Voici comment créer une application « Bonjour le monde ! » dans New Relic.
Dans ce guide, vous :
- Créez une version locale du site New Relic où vous prototypez votre application
- Partagez votre application avec vos coéquipiers en la publiant sur Instant Observability
Avant de commencer
Le développement d'applications nécessite un compte New Relic et la CLI New Relic One (nr1).
Si vous ne l'avez pas déjà fait :
- Créez un compte New Relic. Vous devez disposer des autorisations de publication et d'abonnement pour terminer ce guide.
- Installer Node.js
- Complétez le démarrage rapide de la CLI
Vous disposez désormais d'un Nerdpack, appelé my-awesome-nerdpack. Ce Nerdpack contient un Nerdlet et un lanceur que vous avez nommé (cependant, ce guide utilise le nom du lanceur par défaut, « lanceur », et le nom du Nerdlet, « home »). Vous utilisez ce Nerdpack tout au long de ce guide.
Enfin, assurez-vous que votre nr1 est à jour :
$nr1 updatePour plus de détails sur la configuration de votre environnement, consultez Configurer votre environnement de développement et Activer les configurations avancées pour votre Nerdpack.
Conseil
Si vous utilisez VSCode, nous avons une extension et un pack d'extension que vous pouvez utiliser pour créer votre application.
Mettez à jour et diffusez votre application localement
Avec nr1, vous pouvez proposer une version locale de votre Nerdpack à New Relic. Cela vous aide à développer votre application dans un environnement de type production avant de la publier.
Avant de modifier un code, familiarisez-vous avec la structure du répertoire Nerdpack :
my-awesome-nerdpack/├───README.md├───launchers/│ └───launcher/│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonLes répertoires launchers et nerdlets contiennent la logique de votre application. C'est dans ces répertoires que vous mettez à jour la plupart de votre code. Les fichiers nr1.json du Nerdpack contiennent des métadonnées sur votre Nerdpack, vos Nerdlets et vos lanceurs.
Conseil
Lisez notre documentation pour en savoir plus sur la structure du fichier Nerdpack.
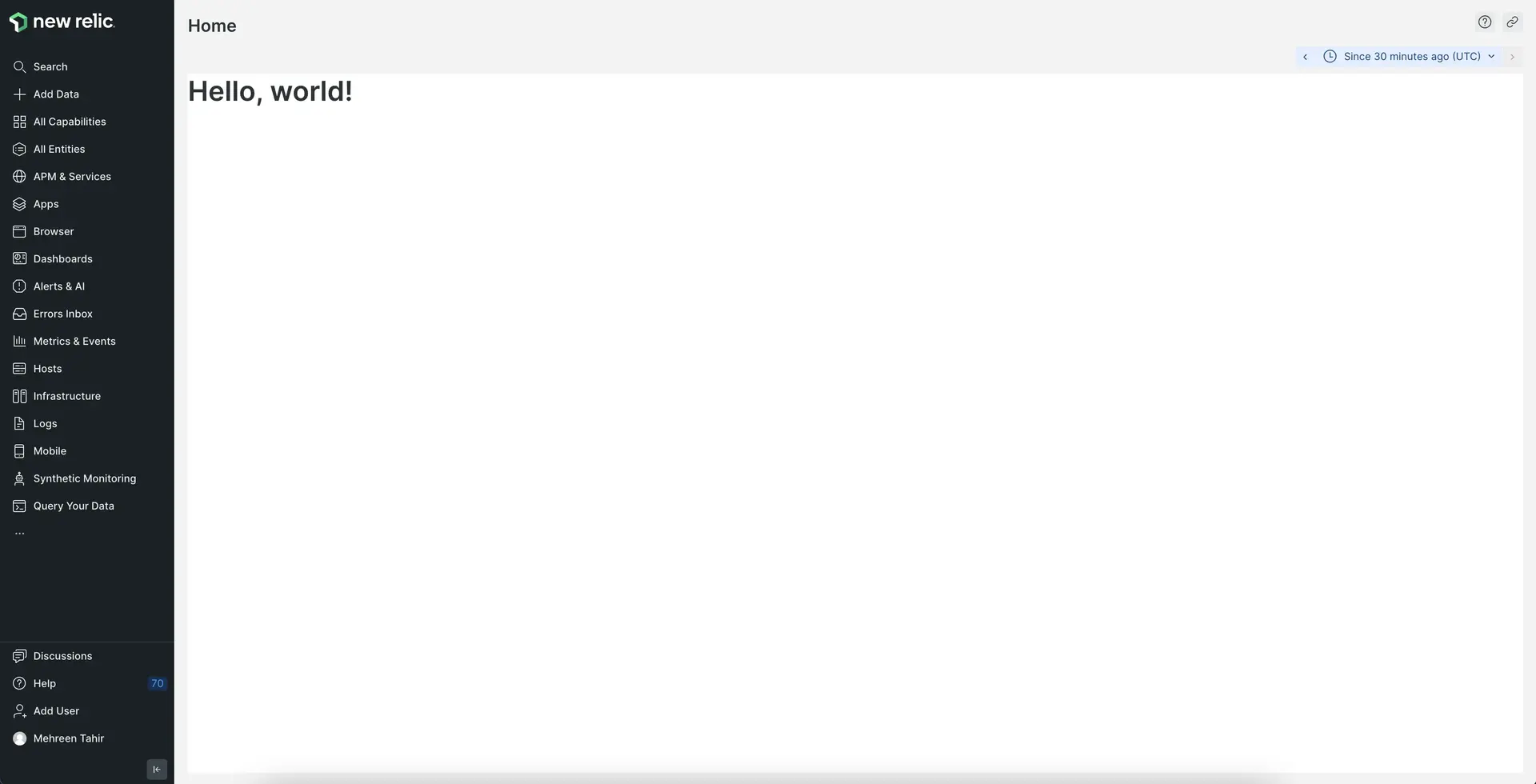
Dans my-awesome-nerdpack/nerdlets/home/index.js, remplacez le message de retour par défaut par « Bonjour, monde ! » :
import React from 'react';
// https://docs.newrelic.com/docs/new-relic-programmable-platform-introduction
export default class HomeNerdlet extends React.Component { render() { return <h1>Hello, world!</h1>; }}En tant qu’étape facultative, vous pouvez ajouter une icône de lanceur personnalisée à l’aide de n’importe quelle image nommée icon.webp.
Dans launchers/launcher, ajoutez une image appelée icon.png:
my-awesome-nerdpack/├───README.md├───launchers/│ └───launcher/│ ├───icon.png│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonCela crée une icône pour votre lanceur.
Dans le répertoire racine, ajoutez la même image :
my-awesome-nerdpack/├───README.md├───icon.png├───launchers/│ └───launcher/│ ├───icon.png│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonCeci définit l'icône de la page de détails de l'application.
Ensuite, changez le nom du lanceur en quelque chose de plus significatif. Dans my-awesome-nerdpack/launchers/launcher/nr1.json, remplacez le displayName par « Hello world » :
{ "schemaType": "LAUNCHER", "id": "launcher", "displayName": "Hello world", "description": "Describe me", "rootNerdletId": "7c4d08ae-4e6f-40d8-80a9-f8b7722fb96b.home"}Pour voir vos nouvelles modifications localement, démarrez un serveur Node local depuis Nerdpack :
$nr1 nerdpack:serveFound and loaded 2 nr1.json files on MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) Nerdpack.Nerdpack: ✔ MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) nr1.jsonLaunchers: ✔ launcher launchers/launcher/nr1.jsonNerdlets: ✔ home nerdlets/home/nr1.jsonThere is no certificate created yet. ✔ New certificate created.Webpack bundle analyzer is enabled (you need to wait for the first build to finish) └ You can head to http://127.0.0.1:27888NOTE: To verify how your assets will look in production, you need to add "--mode=prod" when starting the development server.🛠 Built artifact files for:ex.js... ⁎ 123a4b95-678c-9012-3456-d7e8f90g1hi2--home built ✔ ✔ Nerdpack built successfully! ★ Starting as orchestrator... ✔ Server ready! Test it at: https://one.newrelic.com/?nerdpacks=local ↩ Server will reload automatically if you modify any file! ℹ Additionally, you can test the following artifacts at:Launchers: ⁎ launcher https://onenr.io/0JBQrggmDwZ ℹ You can use "npm start -- --mode=prod" to run the development server in prod mode.Utilisez l'URL en bas de la sortie pour ouvrir votre lanceur :
Launchers: ⁎ launcher https://onenr.io/0JBQrggmDwZ ℹ You can use "npm start -- --mode=prod" to run the development server in prod mode.Publiez votre candidature
Parce que vous servez votre Nerdpack localement, votre collègue ne peut pas le voir. Lorsque vous êtes prêt, publiez-le sur Instant Observability, notre catalogue unifié d'intégration, de dashboard, d'alertes, de Nerdpacks et bien plus encore. Lisez notre documentation pour en savoir plus sur les autorisations Nerdpack si vous rencontrez des difficultés pour publier votre Nerdpack.
Depuis son répertoire racine, publiez votre Nerdpack :
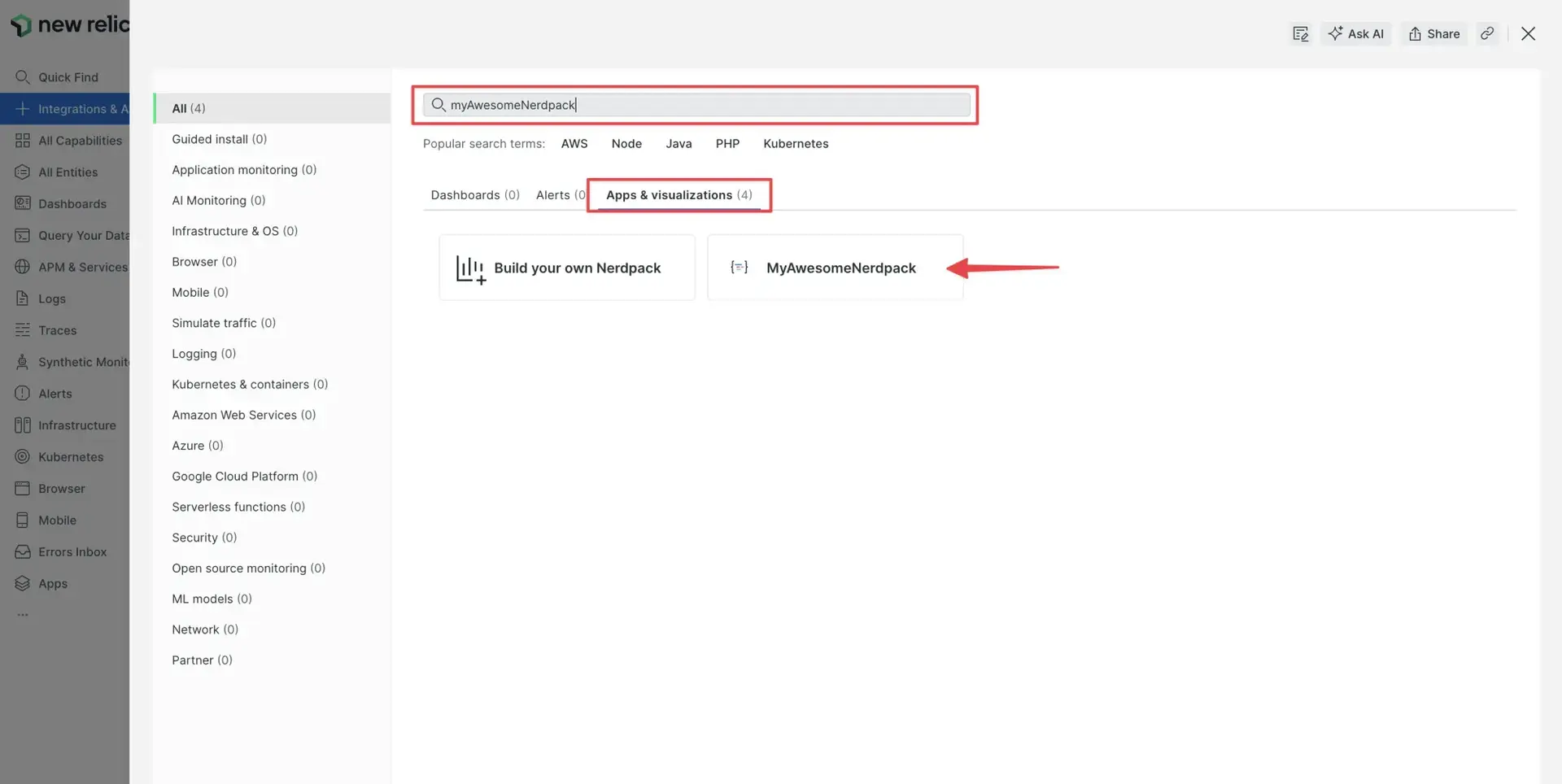
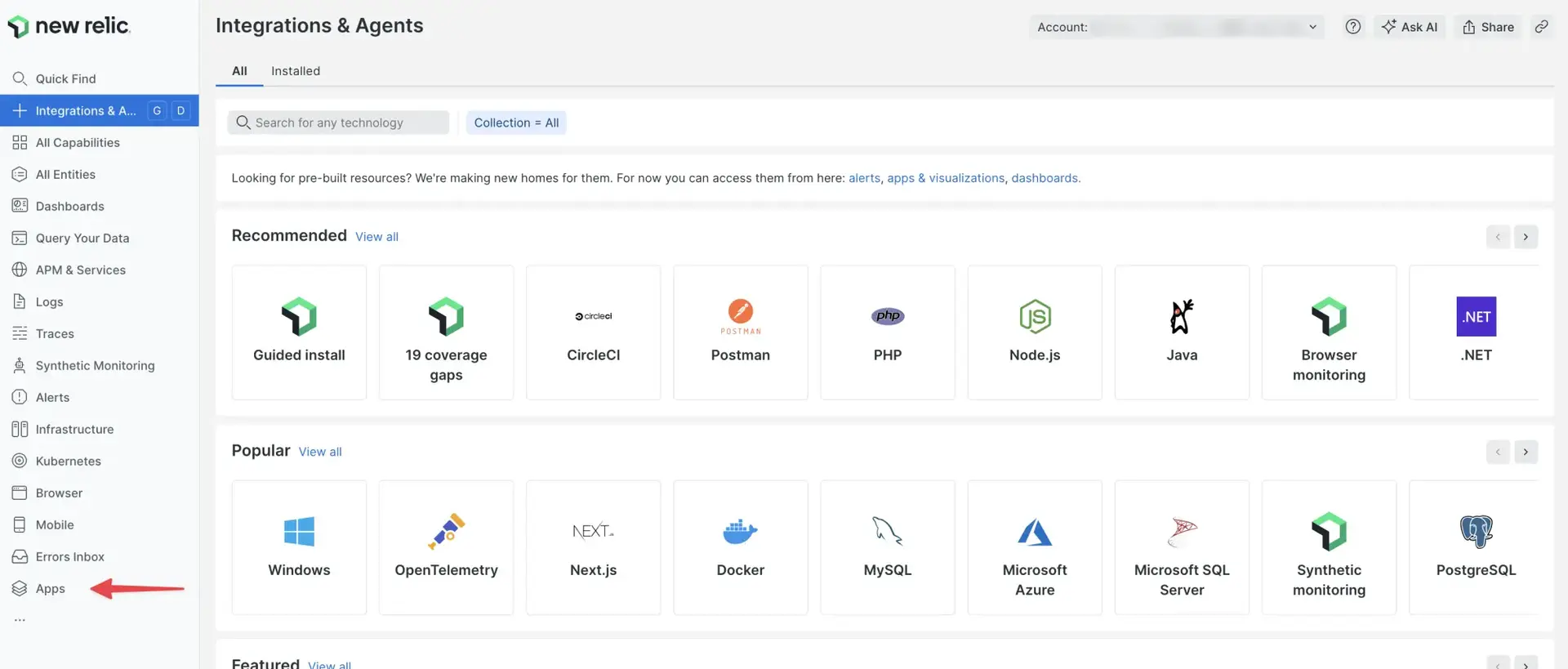
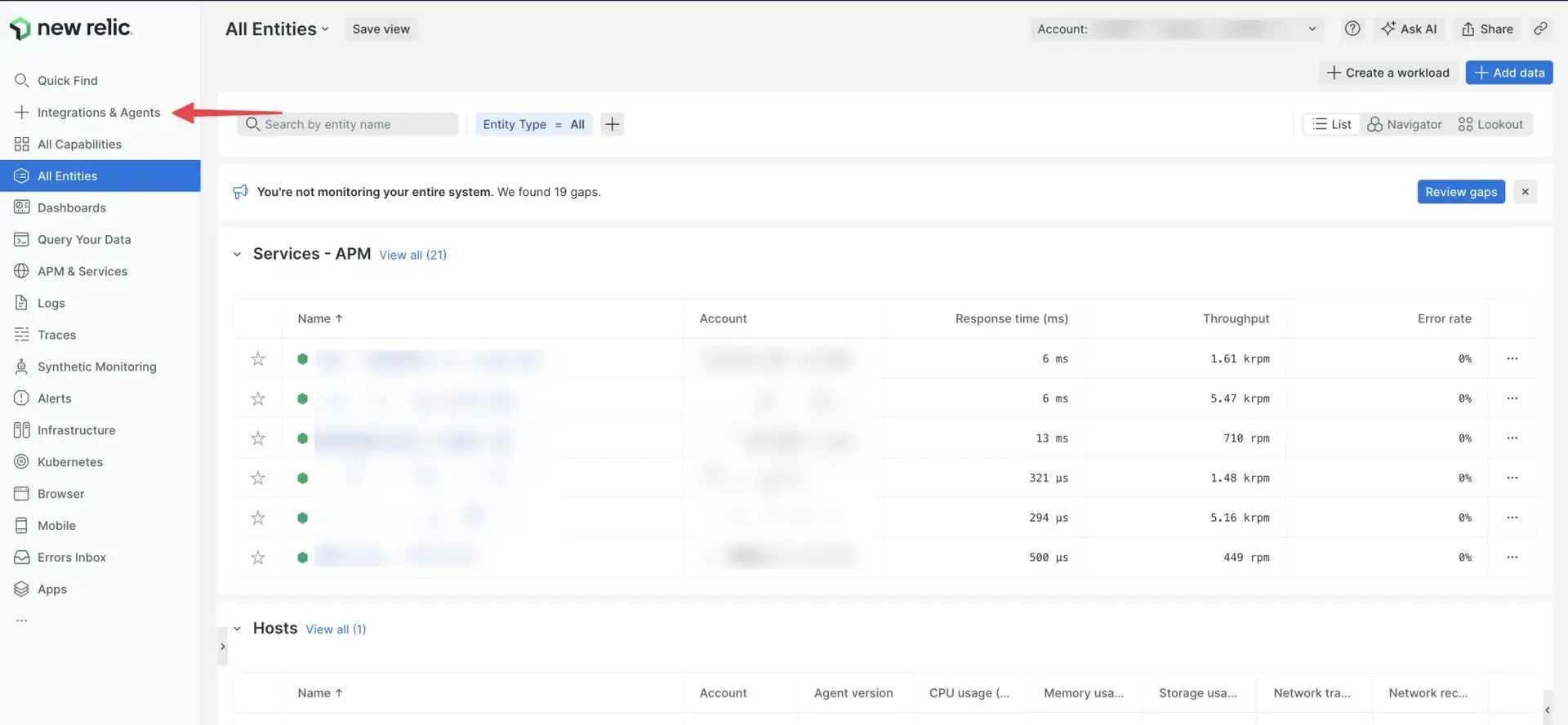
$nr1 nerdpack:publishFound and loaded 2 nr1.json files on MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) Nerdpack.Nerdpack: ✔ MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) nr1.jsonLaunchers: ✔ launcher launchers/launcher/nr1.jsonNerdlets: ✔ home nerdlets/home/nr1.json🛠 Built artifact files for: ⁎ 123a4b95-678c-9012-3456-d7e8f90g1hi2--home built ✔ ✔ Nerdpack built successfully!Publishing Nerdpack MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) ✔ Nerdpack published successfully! ✔ Tagged 123a4b95-678c-9012-3456-d7e8f90g1hi2 version 0.1.0 as STABLE.Dans New Relic, cliquez sur Integrations & Agents:

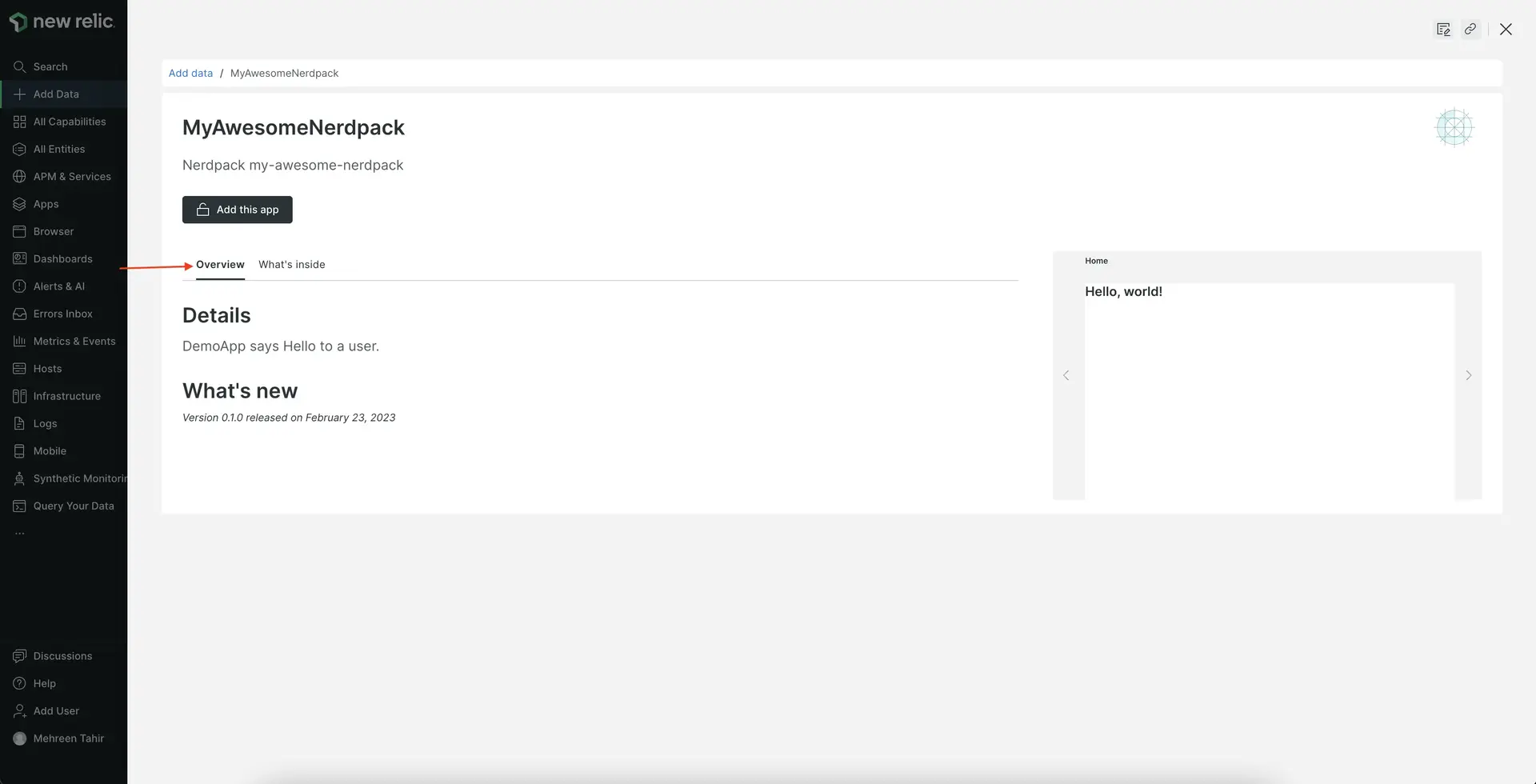
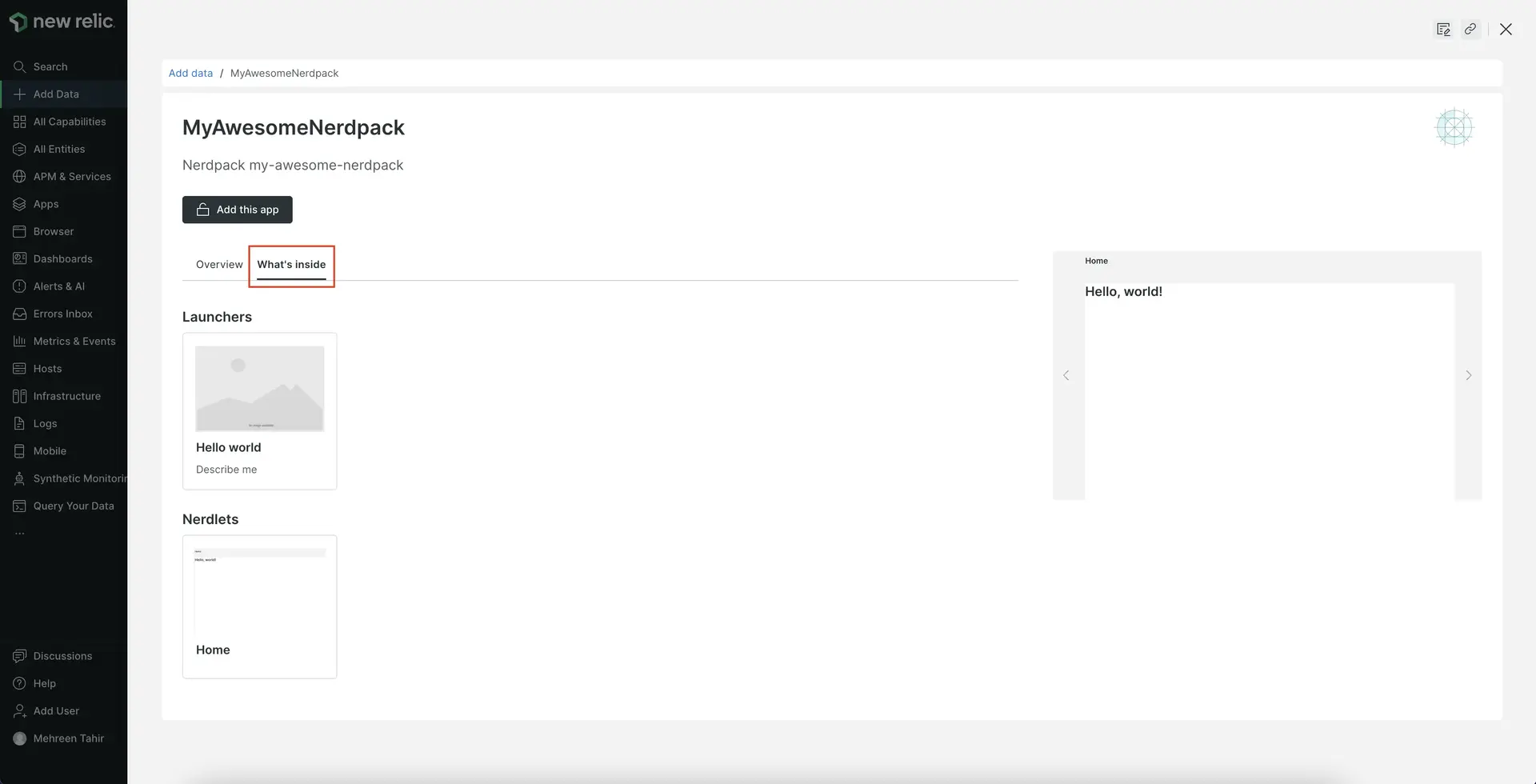
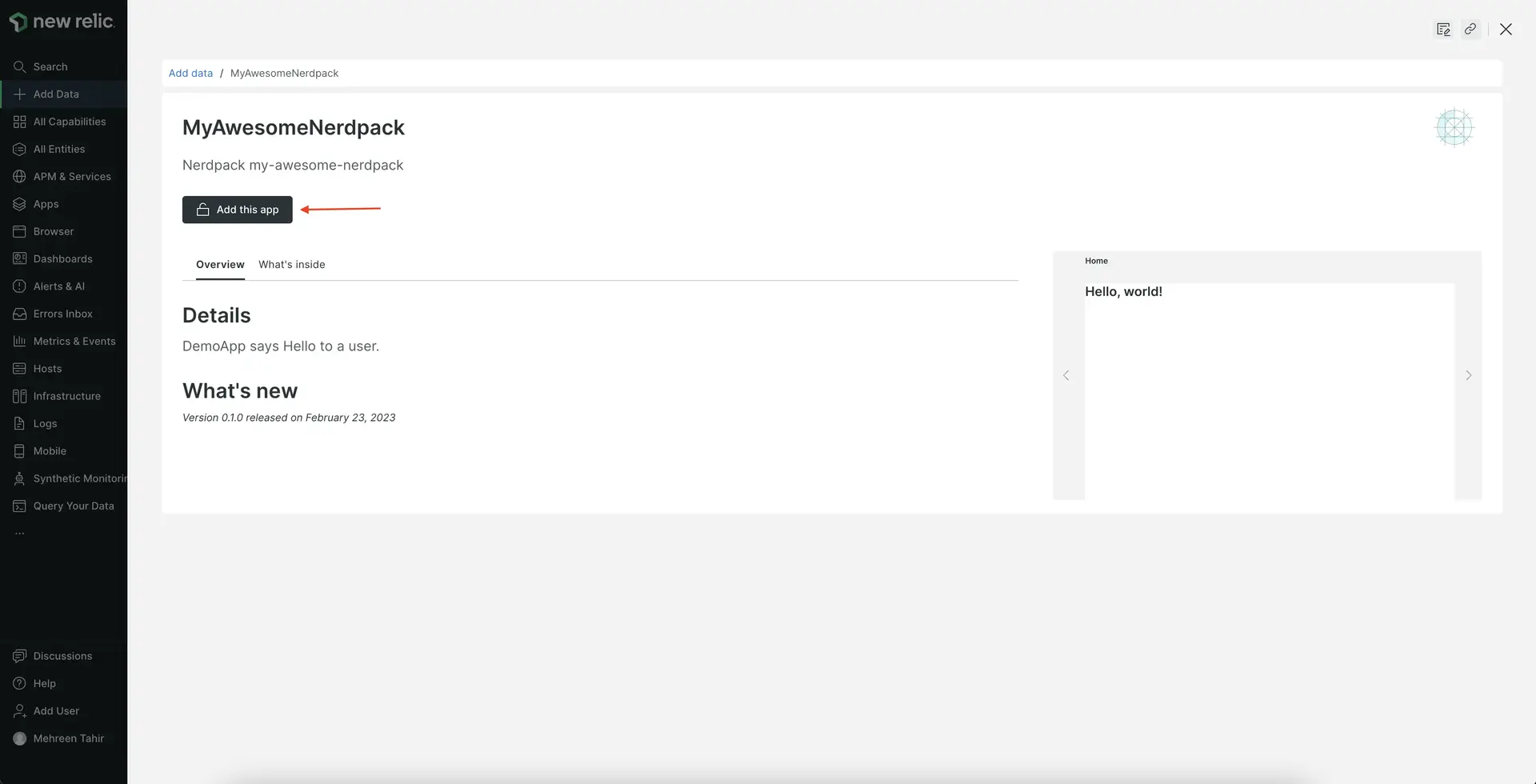
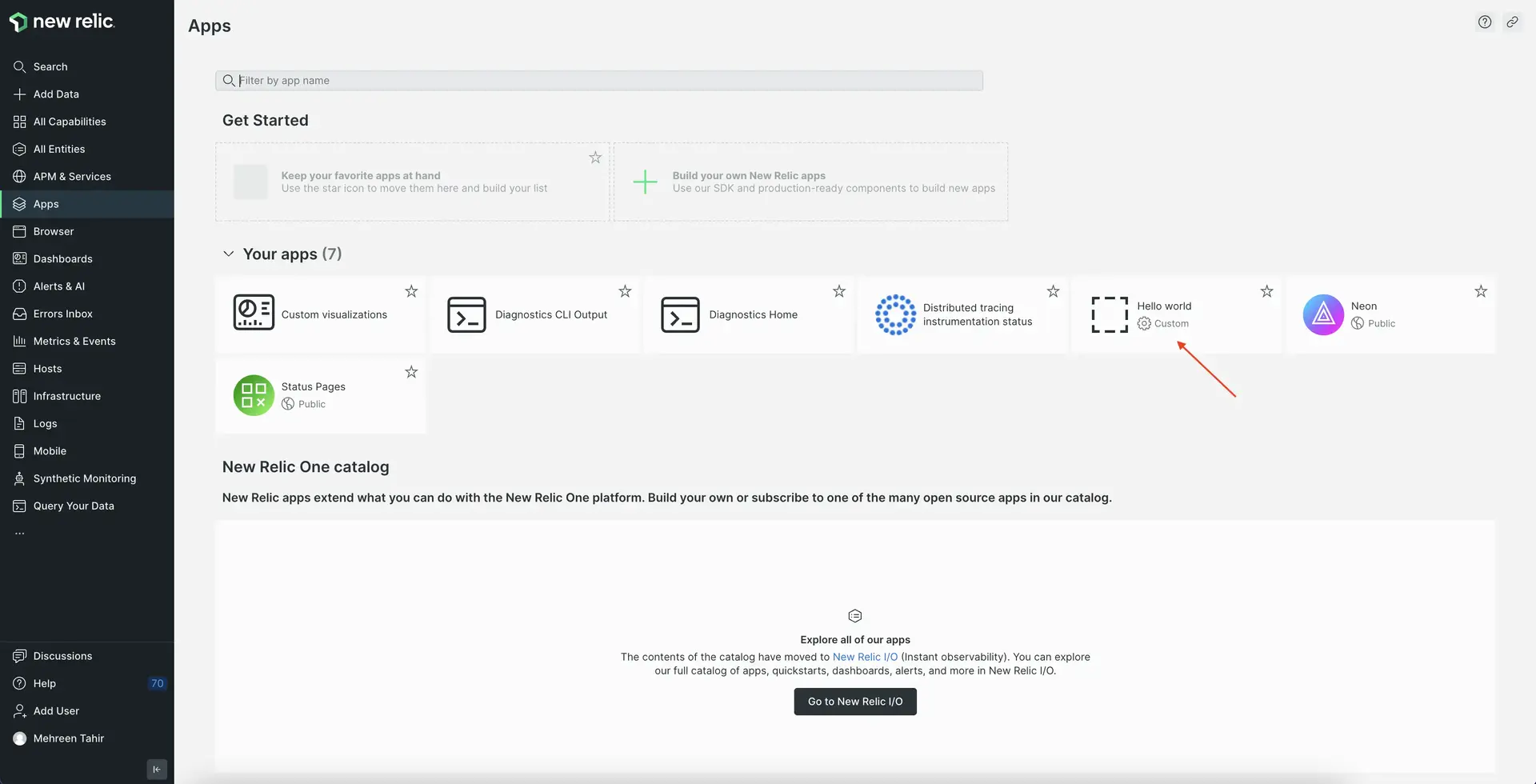
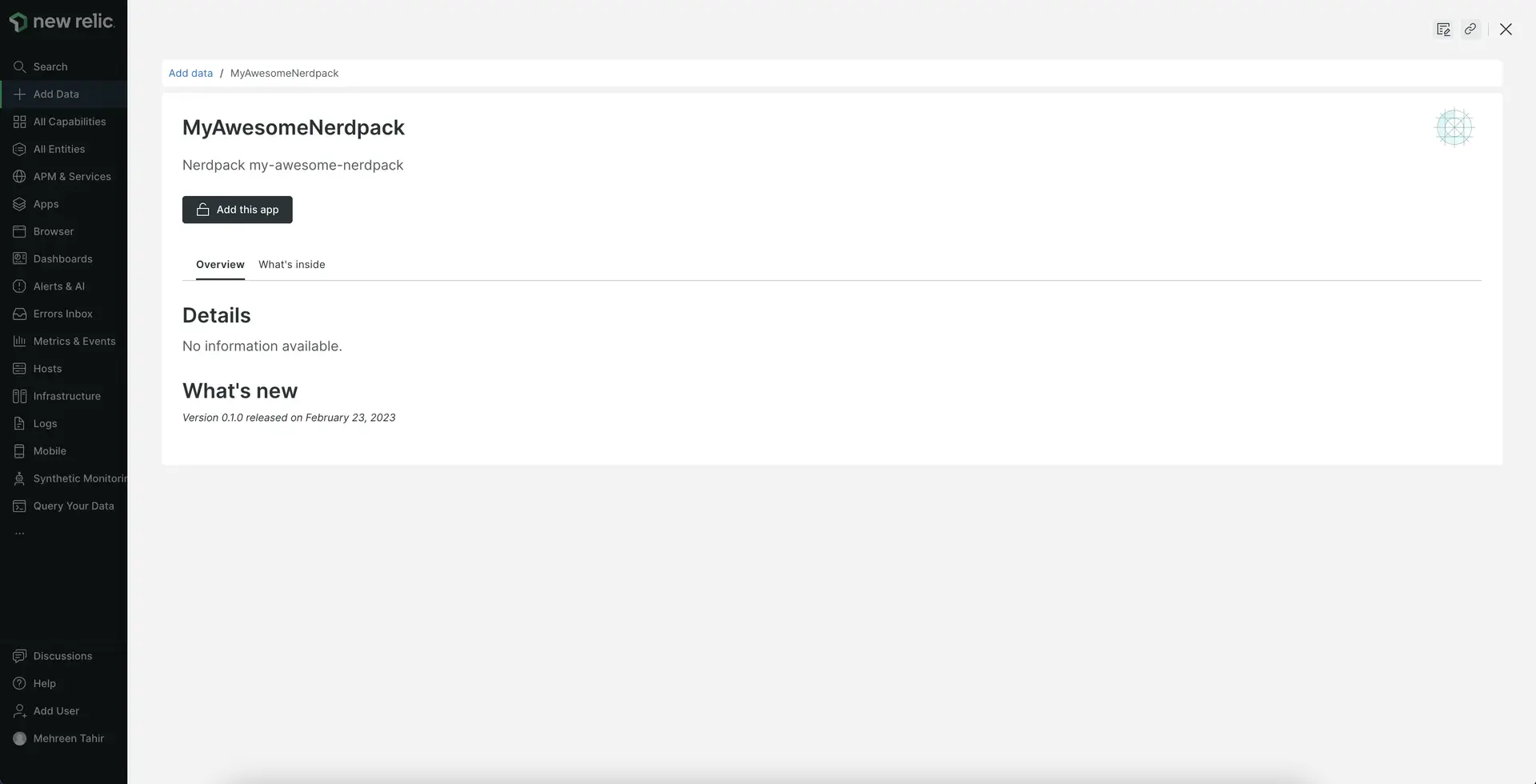
Lorsque votre nouvelle application s'ouvre, remarquez qu'elle n'affiche aucune information descriptive. La section suivante vous montre comment ajouter un descriptif métabolisé.

Décrivez votre projet avec les détails du catalogue
Maintenant que votre nouvelle application est en Instant Observability, vous pouvez ajouter des informations pour aider l'utilisateur à comprendre ce que fait votre application et comment l'utiliser.
Dans le répertoire racine de votre Nerdpack, exécutez ce qui suit :
$nr1 create --type catalog ✔ created: launchers/launcher/catalog ✔ created: nerdlets/home/catalog ✔ catalog created successfully! catalog is available at "./catalog"Cela crée trois répertoires :
- lanceurs/lanceur/catalogue: Ceci contient la capture d'écran du lanceur
- nerdlets/home/catalog: Ceci contient la capture d'écran de Nerdlet
- catalogue: Il contient de la documentation, une capture d'écran, une description et plus d'informations sur votre Nerdpack
Conseil
Si vous aviez d’autres lanceurs, Nerdlets ou visualisations personnalisées, ils obtiendraient également des répertoires de catalogue à partir de cette commande.
Voici à quoi ressemblent les résultats dans votre projet :
my-awesome-nerdpack/├───README.md├───icon.png├───catalog/│ ├───README.md│ ├───additionalInfo.md│ ├───config.json│ ├───documentation.md│ └───screenshots/├───launchers/│ └───launcher/│ ├───icon.png│ ├───catalog/│ │ └───screenshots/│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ ├───catalog/│ │ └───screenshots/│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonDans le répertoire catalogue racine de votre projet, ajoutez capture d'écran ou différents types de métadonnées pour décrire votre projet. Vous pouvez également ajouter une capture d'écran dans les répertoires du catalogue de votre lanceur ou Nerdlet. Pour plus de détails sur ce que vous pouvez ajouter, consultez Mettre à jour les métadonnées du catalogue de votre Nerdpack.
Après avoir ajouté la capture d'écran et les descriptions souhaitées, exécutez la commande suivante pour enregistrer vos métadonnées dans le catalogue Instant Observability :
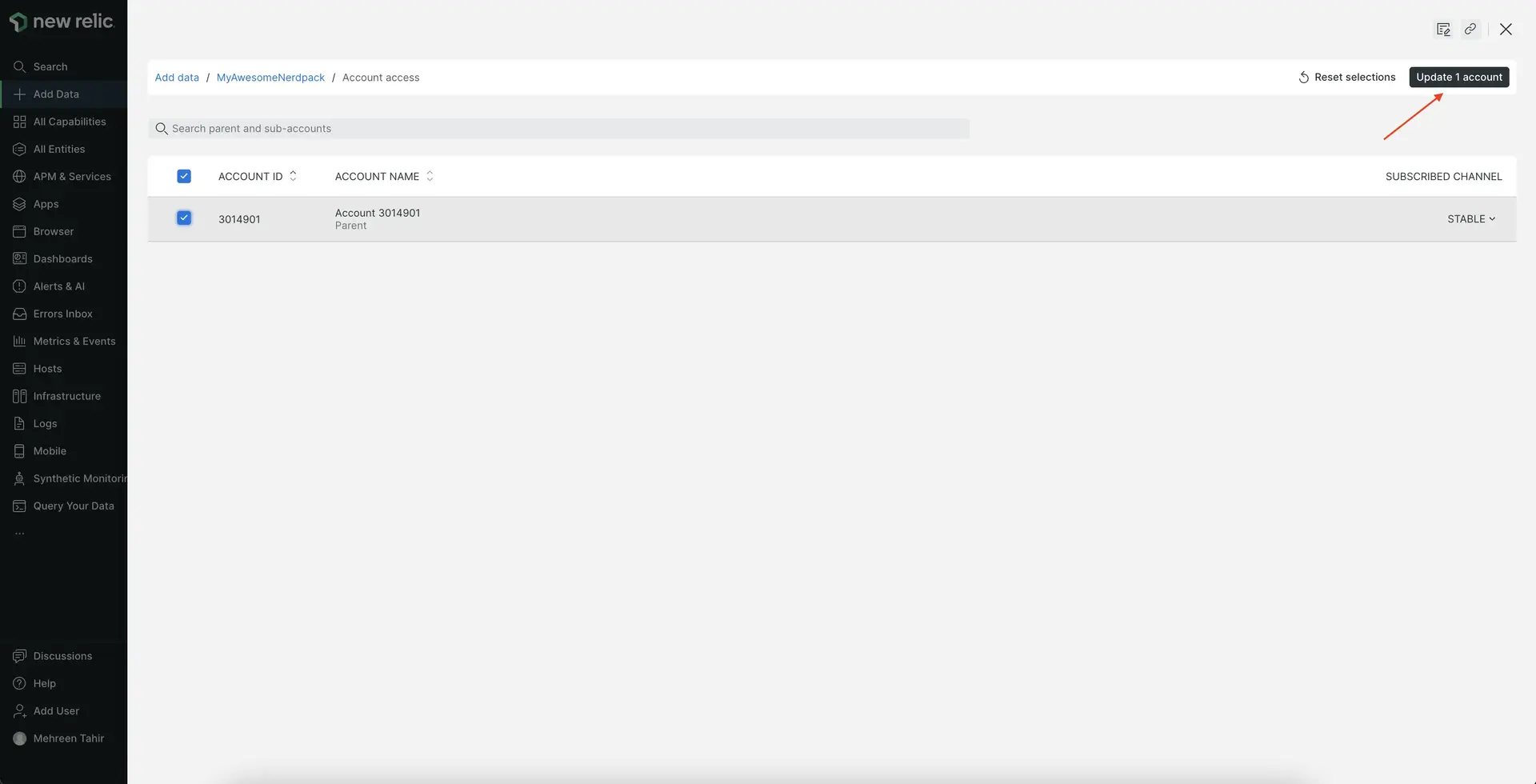
$nr1 catalog:submitSouscrivez des comptes à votre application
Vous devez vous abonner à votre application pour l'utiliser. Pour savoir quels utilisateurs de votre compte ont la possibilité de s'abonner, lisez notre documentation sur les autorisations.
Résumé
Maintenant que vous avez terminé les étapes de cet exemple, vous avez appris les étapes de base pour :
- Créer une application locale
- Publiez l'application sur Instant Observability afin de pouvoir la partager avec vos collègues
- Ajoutez des détails au projet dans le catalogue afin que l'utilisateur comprenne comment l'utiliser
- Abonnez des comptes à votre application pour que d'autres utilisateurs puissent l'utiliser