Dans ce document, vous apprendrez comment configurer votre visualisation personnalisée et ce que contient le fichier nr1.json de votre visualisation. Vous saurez comment le modifier et comment l'utiliser pour rendre votre visualisation plus flexible et réutilisable.
Modifiez les métadonnées de votre visualisation
Le fichier nr1.json est un fichier de métadonnées qui se trouve dans votre répertoire de visualisation et ressemble à ceci :
{ "schemaType": "VISUALIZATION", "id": "fun-visualization", "displayName": "FunVisualization", "description": "", "configuration": []}Il contient ces clés de niveau supérieur :
schemaType: Tous les éléments Nerdpack ontnr1.jsonfichiers de métadonnées. LeschemaTypedécrit le schéma de l'élément. Pour toutes les visualisations,schemaTypeestVISUALIZATION.id: L'identifiant de chaîne de votre visualisation. Cela doit être unique au sein d'un Nerdpack donné, mais cela n'a pas besoin d'être unique dans tous les Nerdpacks.displayName: Le nom lisible par l'homme que New Relic affiche dans Custom Visualizations.description:La description que New Relic affiche dans Custom Visualizations.configuration:Une liste de propriétés configurables pour votre visualisation. Vous pouvez modifier ces propriétés dans l’interface utilisateur Web et leurs valeurs sont transmises à votre composant de visualisation.
Déclarez les propriétés configurables de votre visualisation
Pour déclarer les propriétés configurables de votre visualisation, répertoriez-les sous la clé configuration dans le fichier nr1.json :
"configuration": [ { "name": "nrqlQueries", "title": "NRQL Queries", "type": "collection", "items": [ { "name": "accountId", "title": "Account ID", "description": "Account ID to be associated with the query", "type": "number" }, { "name": "query", "title": "Query", "description": "NRQL query for visualization", "type": "nrql" } ] }, { "name": "fill", "title": "Fill color", "description": "A fill color to override the default fill color", "type": "string" }, { "name": "stroke", "title": "Stroke color", "description": "A stroke color to override the default stroke color", "type": "string" }]Dans cet exemple, nrqlQueries est une collection d’objets de requête. Chaque objet de requête se compose d’un accountId et d’un query. En tant que collection, vous pouvez avoir plusieurs objets de requête dans cette visualisation. fill et stroke sont des chaînes qui définissent une couleur que vous pouvez utiliser lors du rendu de la visualisation.
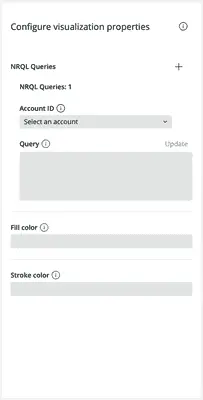
Voici un exemple de configuration résultats dans les champs suivants de l'interface utilisateur de configuration de la visualisation :

Notez le + à côté de NRQL Queries, que vous pouvez utiliser pour ajouter des objets de requête à la collection. Vous pouvez également supprimer des requêtes en passant la souris dessus et en cliquant sur le -, si vous en avez plusieurs. Notez également l’info-bulle fournie pour la plupart des champs. Chaque info-bulle dans l'interface utilisateur correspond au description de son champ, s'il en a un.
Dans votre code React, vous pouvez accéder aux valeurs de ces champs dans les propriétés de votre composant de visualisation :
export default class MyCustomVisualization extends React.Component { render() { const { nrqlQueries, stroke, fill } = this.props; return <div> <p>Fill color: { fill }</p> <p>Stroke color: { stroke }</p> <p>First query account ID: { nrqlQueries[0].accountId }</p> <p>First query: { nrqlQueries[0].query }</p> </div> }Tous les objets configuration ont les clés facultatives suivantes :
name: Le nom de la propriété du composant Reacttitle: Le nom d'affichage de l'interface utilisateurdescription:Une description sous forme d'info-bulle
Tous les objets configuration nécessitent une clé type qui référence le type de données du champ. Chaque type de données est unique dans la manière dont il est configuré et présenté.
boolean
Une propriété boolean est rendue dans l'interface utilisateur sous forme de bascule et représente un état vrai ou faux.
{ "schemaType": "VISUALIZATION", "id": "custom-viz", "displayName": "CustomViz", "description": "MyCustomViz", "configuration": [ { "name": "showLabels", "title": "Show labels", "description": "Toggles the visibility of the chart's labels.", "type": "boolean" } ]}import React from 'react';import data from './data';import { RadialBarChart, RadialBar, Legend } from 'recharts';
export default class CustomVizVisualization extends React.Component { render() { const { showLabels } = this.props; const label = showLabels ? { fill: '#666' } : false
return ( <RadialBarChart width={1000} height={700} data={data} > <RadialBar label={label} background dataKey='val' /> <Legend layout='vertical' verticalAlign='middle' align="right" /> </RadialBarChart> ) }}string
Une propriété string est rendue dans l'interface utilisateur sous la forme d'un champ de texte et représente une chaîne de caractères.
{ "schemaType": "VISUALIZATION", "id": "custom-viz", "displayName": "CustomViz", "description": "MyCustomViz", "configuration": [ { "name": "title", "title": "Chart title", "description": "The chart's title.", "type": "string" } ]}import React from 'react';import data from './data';import { HeadingText } from 'nr1';import { RadialBarChart, RadialBar, Legend, Label } from 'recharts';
export default class CustomVizVisualization extends React.Component { render() { const { title } = this.props;
return ( <div> <HeadingText className="chart-heading"> {title} </HeadingText> <RadialBarChart width={1000} height={700} data={data} > <RadialBar background dataKey='val' /> <Legend layout='vertical' verticalAlign='middle' align="right" /> </RadialBarChart> </div> ) }}number
Une propriété number est rendue dans l'interface utilisateur sous la forme d'un champ de texte et représente un nombre. Les accessoires number nécessitent trois clés facultatives supplémentaires :
min: La valeur minimale que le champ de texte peut prendremax: La valeur maximale que le champ de texte peut prendrestep: L'intervalle entre les valeurs valides
Bien que ces clés soient disponibles, elles ne sont pas appliquées. Ils sont uniquement destinés à des fins d'interface utilisateur.
{ "schemaType": "VISUALIZATION", "id": "custom-viz", "displayName": "CustomViz", "description": "MyCustomViz", "configuration": [ { "name": "iconSize", "title": "Icon size", "description": "The size of legend icons.", "type": "number" } ]}import React from 'react';import data from './data';import { RadialBarChart, RadialBar, Legend } from 'recharts';
export default class CustomVizVisualization extends React.Component { render() { const { iconSize } = this.props;
return ( <RadialBarChart width={1000} height={700} data={data} > <RadialBar background dataKey='val' /> <Legend layout='vertical' verticalAlign='middle' align="right" iconSize={iconSize} /> </RadialBarChart> ) }}json
Une propriété json est rendue dans l'interface utilisateur sous forme de zone de texte et représente un objet JSON.
{ "schemaType": "VISUALIZATION", "id": "custom-viz", "displayName": "CustomViz", "description": "MyCustomViz", "configuration": [ { "name": "data", "title": "Chart data", "description": "The data in the chart", "type": "json" } ]}import React from 'react';import { RadialBarChart, RadialBar, Legend } from 'recharts';
export default class CustomVizVisualization extends React.Component { render() { const { data } = this.props;
return ( <RadialBarChart width={1000} height={700} data={JSON.parse(data)} > <RadialBar background dataKey='val' /> <Legend layout='vertical' verticalAlign='middle' align="right" /> </RadialBarChart> ) }}enum
Une propriété enum est rendue dans l'interface utilisateur sous la forme d'un menu déroulant et représente une liste prédéfinie de choix. Un enum prend un éventail de items, chacun avec ses propres title et value. Le title d’un élément est son titre d’affichage dans l’interface utilisateur. Son value est son nom de propriété de composant React.
{ "schemaType": "VISUALIZATION", "id": "custom-viz", "displayName": "CustomViz", "description": "MyCustomViz", "configuration": [ { "name": "iconType", "title": "Icon shape", "description": "The shape of legend icons.", "type": "enum", "items": [ { "title": "square", "value": "square" }, { "title": "circle", "value": "circle" }, { "title": "diamond", "value": "diamond" }, { "title": "star", "value": "star" }, { "title": "triangle", "value": "triangle" } ] } ]}import React from 'react';import data from './data';import { RadialBarChart, RadialBar, Legend } from 'recharts';
export default class CustomVizVisualization extends React.Component { render() { const { iconType } = this.props;
return ( <RadialBarChart width={1000} height={700} data={data} > <RadialBar background dataKey='val' /> <Legend layout='vertical' verticalAlign='middle' align="right" iconType={iconType} /> </RadialBarChart> ) }}nrql
Une propriété nrql est rendue dans l'interface utilisateur sous forme de zone de texte et représente une requête NRQL. Vous pouvez utiliser le composant NrqlQuery de la bibliothèque de composants nr1 pour interroger la base de données de New Relic. Vous devrez peut-être transformer les données pour les adapter aux besoins de votre visualisation.
{ "schemaType": "VISUALIZATION", "id": "custom-viz", "displayName": "CustomViz", "description": "MyCustomViz", "configuration": [ { "name": "query", "title": "Query", "description": "The query for chart data.", "type": "nrql" } ]}import React from 'react';import inputData from './data';import { NrqlQuery } from 'nr1';import { RadialBarChart, RadialBar, Legend } from 'recharts';
export default class CustomVizVisualization extends React.Component {
transformData(rawData) { if (rawData) { return rawData.map((entry) => ({ "name": entry.metadata.name, "val": entry.data[0].y, "fill": entry.metadata.color })); } }
render() { const { query } = this.props;
return ( <NrqlQuery accountId={inputData.accountId} query={query} > {({ data }) => { return <RadialBarChart width={1000} height={700} data={this.transformData(data)} > <RadialBar background dataKey='val' /> <Legend layout='vertical' verticalAlign='middle' align="right" /> </RadialBarChart> }} </NrqlQuery> ) }}Important
Bien que la propriété NRQL puisse apparaître n'importe où dans votre configuration, nous vous recommandons fortement de la placer dans la collection nrqlQueries et de l'accompagner de account-id. De cette façon, nous serons en mesure de vous fournir la meilleure expérience d'édition NRQL et d'autres fonctionnalités utiles (telles que le filtrage dashboard ) prêtes à l'emploi.
{ "schemaType": "VISUALIZATION", "id": "custom-viz", "displayName": "CustomViz", "description": "MyCustomViz", "configuration": [ { "name": "nrqlQueries", "title": "NRQL Queries", "type": "collection", "items": [ { "name": "query", "title": "Query", "description": "NRQL query for visualization", "type": "nrql" }, { "name": "accountId", "title": "Account ID", "description": "Account ID to run query against", "type": "account-id" } ] } ]}account-id
Une propriété account-id est rendue dans l'interface utilisateur sous la forme d'un menu déroulant et représente un compte New Relic. Depuis le menu, vous pouvez rechercher et sélectionner un compte.
{ "schemaType": "VISUALIZATION", "id": "custom-viz", "displayName": "CustomViz", "description": "MyCustomViz", "configuration": [ { "name": "account", "title": "Account", "description": "Select the appropriate New Relic account", "type": "account-id" } ]}import React from 'react';import { NrqlQuery } from 'nr1';import { RadialBarChart, RadialBar, Legend } from 'recharts';
export default class CustomVizVisualization extends React.Component {
transformData(rawData) { if (rawData) { return rawData.map((entry) => ({ "name": entry.metadata.name, "val": entry.data[0].y, "fill": entry.metadata.color })); } }
render() { const { account } = this.props; const query = "SELECT count(*) FROM Public_APICall FACET `http.method`"
return ( <NrqlQuery accountId={account} query={query} > {({ data }) => { return <RadialBarChart width={1000} height={700} data={this.transformData(data)} > <RadialBar background dataKey='val' /> <Legend layout='vertical' verticalAlign='middle' align="right" /> </RadialBarChart> }} </NrqlQuery> ) }}namespace
Un namespace regroupe les propriétés de l’interface utilisateur sous un seul en-tête. Un espace de nommage possède items auxquels on accède en code, par nom, comme attribut de la propriété espace de nommage.
{ "schemaType": "VISUALIZATION", "id": "custom-viz", "displayName": "CustomViz", "description": "MyCustomViz", "configuration": [ { "name": "legend", "title": "Legend", "type": "namespace", "items": [ { "name": "iconSize", "title": "Icon size", "description": "The size of legend icons.", "type": "number" }, { "name": "iconType", "title": "Icon shape", "description": "The shape of legend icons.", "type": "enum", "items": [ { "title": "square", "value": "square" }, { "title": "circle", "value": "circle" }, { "title": "diamond", "value": "diamond" }, { "title": "star", "value": "star" }, { "title": "triangle", "value": "triangle" } ] } ] } ]}import React from 'react';import data from './data';import { RadialBarChart, RadialBar, Legend } from 'recharts';
export default class CustomVizVisualization extends React.Component { render() { const { legend } = this.props;
return ( <RadialBarChart width={1000} height={700} data={data} > <RadialBar background dataKey='val' /> <Legend layout='vertical' verticalAlign='middle' align="right" iconSize={legend.iconSize} iconType={legend.iconType} /> </RadialBarChart> ) }}collection
Un collection est un groupe d'ensembles de propriétés répétables ou espace de nommage sous un seul titre. Lorsque vous créez une collection, vous spécifiez les propriétés des éléments enfants de la collection. Lorsque vous configurez une collection dans l’interface utilisateur, vous pouvez augmenter ou diminuer la quantité d’éléments enfants dans la collection.
Dans le code, vous accédez à l'accessoire de collection sous la forme d'un éventail d'éléments.
{ "schemaType": "VISUALIZATION", "id": "custom-viz", "displayName": "CustomViz", "description": "MyCustomViz", "configuration": [ { "name": "data", "title": "Chart data", "type": "collection", "items": [ { "name": "name", "title": "Age group", "description": "The age range of the group.", "type": "string" }, { "name": "val", "title": "Amount", "description": "The amount of people in the age group.", "type": "number", "min": 0 }, { "name": "fill", "title": "Bar color", "description": "The color of the chart bar.", "type": "string" } ] } ]}import React from 'react';import { RadialBarChart, RadialBar, Legend } from 'recharts';
export default class CustomVizVisualization extends React.Component { render() { const { data } = this.props;
return ( <RadialBarChart width={1000} height={700} data={data} > <RadialBar background dataKey='val' /> <Legend layout='vertical' verticalAlign='middle' align="right" /> </RadialBarChart> ) }}Utiliser nr1.json
Vous pouvez modifier librement nr1.json, mais contrairement à index.js votre visualisation servie localement nécessite un redémarrage pour voir ses modifications. Donc, si vous diffusez votre visualisation localement, désactivez votre serveur local avec CTRL+C et redémarrez-le :
$nr1 nerdpack:serveSi votre visualisation est déjà publiée, vous devez mettre à jour la version de votre Nerdpack dans package.json et publier et vous abonner à la nouvelle version :
$nr1 nerdpack:publish$nr1 nerdpack:subscribe