Avec monitoring Synthétique, vous pouvez monitorer et tester vos applications et résoudre les problèmes avant qu'ils n'affectent votre utilisateur final. Voici cinq conseils pour profiter pleinement de sa puissance.
Choisissez votre moniteur Synthétique
Les moniteurs synthétiques sont des navigateurs virtuels qui mesurent les performances de votre site Web et capturent des chiffres agrégés pour le temps de chargement, les temps de disponibilité et la taille moyenne de téléchargement. Vous aurez également accès à des statistiques détaillées sur les incidents de temps d'arrêt et sur chaque page de ressources.
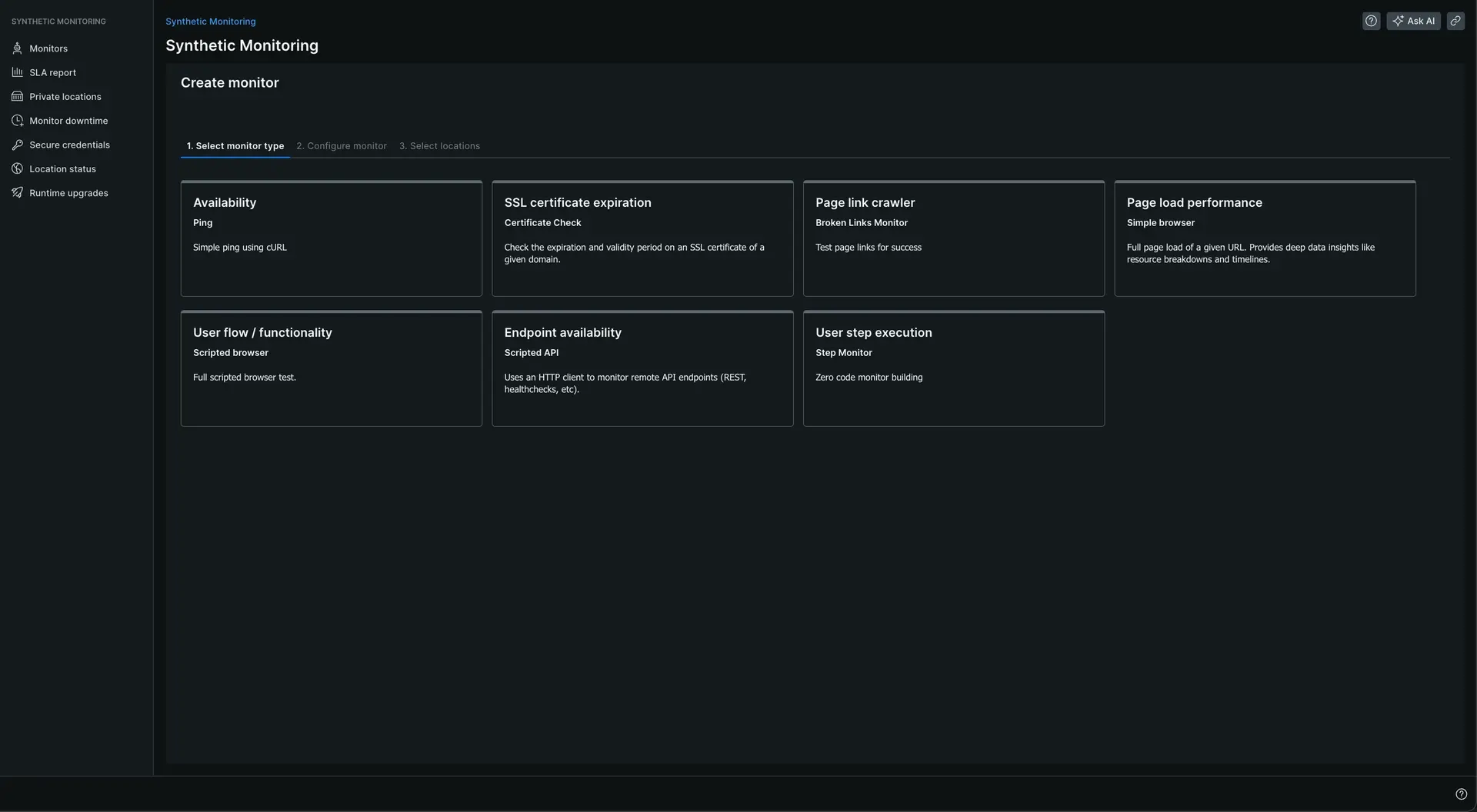
Nous avons sept types de moniteurs synthétiques parmi lesquels choisir, en fonction de ce que vous souhaitez monitorer et de la manière dont vous souhaitez le faire. Par exemple, un moniteur d’étapes est un excellent moyen de créer ce qui fonctionne essentiellement comme un navigateur scripté sans écrire de code. Si vous recherchez une gestion automatisée de votre moniteur Synthétique, notre API NerdGraph vous permet de créer, mettre à jour et supprimer votre moniteur Synthétique via l'appel d'API.
Ajoutez votre moniteur Synthétique
Pour ajouter un moniteur, accédez à one.newrelic.com > All capabilities > Synthetic Monitoring.
Si vous avez un compte basé dans l'UE, accédez à one.eu.newrelic.com.
Cliquez sur Create monitor.

Sélectionnez un type de moniteur, puis remplissez tous les champs obligatoires.
Vous pouvez ajouter une balise, modifier la période, sélectionner parmi plusieurs configurations de navigateur ou d'appareil émulé, ou sélectionner une version d'exécution différente. Pour le ping et le moniteur de navigateur simple, vous pouvez ajouter une chaîne de validation. Vous pouvez utiliser des options avancées pour activer des fonctionnalités supplémentaires :
- Text validation (for ping and simple browser). Cette option vérifie que la réponse inclut le texte fourni.
- Verify SSL (for ping and simple browser). Cette option vérifie la validité du certificat SSL de la chaîne. Il peut être dupliqué en exécutant la syntaxe suivante :
bash$openssl s_client -servername {YOUR_HOSTNAME} -connect {YOUR_HOSTNAME}:443 -CApath /etc/ssl/certs > /dev/null
- Bypass HEAD request (for ping monitors). Cette option ignore la requête HEAD par défaut et utilise à la place le verbe GET avec une vérification ping. la requête GET se produira toujours si la requête HEAD échoue.
- Redirect is Failure (for ping). Si un résultat de redirection se produit lorsque
Redirect is Failureest activé, votre moniteur Synthétique le classe comme un échec plutôt que de suivre la redirection et de vérifier l'URL résultante.
- Sélectionnez les emplacements à partir desquels vous souhaitez que votre moniteur s'exécute. Nous vous recommandons de choisir au moins trois emplacements pour éviter les faux positifs. En d'autres termes, si au moins un emplacement renvoie un résultat positif, le point de terminaison doit être opérationnel et le déclenchement d'une alerte peut être évité.
- Selon le type de moniteur, vous serez invité à entrer Save monitor, Validate ou Write script.
- Consultez vos résultats au fur et à mesure de leur réception dans la page récapitulative.
Consultez la page récapitulative de votre moniteur Synthétique
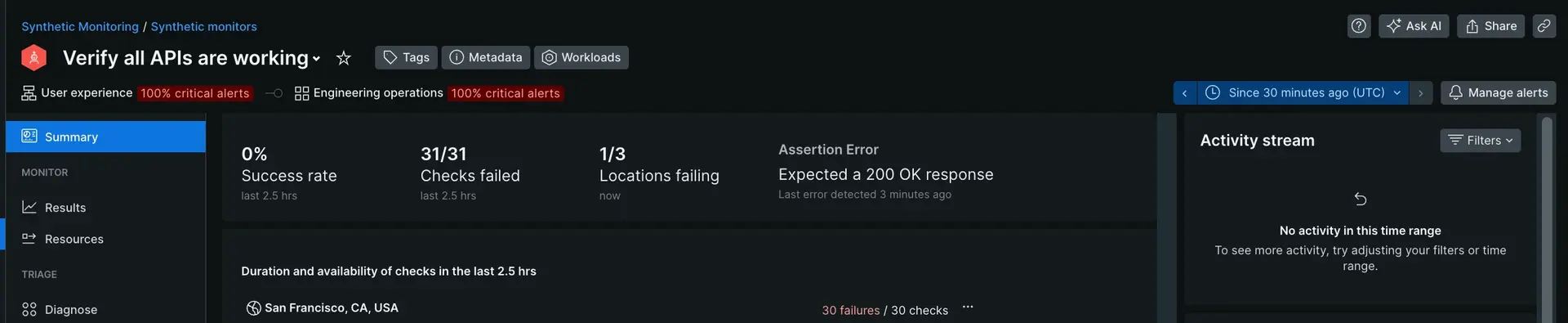
Sur la page récapitulative, vous verrez des informations sur l'état de votre moniteur Synthétique. Si quelque chose a créé un incident actif qui a déclenché une alerte, cliquez sur le lien d'alerte critique pour ouvrir une nouvelle fenêtre.

Obtenez un aperçu des performances de votre application
Pour garantir que les services Web sont en place, fonctionnent comme prévu et sans erreur, vous aurez besoin d'un accès continu aux résultats des performances de votre application. monitoring synthétique donne ce type d’assurance en effectuant des tests automatisés sur votre application Web pour chaque emplacement sélectionné. Votre moniteur Synthétique notera les temps d'arrêt de l'instance et collectera les nombres agrégés, les résultats et les statistiques détaillées pour chaque ressource de page.
Pour identifier rapidement les moniteurs défaillants, vous pouvez utiliser l'index de la page du moniteur Synthétique pour voir quels moniteurs ont un incident ouvert, les taux de réussite sur 24 heures, le nombre d'emplacements défaillants, la période du moniteur et le type de moniteur. Lorsque vous cliquez sur un moniteur, vous serez redirigé vers la page Résumé où vous trouverez des informations pour évaluer où ce moniteur particulier échoue, pourquoi il échoue, par exemple le dernier message d'erreur, les codes de réponse d'erreur, la durée par domaine, et plus encore. Grâce à ces informations, vous disposerez d'informations plus détaillées sur les performances de votre application au fil du temps.
Afficher votre moniteur dans votre liste d'entité
Afficher les résultats de chaque moniteur
Vous pouvez visualiser les performances de vos applications Web lorsqu'elles sont accessibles depuis différentes parties du monde. Votre page de résultats montre comment tout, du développement à la production, affecte l'expérience utilisateur. Vous pouvez trier ce qui est répertorié pour mieux identifier les zones problématiques ou les résultats inhabituels. Essayez de filtrer par emplacement pour comparer les performances du moniteur à partir de différents emplacements. Pour ce faire :
Allez à one.newrelic.com > All capabilities > Synthetic Monitoring.
Cliquez sur Monitor, puis sur Results.
Vous pouvez voir des vues à la minute près des chargements de page les plus lents pour chaque emplacement de monitoring.
Comprendre l'impact sur le temps de chargement de chaque ressource
Vous pouvez voir comment les différents composants de votre site affectent votre charge globale sur la page des ressources synthétiques . Ces composants peuvent être CSS, JavaScript, images, HTML, etc. Vous pouvez accéder à des mesures détaillées collectées aux moments d'exécution, localiser des informations sur les performances du temps passé par des ressources tierces et identifier les codes de réponse HTTP pour chaque ressource. Pour ce faire :
- Allez à one.newrelic.com, puis cliquez sur Synthetic Monitoring.
- Dans le menu Monitors liste déroulante, sélectionnez votre moniteur.
- Cliquez sur Monitor, puis sur Resources.
Configurer et développer un navigateur scripté ou un test d'API scripté
En utilisant le moniteur de navigateur scripté, vous pouvez facilement créer un workflow monitoring avec le Webdriver JavaScript sélénium. Par exemple, vous pouvez naviguer vers une page particulière, rechercher un élément sur la page, vérifier que le texte attendu est trouvé et prendre une capture d'écran. Pour ce faire, vous devrez :
Allez à one.newrelic.com > All capabilities > Synthetic Monitoring.
Cliquez sur le bouton Create monitor.
Choisissez le type de moniteur Scripted browser .
Saisissez un nom, sélectionnez une durée d’exécution et sélectionnez une période pour votre moniteur.
Sélectionnez les emplacements à partir desquels vous souhaitez que votre moniteur s'exécute. Par exemple, Mumbai, Séoul, Columbus ou Montréal.
Vous êtes maintenant prêt à écrire votre script. Consultez cet exemple de script qui teste les performances de
newrelic.comet vérifie que certains éléments ont été chargés./*** Script Name: Best Practices Example - Chrome 100+* Author: New Relic* Version: 1.0* Purpose: A simple New Relic Synthetics scripted browser monitor to navigate to a page, find an element, and assert on expected text.*/// -------------------- DEPENDENCIESconst assert = require("assert")// -------------------- CONFIGURATIONconst PAGE_URL = "https://docs.newrelic.com/docs/synthetics/synthetic-monitoring/scripting-monitors/synthetic-scripted-browser-reference-monitor-versions-chrome-100/"const TEXT_TO_CHECK = "Synthetic scripted browser reference (Chrome and Firefox)"// Set timeouts for page load and element findingawait $webDriver.manage().setTimeouts({pageLoad: 30000, // 30 seconds for page load timeoutimplicit: 5000, // 5 seconds for element finding timeout})// -------------------- START OF SCRIPTconsole.log("Starting simplified synthetics script")// Navigate to the pageconsole.log("Navigating to: " + PAGE_URL)await $webDriver.get(PAGE_URL)// Find the element with the specified textconst By = $selenium.Byconst textElement = By.className("css-v50zng")console.log("Checking for presence of element with text: " + TEXT_TO_CHECK)const element = await $webDriver.findElement(textElement)const text = await element.getText()// Assert the text is presentconsole.log("Found text: " + text)assert.equal(text, TEXT_TO_CHECK, "Expected text not found on the page")// Take a screenshotconsole.log("Taking screenshot")await $webDriver.takeScreenshot()console.log("Script completed successfully")À l'aide du moniteur d'API scripté, vous pouvez facilement créer des workflows monitoring avec Node.js et le module
got. Par exemple, vous pouvez vous authentifier avec une API et affirmer un code de réponse.Allez à one.newrelic.com > All capabilities > Synthetic Monitoring.
Cliquez sur le bouton Create monitor.
Choisissez le type de moniteur Scripted API .
Saisissez un nom, sélectionnez une durée d’exécution et sélectionnez une période pour votre moniteur.
Sélectionnez les emplacements à partir desquels vous souhaitez que votre moniteur s'exécute. Par exemple, Mumbai, Séoul, Columbus ou Montréal.
Vous êtes maintenant prêt à écrire votre script. Consultez cet exemple de script qui effectue une requête API et traite la réponse.
/*** Script Name: Best Practices Example - Node 16.10.0* Author: New Relic* Version: 1.0* Purpose: A simple New Relic Synthetics scripted API monitor to make a GET request and assert on statusCode.*/const assert = require("assert")// Get secure credentialsconst applicationId = $secure.APP_IDconst apiKey = $secure.API_KEY// The URL for the API endpoint to get information about a specific applicationconst URL = `https://api.newrelic.com/v2/applications/${applicationId}.json`// Define headers, including the API key for authenticationconst headers = {"X-Api-Key": apiKey,}// Make a GET request$http.get({ url: URL, headers: headers }, function (error, response, body) {// If error handling is needed, check if an error occurred during the request// if (error) {// console.error("An error occurred:", error);// Handle the error as needed, or rethrow to fail the monitor// throw error;// }// Assert the response status code is 200assert.equal(response.statusCode, 200, "Expected HTTP status code 200")// Log the status code to the consoleconsole.log("Request Status Code:", response.statusCode)// If further processing of the response body is needed, it can be done here// For example, parsing JSON response (if response is in JSON format)// const jsonData =// typeof body === "string"// ? JSON.parse(body)// : body// Log the parsed JSON to the console// console.log("Parsed JSON data:", jsonData)// Check the application's health status// const healthStatus = jsonData.application.health_status// assert.equal(healthStatus, "green", "Expected the application's health status to be 'green'")// If the assertion passes, the script will continue; otherwise, it will fail the monitor})