Ajoutez votre visualisation personnalisée à un dashboard nouveau ou existant, par programmation, avec l'API GraphQL de New Relic, NerdGraph.
Avant de commencer
Si vous ne l'avez pas déjà fait :
- Inscrivez-vous pour un compte New Relic
- Installer Node.js
- Effectuez les quatre premières étapes du démarrage rapide
nr1pour installer et configurer la CLI
Créez et publiez votre Nerdpack
Créez un Nerdpack avec une visualisation. Vous ajouterez cette visualisation à un dashboard à l'aide de NerdGraph.
Lectures complémentaires
Étant donné que ce guide porte sur l’utilisation des visualisations, et non sur leur création et leur publication, il aborde rapidement ces sujets. Si vous n'êtes pas familier avec les visualisations ou si vous souhaitez une explication détaillée sur la gestion des Nerdpacks de visualisation, consultez les ressources suivantes :
Si vous disposez déjà d'une visualisation que vous souhaitez ajouter à un dashboard, vous pouvez ignorer cette section. Mais n'oubliez pas d'effectuer les ajustements de code nécessaires pour référencer votre visualisation au lieu de celle utilisée par ce guide, appelée my-awesome-visualization.
Mettez à jour votre nr1 CLI :
$nr1 updateVous disposez désormais de la dernière version.
Créez une visualisation appelée my-awesome-visualization dans un Nerdpack appelé my-awesome-nerdpack:
$nr1 create -t visualization -n my-awesome-visualization✔ You're trying to create a visualization outside of a Nerdpack. We'll create a Nerdpack for you—what do you want to name it? … my-awesome-nerdpack✔ nerdpack created successfully!nerdpack my-awesome-nerdpack is available at "./my-awesome-nerdpack"✔ visualization created successfully!visualization my-awesome-visualization is available at "./my-awesome-nerdpack/visualizations/my-awesome-visualization"Lorsque vous créez une visualisation avec nr1 create, vous obtenez une visualisation par défaut. Vous utiliserez cette visualisation par défaut tout au long de ce cours.
Accédez à votre nouveau Nerdpack :
$cd my-awesome-nerdpackÀ partir de là, vous pouvez exécuter nr1 nerdpack commandes.
Publiez et abonnez-vous à votre Nerdpack :
$nr1 nerdpack:publish$nr1 nerdpack:subscribeMaintenant que votre compte est abonné à votre visualisation, vous pouvez décrire la configuration de votre application avec JSON et l'ajouter à un dashboard avec NerdGraph.
Décrivez vos options de visualisation avec JSON
Que vous ajoutiez votre visualisation à un nouveau dashboard ou à un tableau de bord existant, vous devez envoyer votre configuration à NerdGraph.
Votre objet JSON de visualisation personnalisé représente un dashboard widget et se compose des champs suivants :
Champ | Type | Description |
|---|---|---|
| Chaîne | Titre de votre dashboard widget |
| JSON | Les métadonnées pour votre visualisation |
| Chaîne | L'ID de votre visualisation |
| JSON | Une configuration complète de votre widget |
Conseil
Vous pouvez également ajouter d’autres types de widgets au tableau de bord en suivant les étapes de ce guide, mais les champs décrits ici sont spécifiques au widget de visualisation personnalisé. Pour les autres types widget , vous devez fournir des données différentes.
Explorez l'API par vous-même avec notre explorateur NerdGraph.
Commencez avec un modèle JSON basé sur les champs dont vous avez besoin pour décrire votre visualisation personnalisée :
{ "title": "", "visualization": { "id": "" }, "rawConfiguration": {}}Donnez un titre à votre widget de visualisation :
{ "title": "My Awesome Visualization", "visualization": { "id": "" }, "rawConfiguration": {}}Recherchez votre identifiant Nerdpack à partir de my-awesome-nerdpack/nr1.json:
{ "schemaType": "NERDPACK", "id": "ab123c45-678d-9012-efg3-45hi6jkl7890", "displayName": "MyAwesomeNerdpack", "description": "Nerdpack my-awesome-nerdpack"}Ensuite, recherchez votre identifiant de visualisation à partir de my-awesome-nerdpack/visualizations/my-awesome-visualization/nr1.json:
{ "schemaType": "VISUALIZATION", "id": "my-awesome-visualization", "displayName": "MyAwesomeVisualization", "description": "", "configuration": [ { "name": "nrqlQueries", "title": "NRQL Queries", "type": "collection", "items": [ { "name": "accountId", "title": "Account ID", "description": "Account ID to be associated with the query", "type": "account-id" }, { "name": "query", "title": "Query", "description": "NRQL query for visualization", "type": "nrql" } ] }, { "name": "fill", "title": "Fill color", "description": "A fill color to override the default fill color", "type": "string" }, { "name": "stroke", "title": "Stroke color", "description": "A stroke color to override the default stroke color", "type": "string" } ]}Définissez visualization.id de votre widget de visualisation sous la forme {NERDPACK-ID}.{VISUALIZATION-ID}:
{ "title": "My Awesome Visualization", "visualization": { "id": "ab123c45-678d-9012-efg3-45hi6jkl7890.my-awesome-visualization" }, "rawConfiguration": {}}Dans my-awesome-nerdpack/visualizations/my-awesome-visualization/nr1.json, vérifiez vos options de configuration :
{ "schemaType": "VISUALIZATION", "id": "my-awesome-visualization", "displayName": "MyAwesomeVisualization", "description": "", "configuration": [ { "name": "nrqlQueries", "title": "NRQL Queries", "type": "collection", "items": [ { "name": "accountId", "title": "Account ID", "description": "Account ID to be associated with the query", "type": "account-id" }, { "name": "query", "title": "Query", "description": "NRQL query for visualization", "type": "nrql" } ] }, { "name": "fill", "title": "Fill color", "description": "A fill color to override the default fill color", "type": "string" }, { "name": "stroke", "title": "Stroke color", "description": "A stroke color to override the default stroke color", "type": "string" } ]}Les champs name dans configuration sont importants pour décrire votre widget de visualisation.
En utilisant le champ name pour chaque objet de configuration dans le fichier nr1.json de votre visualisation, créez un rawConfiguration pour votre widget :
{ "title": "My Awesome Visualization", "visualization": { "id": "ab123c45-678d-9012-efg3-45hi6jkl7890.my-awesome-visualization" }, "rawConfiguration": { "nrqlQueries": [ { "accountId": 1234567, "query": "FROM NrUsage SELECT sum(usage) FACET metric SINCE 1 week ago" } ], "fill": "pink", "stroke": "green" }}Ici, vous avez créé un rawConfiguration en fournissant des valeurs pour chaque option de configuration dans nr1.json. Notez que nrqlQueries est un éventail car son type est collection. Les autres valeurs sont des chaînes. En savoir plus sur ces options de configuration dans Configurer votre visualisation personnalisée.
Maintenant que vous avez décrit votre widget de visualisation en JSON, vous pouvez ajouter votre visualisation configurée à un dashboard. Dans la section suivante, vous apprendrez à créer un nouveau dashboard avec votre visualisation. Si vous en avez déjà un prêt, passez à l'étape suivante pour ajouter votre visualisation à votre tableau de bord existant.
Créez un nouveau dashboard avec votre visualisation
Si vous souhaitez créer un nouveau dashboard pour votre widget de visualisation, utilisez la mutation dashboardCreate() de NerdGraph.
La mutation NerdGraph dashboardCreate() prend les champs suivants :
Champ | Type | Description |
|---|---|---|
| Entier | L'ID du compte pour lequel vous souhaitez créer votre dashboard |
| JSON | Les détails du dashboard que vous créez |
| Chaîne | Le nom de votre dashboard |
| Énumération : | Le contrôle d'accès de votre dashboard |
| éventail: JSON | Les détails des pages de votre dashboard |
| Chaîne | Le nom de la page dashboard |
| éventail: JSON | Le widget à ajouter à la page dashboard |
Conseil
Vous pouvez également transmettre d'autres champs à dashboardCreate() pour ajouter des détails, un widget, etc. Explorez l'API par vous-même avec notre explorateur NerdGraph.
Dans ce guide, vous créez un dashboard avec une seule page contenant un seul widget. Le widget de visualisation que vous avez décrit dans la dernière section.
Créez un modèle de mutation GraphQL basé sur les champs dont vous avez besoin pour décrire votre dashboard dans dashboardCreate():
mutation { dashboardCreate( accountId: 0 dashboard: { name: "" pages: [{ name: "", widgets: [] }] permissions: PRIVATE } )}Ici, vous avez défini le modèle pour un dashboard privé. Maintenant, il est temps de remplir les détails.
Recherchez votre identifiant de compte et saisissez-le pour votre accountId:
mutation { dashboardCreate( accountId: 1234567 dashboard: { name: "" pages: [{ name: "", widgets: [] }] permissions: PRIVATE } )}Sélectionnez un nom pour votre dashboard et sa page :
mutation { dashboardCreate( accountId: 1234567 dashboard: { name: "My Awesome Dashboard" pages: [{ name: "One Page to Rule Them All", widgets: [] }] permissions: PRIVATE } )}Dans widgets, placez l'objet widget que vous avez créé dans la dernière section :
mutation { dashboardCreate( accountId: 1234567 dashboard: { name: "My Awesome Dashboard" pages: [ { name: "One Page to Rule Them All" widgets: [ { title: "My Awesome Visualization" visualization: { id: "ab123c45-678d-9012-efg3-45hi6jkl7890.my-awesome-visualization" } rawConfiguration: { nrqlQueries: [ { accountId: 1234567 query: "FROM NrUsage SELECT sum(usage) FACET metric SINCE 1 week ago" } ] fill: "pink" stroke: "green" } } ] } ] permissions: PRIVATE } )}Enfin, ajoutez les champs de retour à votre mutation :
mutation { dashboardCreate( accountId: 1234567 dashboard: { name: "My Awesome Dashboard" pages: [ { name: "One Page to Rule Them All" widgets: [ { title: "My Awesome Visualization" visualization: { id: "ab123c45-678d-9012-efg3-45hi6jkl7890.my-awesome-visualization" } rawConfiguration: { nrqlQueries: [ { accountId: 1234567 query: "FROM NrUsage SELECT sum(usage) FACET metric SINCE 1 week ago" } ] fill: "pink" stroke: "green" } } ] } ] permissions: PRIVATE } ) { entityResult { guid } }}Important
Assurez-vous de remplacer les identifiants dans votre requête de mutation par ceux qui correspondent à votre compte, à Nerdpack et à votre visualisation.
Vous disposez désormais d’une mutation prête à être envoyée à NerdGraph pour créer dashboard sur une seule page avec un widget pour votre visualisation personnalisée. En conséquence, vous verrez le nouveau dashboard d'entité GUID du .
Dans la section suivante, vous apprendrez comment ajouter votre visualisation à un dashboard existant. Si cela n'est pas pertinent par rapport à vos objectifs, passez directement à l'envoi de votre demande à NerdGraph.
Ajoutez votre visualisation à un dashboard existant
Pour ajouter votre widget de visualisation à un dashboard existant, utilisez la mutation dashboardAddWidgetsToPage() de NerdGraph.
La mutation NerdGraph dashboardAddWidgetsToPage() prend les champs suivants :
Champ | Type | Description |
|---|---|---|
| Chaîne | L'entité GUID du dashboard auquel vous ajoutez votre widget |
| éventail: JSON | Le widget à ajouter à la page dashboard |
Conseil
Vous pouvez également transmettre d'autres champs à dashboardAddWidgetsToPage() pour ajouter des détails, un widget, etc. Explorez l'API par vous-même avec notre explorateur NerdGraph.
Créez un modèle de mutation GraphQL basé sur les champs dont vous avez besoin pour décrire votre dashboard dans dashboardAddWidgetsToPage():
mutation { dashboardAddWidgetsToPage(guid: "", widgets: []) { errors { description } }}Recherchez de dashboard votre GUID et saisissez-le pour guid:
mutation { dashboardAddWidgetsToPage( guid: "AbCdEFghIJkLMNo1PQRSTUVWXYZAbCD2Ef34GHI" widgets: [] ) { errors { description } }}Dans le widget, placez l'objet widget que vous avez créé dans Décrivez vos options de visualisation avec JSON:
mutation { dashboardAddWidgetsToPage( guid: "AbCdEFghIJkLMNo1PQRSTUVWXYZAbCD2Ef34GHI" widgets: [ { visualization: { id: "ab123c45-678d-9012-efg3-45hi6jkl7890.my-awesome-visualization" } rawConfiguration: { nrqlQueries: [ { accountId: 1234567 query: "FROM NrUsage SELECT sum(usage) FACET metric SINCE 1 week ago" } ] fill: "pink" stroke: "green" } } ] )}Enfin, ajoutez les champs de retour à votre mutation :
mutation { dashboardAddWidgetsToPage( guid: "AbCdEFghIJkLMNo1PQRSTUVWXYZAbCD2Ef34GHI" widgets: [ { visualization: { id: "ab123c45-678d-9012-efg3-45hi6jkl7890.my-awesome-visualization" } rawConfiguration: { nrqlQueries: [ { accountId: 1234567 query: "FROM NrUsage SELECT sum(usage) FACET metric SINCE 1 week ago" } ] fill: "pink" stroke: "green" } } ] ) { errors { description } }}Vous disposez désormais d’une mutation prête à être envoyée à NerdGraph pour ajouter votre visualisation personnalisée à un dashboard existant. En conséquence, vous verrez des descriptions de toutes les erreurs générées pour vous aider à déboguer les problèmes.
La dernière chose que vous devez faire est d’envoyer votre demande à NerdGraph.
Envoyez votre demande à NerdGraph
Envoyez une requête HTTP à NerdGraph avec la charge utile que vous avez créée dans les sections précédentes pour la mutation qui correspond le mieux à vos besoins. Il existe de nombreux outils que vous pouvez utiliser pour envoyer une requête HTTP, mais dans ce guide, vous apprendrez à communiquer avec NerdGraph à l'aide de trois outils spécifiques :
Si vous en utilisez un autre, vous pouvez adapter ces méthodes à votre outil de développement préféré.
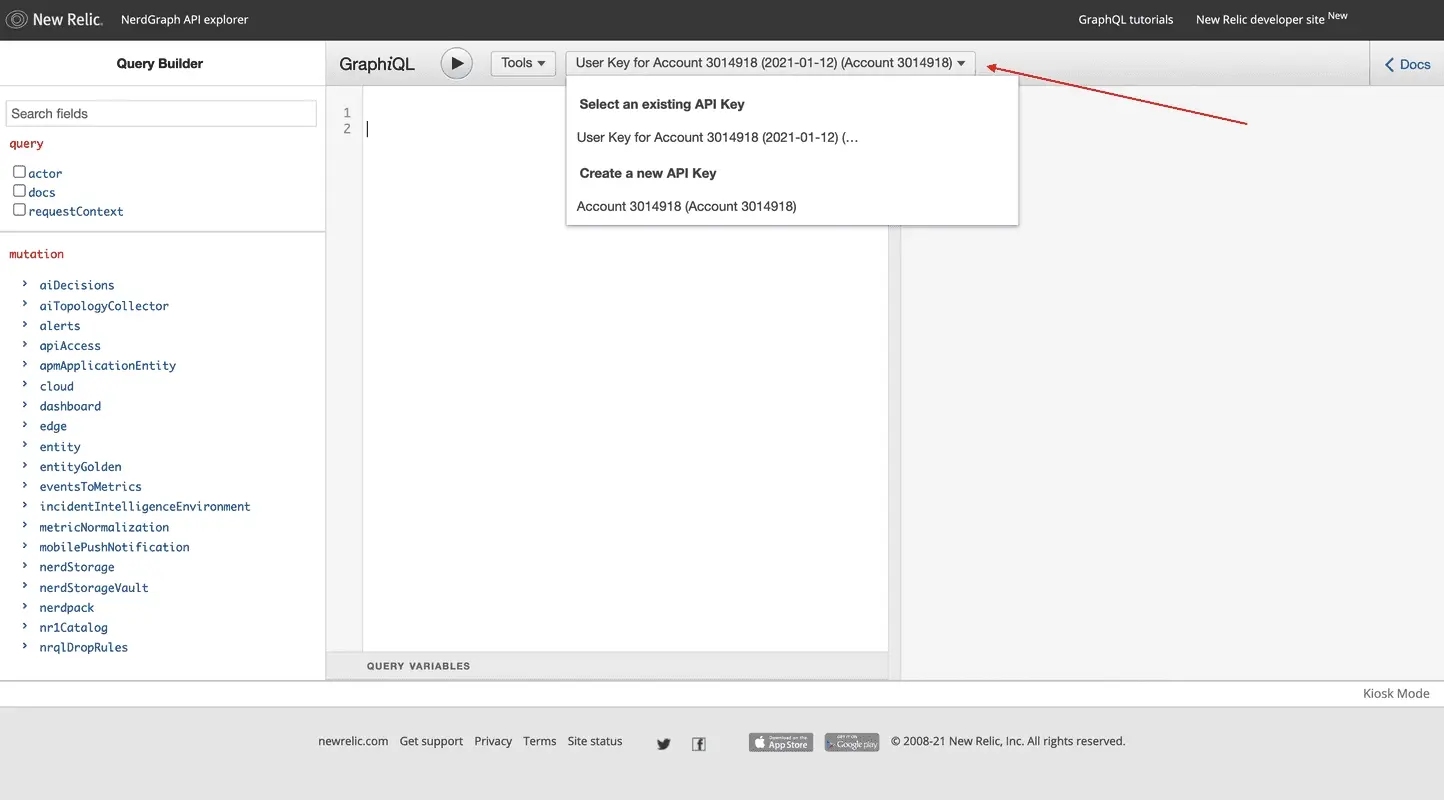
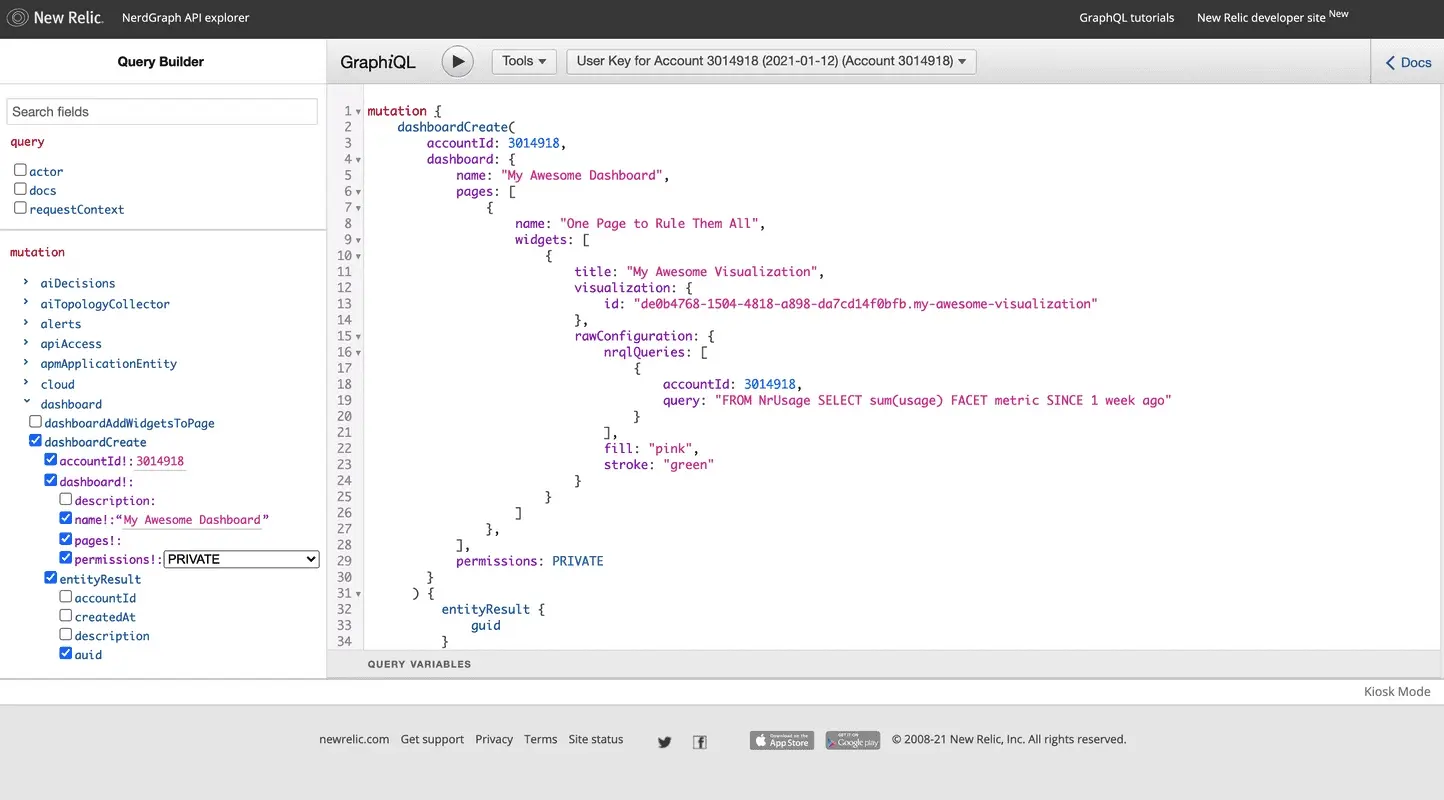
Explorateur d'API NerdGraph
L' explorateur d'API NerdGraph est une implémentation de GraphiQL qui vous permet d'explorer les API NerdGraph.
Accédez à l'explorateur d'API NerdGraph.
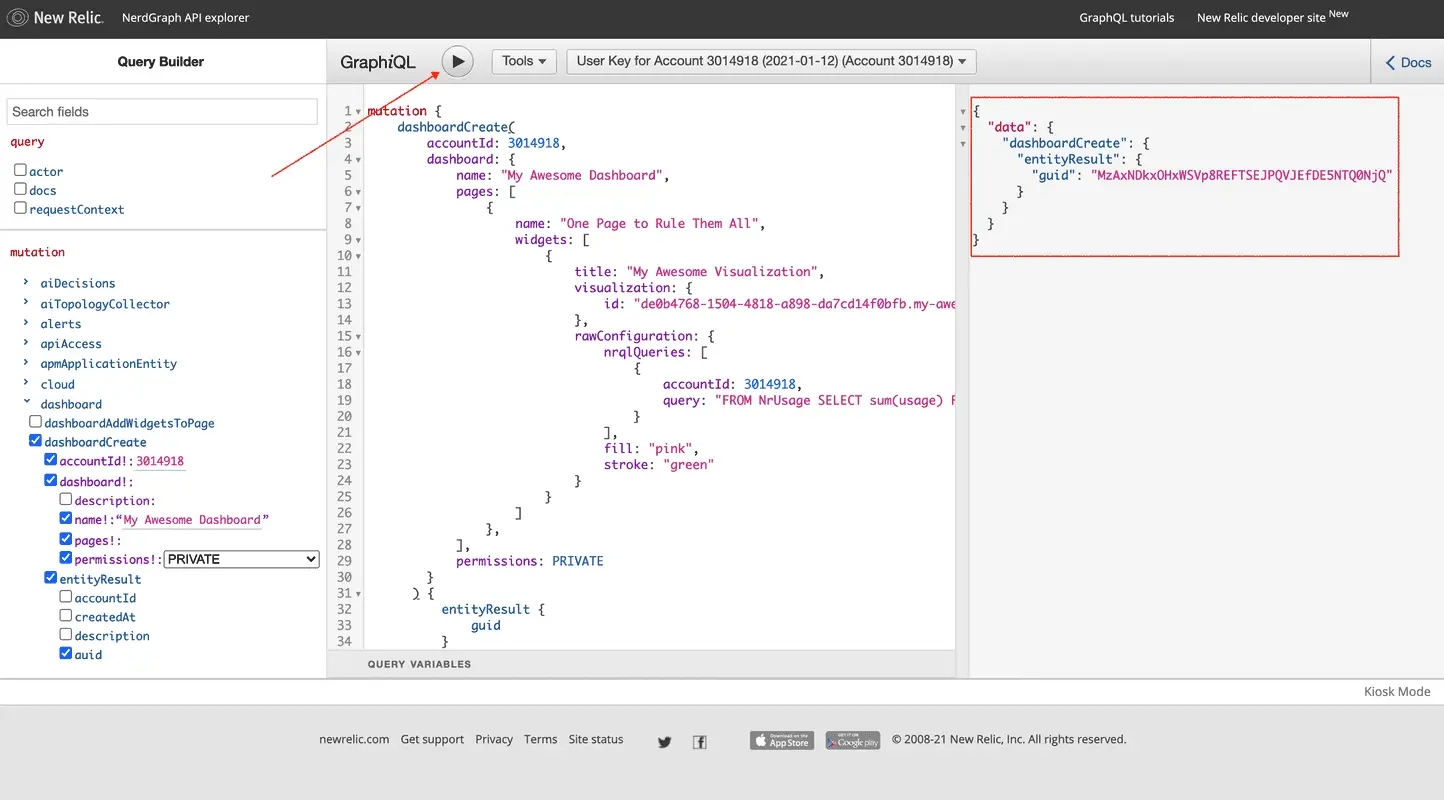
Appuyez sur Execute Query et voyez les résultats dans le volet de droite :

Si vous avez créé avec succès un nouveau dashboard, votre réponse possède un GUID d'entité. Si vous n'avez pas de GUID d'entité, la réponse contient un message d'erreur pour vous aider à déboguer votre requête.
Si vous avez ajouté votre visualisation à un dashboard existant, vous ne verrez pas d'erreurs dans la réponse. Si vous voyez un message d'erreur, utilisez-le pour déboguer votre requête.
Explorer
L'explorateur d'API NerdGraph vous permet de voir d'autres champs et de modifier votre requête sans tout saisir manuellement. Utilisez le volet de gauche pour explorer NerdGraph.
cURL
cURL est un utilitaire de ligne de commande permettant de réaliser requests HTTP.
Sélectionnez ou créez une clé utilisateur New Relic. Copiez cette clé, car vous l’utiliserez à l’étape suivante.
Faites une requête à NerdGraph, en utilisant cURL:
$curl https://api.newrelic.com/graphql \> -H 'Content-Type: application/json' \> -H 'API-Key: <YOUR-USER-KEY>' \> --data-binary '{"query": "mutation {dashboardCreate(dashboard: {name: \"My Awesome Dashboard\", pages: [{name: \"One Page to Rule Them All\", widgets: [{title: \"My Awesome Visualization\", visualization: {id: \"ab123c45-678d-9012-efg3-45hi6jkl7890.my-awesome-visualization\"}, rawConfiguration: {nrqlQueries: [{accountId: 3014918, query: \"FROM NrUsage SELECT sum(usage) FACET metric SINCE 1 week ago\"}], fill: \"pink\", stroke: \"green\"}}]}], permissions: PRIVATE}, accountId: <YOUR-ACCOUNT-ID>) { entityResult { guid }}}", "variables": ""}'Important
Assurez-vous de remplacer les identifiants dans votre requête de mutation par ceux qui correspondent à votre compte, à Nerdpack et à votre visualisation.
Ici, vous envoyez une requête à NerdGraph qui comporte deux en-têtes, Content-Type et API-Key, et un corps de message binaire contenant l'une des requêtes de mutation que vous avez créées dans les sections précédentes.
Si vous préférez utiliser un client basé sur l'interface utilisateur, comme Postman, vous pouvez adapter cette méthode à un format pris en charge par votre client.
Interface de ligne de commande New Relic
newrelic est une interface de ligne de commande permettant de lire et d'écrire des données New Relic.
Si vous ne l’avez pas déjà fait, installez newrelic en suivant les étapes de notre guide de démarrage rapide avec la CLI New Relic .
Une fois cela fait, vous aurez newrelic installé et configuré pour effectuer requests NerdGraph.
Faites une requête NerdGraph en utilisant newrelic nerdgraph query:
$newrelic nerdgraph query 'mutation {$ dashboardCreate($ accountId: 1234567,$ dashboard: {$ name: "My Awesome Dashboard",$ pages: [$ {$ name: "One Page to Rule Them All",$ widgets: [$ {$ title: "My Awesome Visualization",$ visualization: {$ id: "de0b4768-1504-4818-a898-da7cd14f0bfb.my-awesome-visualization"$ },$ rawConfiguration: {$ nrqlQueries: [$ {$ accountId: <YOUR-ACCOUNT-ID>,$ query: "FROM NrUsage SELECT sum(usage) FACET metric SINCE 1 week ago"$ }$ ],$ fill: "pink",$ stroke: "green"$ }$ }$ ]$ },$ ],$ permissions: PRIVATE$ }$ ) {$ entityResult {$ guid$ }$ }$}'Important
Assurez-vous de remplacer les identifiants dans votre requête de mutation par ceux qui correspondent à votre compte, à Nerdpack et à votre visualisation.
Consultez votre nouveau dashboard
Maintenant que vous avez créé un dashboard avec NerdGraph, il est temps de vérifier votre travail !
Accédez à one.newrelic.com > All capabilities > Dashboards et sélectionnez votre dashboard.
Le dashboard vous avez créé contient le
nameque vous avez transmis dans votre mutation, « Mon tableau de bord génial ». Il contient également la configuration que vous avez envoyée dansrawConfiguration, de la requête de données NRQL aux couleurs de remplissage et de trait.
Résumé
Félicitations! Dans ce guide, vous avez utilisé NerdGraph, l'API GraphQL de New Relic, pour ajouter votre visualisation personnalisée à un dashboard.