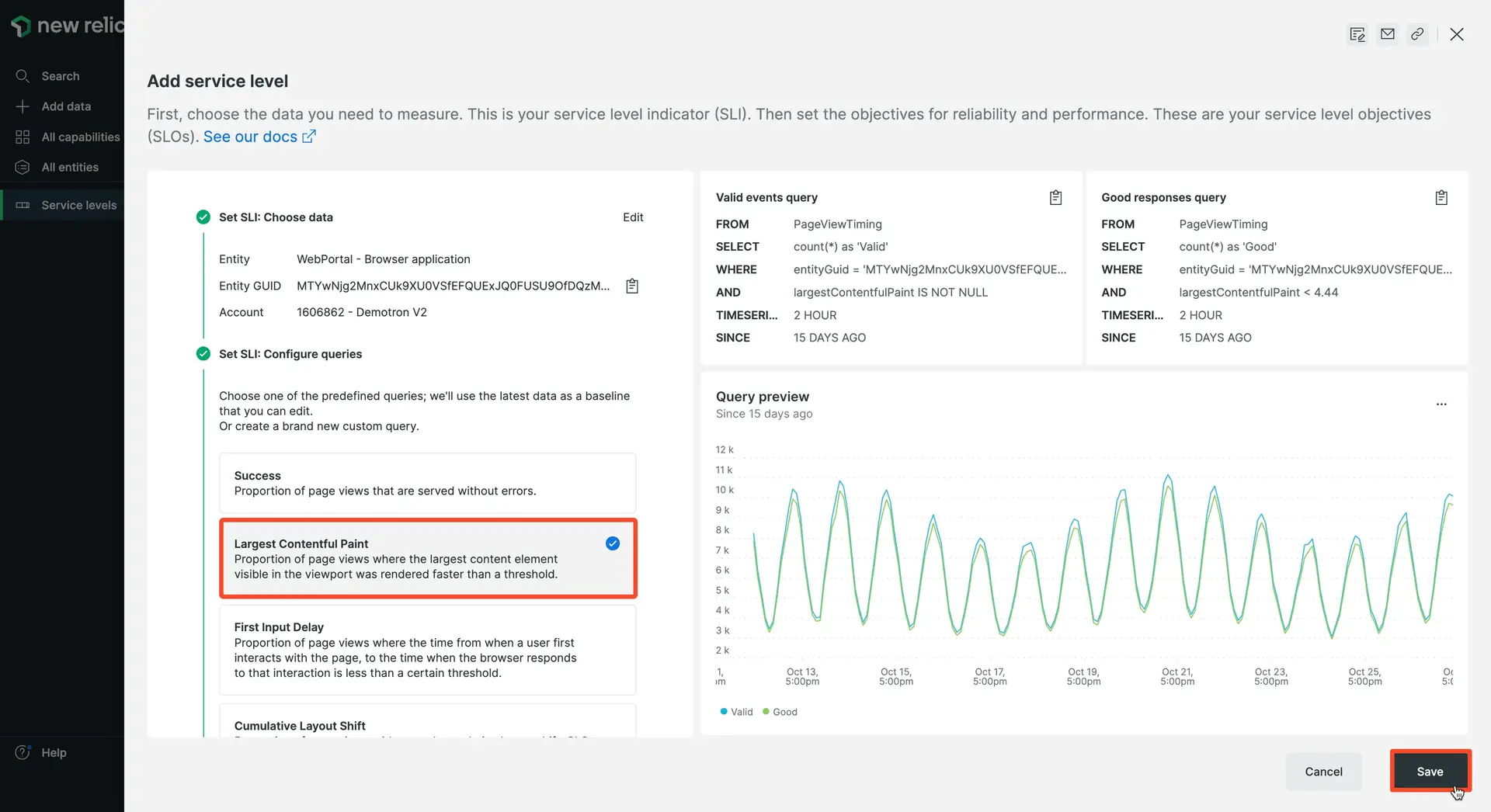
- Choisissez le SLI pour lequel définir le niveau de service. Au minimum, vous devez créer un niveau de service pour le taux de réussite ainsi que pour la peinture de contenu la plus importante. Vous devrez créer un niveau de service distinct pour chaque SLI.
- Suivez les instructions pour définir le seuil, le pourcentage de conformité et le délai. Les valeurs par défaut basées sur l'historique passé sont calculées automatiquement, mais vous pouvez les modifier si vous le souhaitez.

Choisissez la métrique pour laquelle vous souhaitez créer un objectif de niveau de service (SLO).
8. Créer des alertes
Create and evaluate alert policies
Que se passe-t-il si vos éléments Web vitaux dépassent votre seuil ? Vous souhaitez être alerté chaque fois que cela se produit, afin de pouvoir enquêter sur la cause du problème avant de perdre des clients.
New Relic fournit des alertes unifiées sur tous nos produits, y compris monitoring des navigateurs, afin que vous soyez toujours informé. Nous vous recommandons de configurer pour monitorer vos principaux éléments Web essentiels, ainsi que ces exemples d'alertes pour vous aider à démarrer :
- Core web vitals: Alerte si l'interaction avec la peinture suivante ou la peinture contenant le plus grand contenu est supérieure au seuil
Needs improvement. - Page load time: Alerte si le temps médian de chargement de la page est supérieur à 10 secondes pendant 5 minutes. (Si le temps médian de chargement d'une page commence à augmenter, cela suggère qu'il y a peut-être un problème avec votre page Web, ce qui la ralentit considérablement. Cela complète l'alerte sur votre score Apdex.)
- JS errors: Alerte si le taux d'erreur est supérieur à 5% pendant 5 minutes. (Si votre taux d'erreur frontend commence à grimper, en particulier après un déploiement, vous avez peut-être introduit un mauvais JavaScript dans votre frontend qui doit être corrigé.)
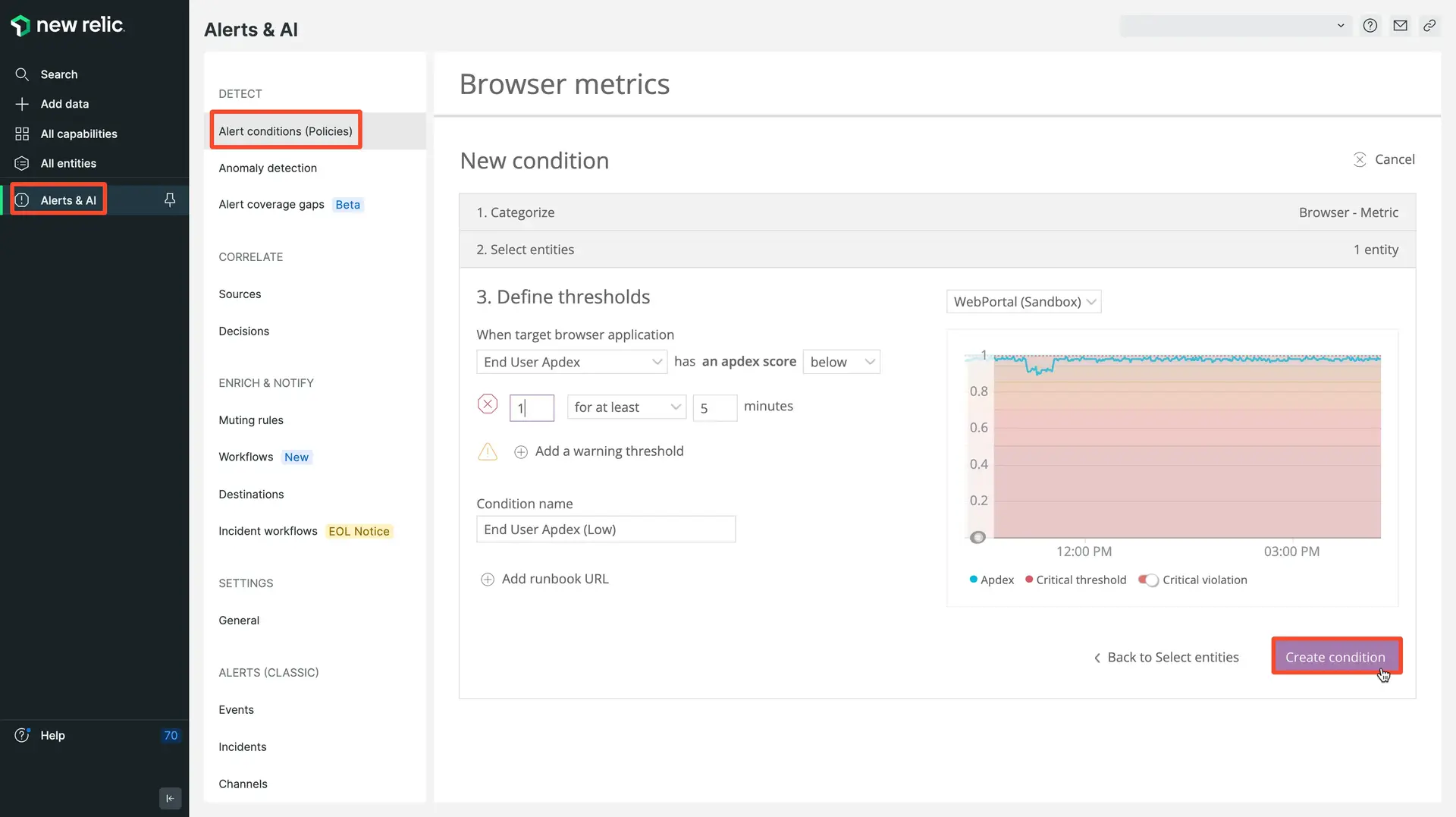
Comment faire
- Allez à one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies).
- Sélectionnez (+) New alert policy pour créer une nouvelle règle d'alerte et donnez-lui un nom significatif.
- Cliquez sur Create a condition pour créer votre première condition, puis sélectionnez Browser pour votre produit et Metric pour la condition (qui devrait être la valeur par défaut). Cliquez ensuite sur Next, select entities.
- Cochez la case correspondant aux applications pour lesquelles vous souhaitez recevoir une alerte, puis cliquez sur Next, define thresholds.
- Choisissez les métriques qui vous intéressent et leur seuil qui déterminent quand déclencher une alerte.

one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies) > New alert policy
9. Utiliser les alertes d'anomalie
Alert on anomalous behaviors and events
Alors que certaines mesures peuvent être facilement suivies par rapport à un seuil spécifique, d'autres types de données peuvent être plus cycliques ou avoir des plages variables pour ce qui est considéré comme sain. Le débit Traffic en est un bon exemple ; il peut avoir des cycles très variables, mais des chutes ou des pics de trafic importants peuvent être des indicateurs importants d'une rupture empêchant le trafic utilisateur ou d'une attaque DDoS qui fait grimper le trafic. Les alertes d'anomalie peuvent être utiles pour créer une « bande » attendue d'activité normale afin de créer davantage de rapport signal/bruit dans vos alertes.
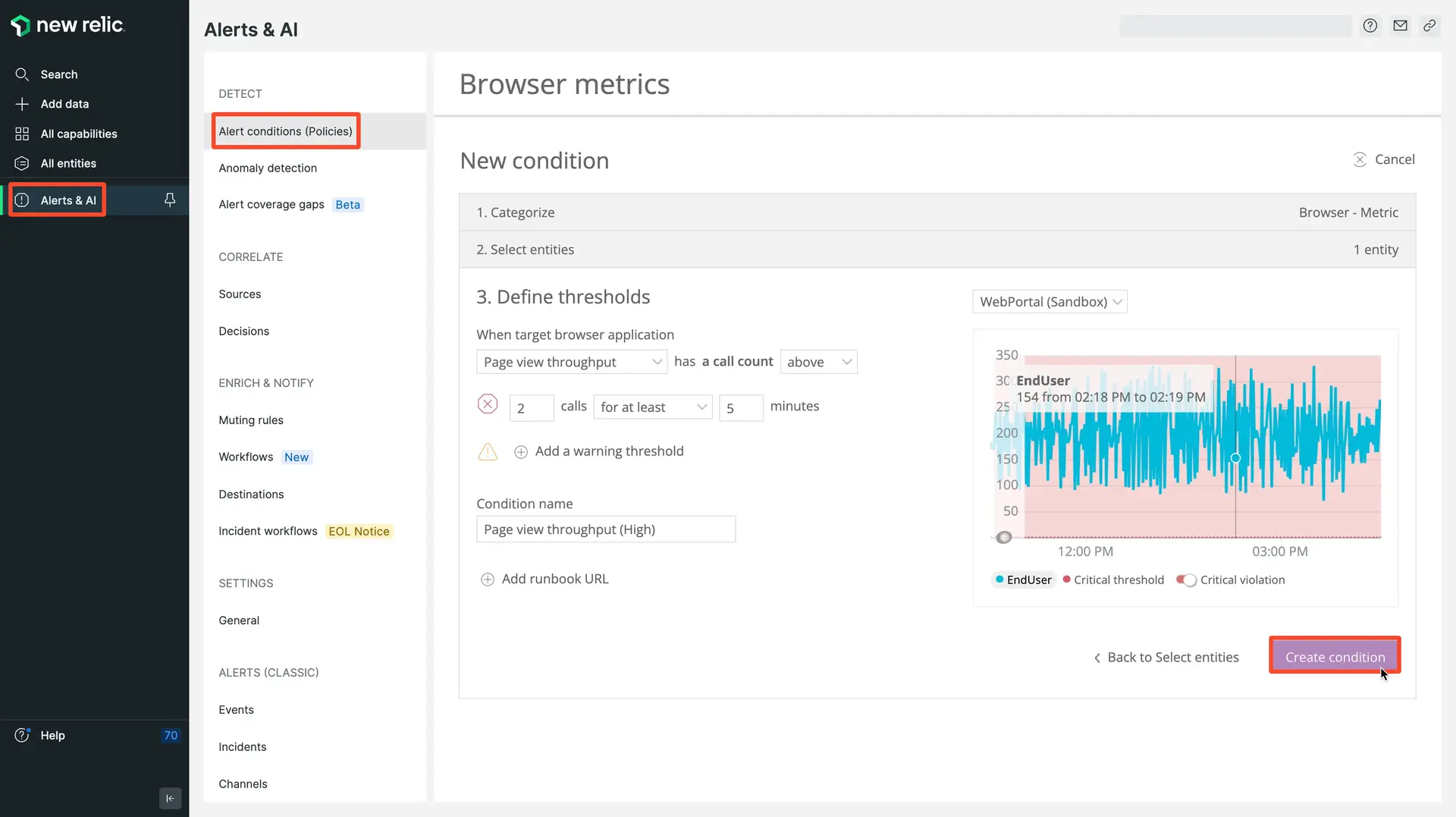
Comment faire
- Allez à one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies).
- Sélectionnez (+) New alert policy pour créer une nouvelle règle d'alerte et donnez-lui un nom significatif.
- Cliquez sur Create a condition pour créer votre première condition, puis sélectionnez Browser pour votre produit et Metric anomaly pour la condition (qui devrait être la valeur par défaut). Cliquez ensuite sur Next, select entities.
- Cochez la case correspondant aux applications pour lesquelles vous souhaitez recevoir une alerte, puis cliquez sur Next, define thresholds.
- Sélectionnez le Page view throughput et définissez la plage normale dans laquelle vous souhaitez déclencher l’alerte.

one.newrelic.com > All capabilities > Alerts > Alert conditions (Policies) > New alert policy
10. Ajouter des alertes aux workflows
Integrate your alerts into your workflows
Avec les différentes politiques d'alerte que vous configurez, vous souhaiterez vous assurer de tirer parti des différents canaux de notificationd'alerte disponibles afin qu'ils soient intégrés aux workflows de l'équipe. Après tout, à quoi servent les alertes si personne n’est au courant ?
Vous pouvez acheminer des alertes via Slack, PagerDuty, des webhooks, des e-mails, etc. Vous avez également la possibilité d'aligner la notification d'alerte avec vos processus de réponse, par exemple en l'intégrant à ChatOps ou en associant des runbooks à vos alertes. Assurez-vous d'évaluer régulièrement les règles d'alerte pour vous assurer qu'elles sont toujours valides.
Comment faire
- Allez à one.newrelic.com > All capabilities > Alerts > Alert conditions (Policies) > New alert.
- Sous Issue Creation Preference, configurez différents canaux de notification, qui peuvent ensuite être utilisés dans différentes politiques d'alerte.
11. Créer un tableau de bord
Create your own dashboards
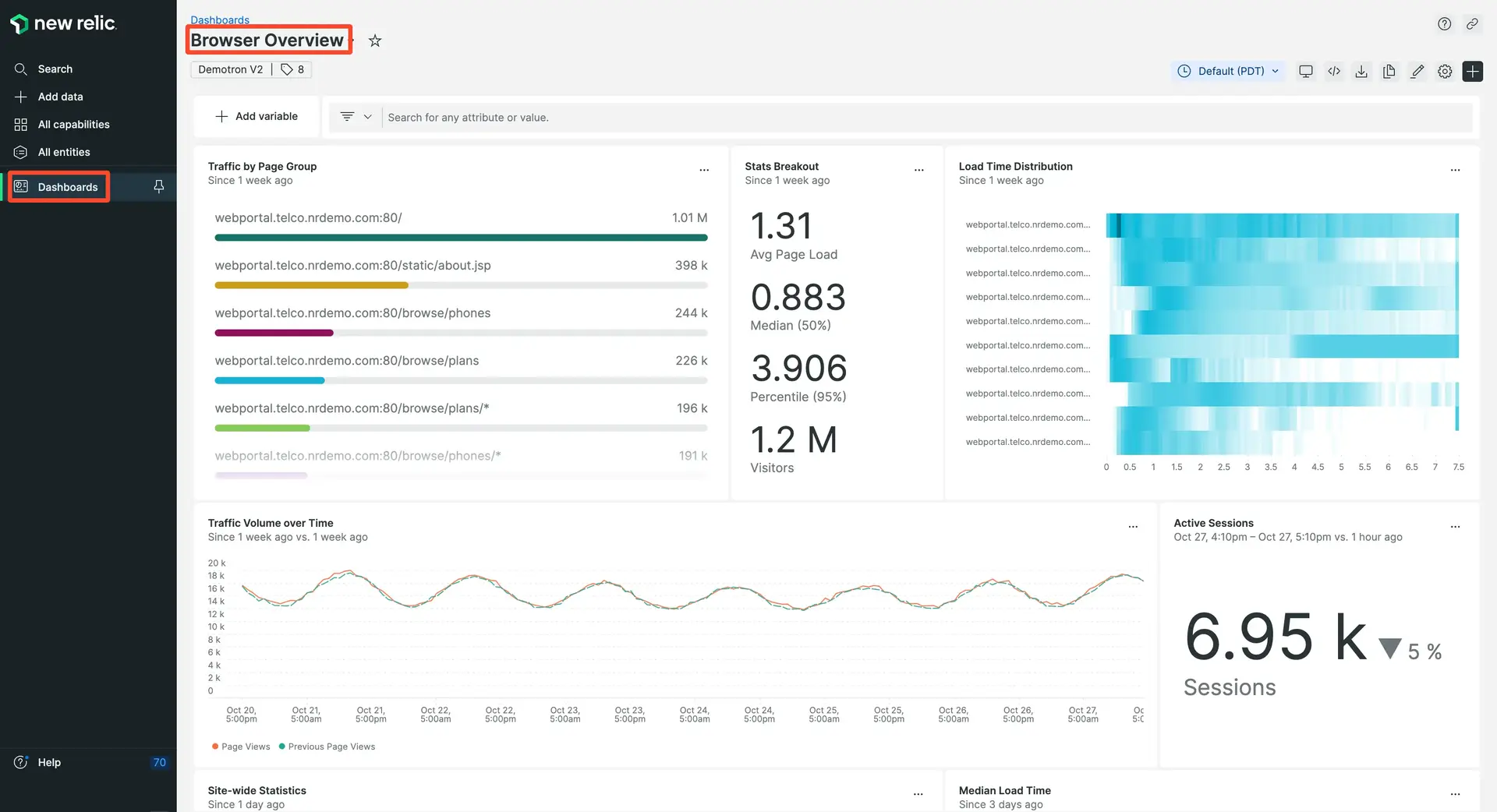
monitoring des navigateurs fournit automatiquement une expérience organisée pour trier rapidement les problèmes, mais vous pouvez également créer un tableau de bord sur mesure avec vos données frontales en utilisant le générateur de requêtes.
L'équipe New Relic a créé une collection de tableaux de bord de navigateur populaires que vous pouvez télécharger en quelques clics pour commencer.

one.newrelic.com > All capabilities > Dashboards > Browser examples (imported from https://newrelic.com/instant-observability/browser-examples)
Comment faire
Commencez par le browser examples quickstart
- Accédez au quickstart des exemples de navigateur.
- Cliquez sur install now.
- Suivez les instructions pour installer les dashboards.
- Modifiez l'exemple de tableau de bord ou utilisez la requête pour vous inspirer.
Vous pouvez également créer vos propres graphiques de données de navigateur à partir de zéro :
- Allez à one.newrelic.com > All capabilities > Query builder.
- Dans l’onglet NRQL du générateur de requêtes, collez la requête dans la barre de requête NRQL> et cliquez sur Run.
- Saisissez un widget title et ajoutez-le à un dashboard existant ou nouveau.
- Accédez à l'interface utilisateur Dashboards pour voir votre nouveau dashboard.
Pour plus d'informations, consultez nos documents sur l'interrogation des données et les dashboards.
12. Ajoutez de la valeur à vos données de navigateur en ajoutant l'attribut personnalisé
Break down performance across your users, business, and more
En exploitant les API New Relic, vous pouvez ajouter un contexte vital à vos données de performances en ce qui concerne votre technologie, votre utilisateur et votre entreprise. Tous nos outils monitoring envoient leurs données à New Relic, ce qui permet de nombreuses personnalisations et extensibilités dans votre tableau de bord. Assurez-vous simplement de normaliser la dénomination des événements personnalisés et de les attribuer à différentes sources de données (par exemple entre le navigateur et le mobile) pour un engagement omnicanal.
Voici quelques exemples de ce que vous pouvez mesurer :
- Build id: Transmettez un numéro de build pour tester les différences A/B entre les versions.
- User id: Gérez vos clients VIP et suivez leur expérience.
- Cart value: Comprenez les revenus en jeu lorsque des erreurs se produisent lors du paiement.
- Content type: Suivez le type de contenu que vos utilisateurs consultent.
- Video playback: Découvrez comment les utilisateurs consomment votre contenu multimédia.
Les possibilités sont infinies. Et comme vous pouvez le voir, ce type de reporting crée un contexte sur la façon dont les performances de vos applications impactent le reste de l'entreprise.
Comment faire
- Utilisez nos API pour transmettre des données personnalisées sur les personnes, les objets, l'argent et bien plus encore à New Relic.
- Visitez one.newrelic.com et interrogez les données personnalisées désormais disponibles.
Pour plus d'informations, consultez nos documents sur l'interrogation des données et les dashboards.
13. Alignez-vous sur l'entreprise à l'aide du tableau de bord de maturité d'observabilité
Les performances Web sont essentielles à l’expérience utilisateur, mais elles sont parfois négligées. Pour faire la différence dans l'expérience de vos utilisateurs, vous devez :
- Regroupez les données de performance telles que l'utilisateur les voit. les utilisateurs ne connaissent pas les moyennes ou les agrégats - une session utilisateur est liée à une région et à un type d'appareil. Les utilisateurs n'accèdent généralement qu'à une partie du site lorsqu'ils effectuent un ou plusieurs parcours utilisateurs au cours de leur session.
- Créez un langage partagé avec l’entreprise autour de la performance utilisateur afin de pouvoir collaborer sur les priorités et les objectifs.
Comment faire
- Commencez la conversation avec notre guide de fondation de qualité.
- Concentrez-vous sur la conduite des résultats utilisateurs avec l'analyse du bas des entonnoirs.
Vous souhaitez plus de conseils d’utilisation ?
- Regardez les vidéos de formation à New Relic University.
- Lisez notre documentationmonitoring des navigateurs.
- Posez une question sur notre forum communautaire, le Forum d'assistance New Relic.
- Vous souhaitez voir monitoring des navigateurs en action ? Découvrez comment réduire la latence et trouver les erreurs JavaScript avec notre tutoriel Améliorez les performances de votre site Web .