Utilisez la page Resources pour comprendre l’impact sur le temps de chargement de chaque ressource sur votre site Web. Utilisez les graphiques de temps de chargement des ressources, de temps passé par des tiers et de codes de réponse irréguliers pour obtenir un aperçu de haut niveau et utilisez la liste des ressources pour identifier les ressources à fort impact telles que les fichiers CSS ou les images volumineux.
Vous pouvez également étudier une ressource spécifique avec des mesures de ressources détaillées, qui regroupent les informations de performances pour une seule ressource. Allez encore plus loin et visualisez un chargement de cette ressource, en utilisant les en-têtes de demande et de réponse exacts pour identifier un problème de performances.
Voir la page Ressources
Pour accéder à la page Resources de votre moniteur, accédez à one.newrelic.com > Synthetic monitoring > (select a monitor) > Resources.

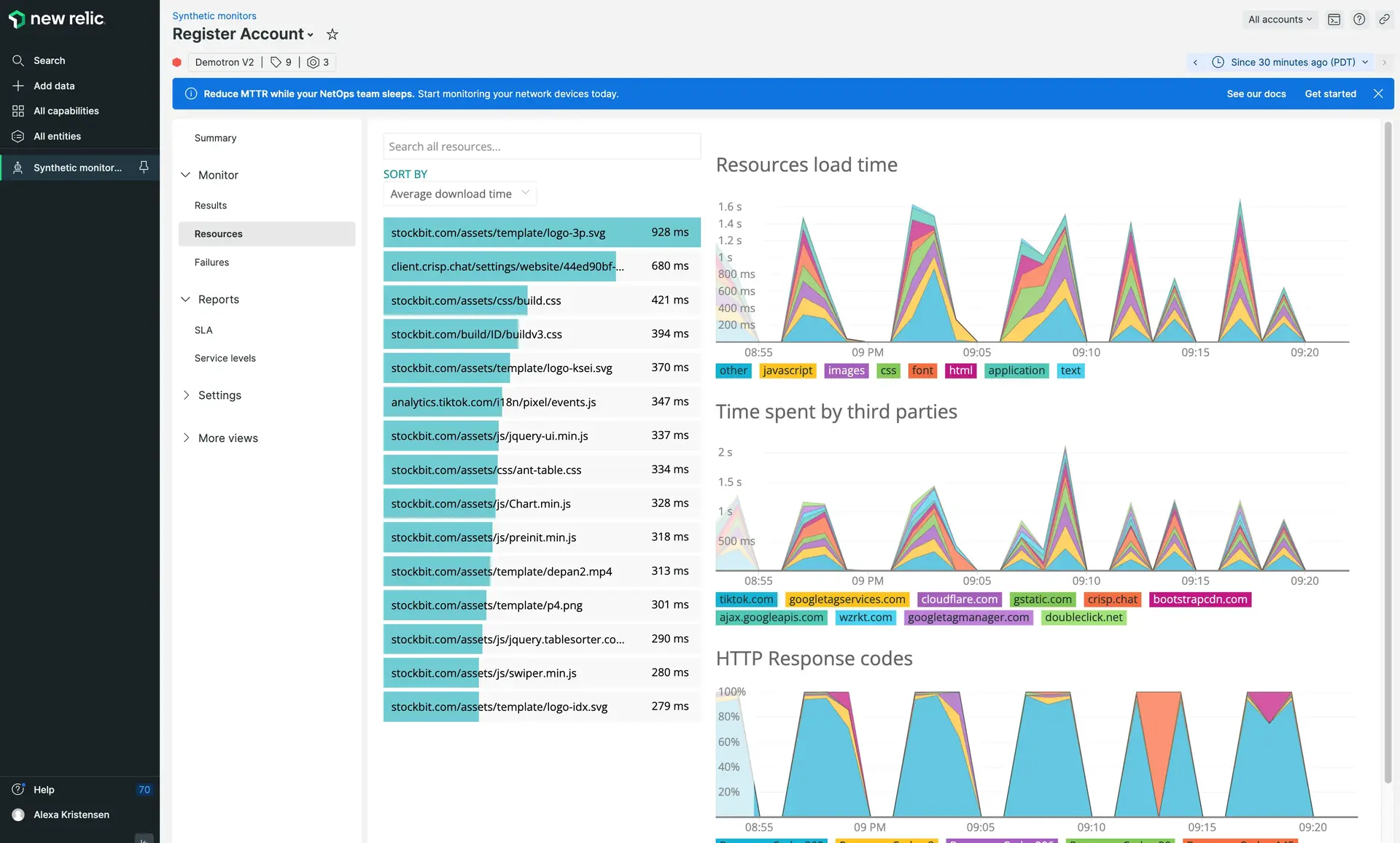
one.newrelic.com > Synthetic monitoring > (select a monitor) > Resources:Utilisez la page Resources pour analyser les performances de chaque ressource sur votre site Web et accéder à des mesures détaillées avec des charges de ressources individuelles.
Comprendre les métriques de ressources
Utilisez la page Resources pour comprendre l’impact sur les performances de chaque ressource de votre site Web :
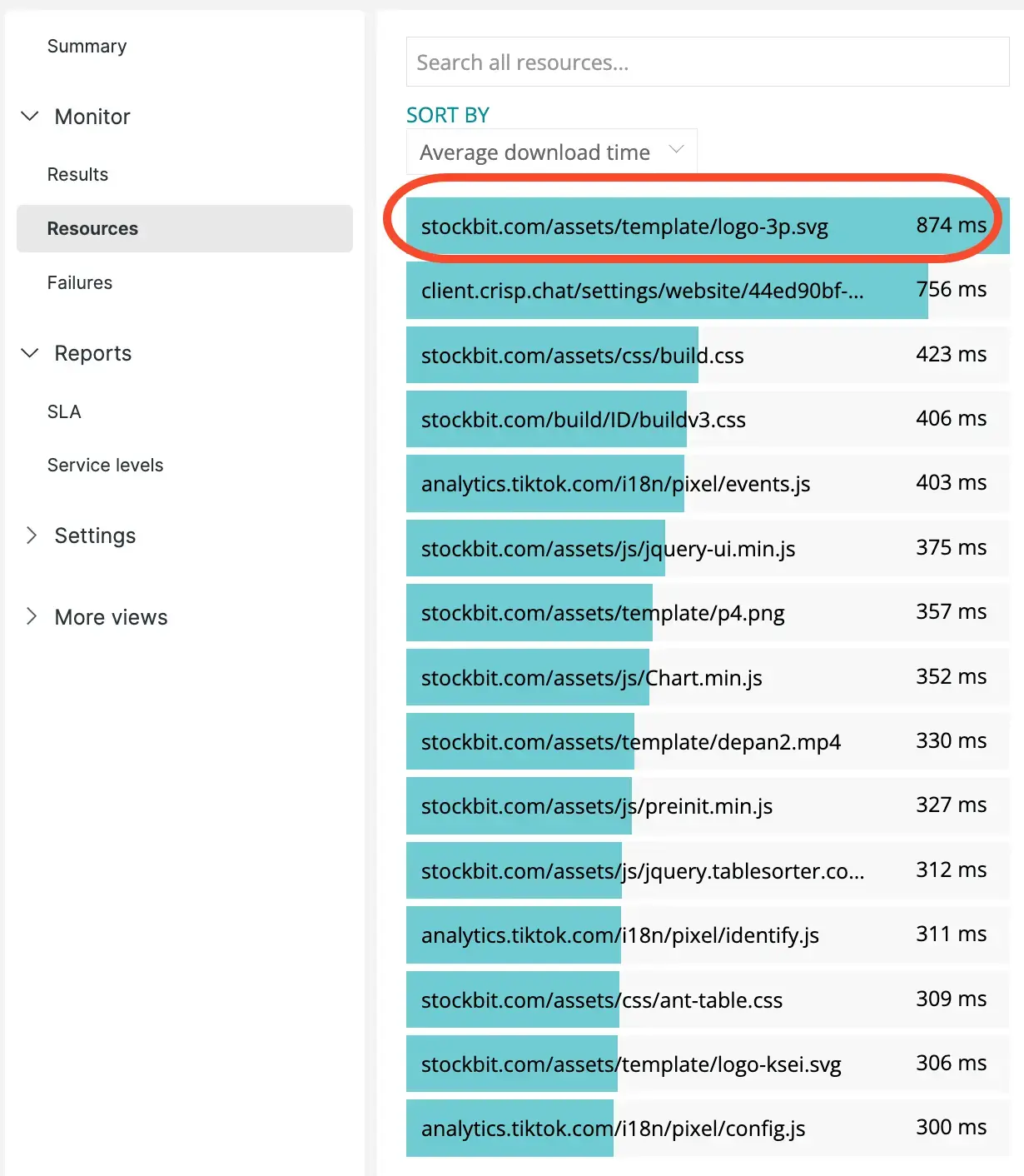
- Resources list:Répertorie les ressources sur votre site Web monitoré par average download time. Utilisez cette liste pour optimiser les performances de votre site Web en réduisant les temps de téléchargement. Vous pouvez également afficher le temps de chargement d'une ressource particulière en la recherchant dans le champ Search all resources . Sélectionnez une ressource pour afficher les métriques de ressources individuelles.
- Load time: Représente graphiquement le temps de chargement moyen de toutes les ressources, réparti par type de ressource (par exemple,
jpeg,jsonoujavascript). Utilisez ce graphique pour comprendre comment le temps de chargement de votre site Web évolue au fil du temps. - Time spent by third parties: Représente graphiquement le temps de chargement moyen de toutes les ressources tierces, telles que les polices Web, une chronologie Twitter intégrée ou une image hébergée en externe. Utilisez ce graphique pour voir si les sites Web tiers affectent les performances de votre site Web.
- Irregular response codes: Représente graphiquement le nombre de codes de réponse HTTP négatifs (également appelés codes d'état HTTP) reçus par le moniteur. Ce graphique inclut toutes les réponses dans les plages 300 (redirection), 400 (erreur client) et 500 (erreur serveur). Il ne compte pas les réponses dans les tranches 100 ou 200. Synthetics collecte également un certain nombre de codes de réponse personnalisés.
En analysant ces métriques, vous pouvez repérer les ressources problématiques et améliorer leurs performances. Par exemple, une image de logo non optimisée peut entraîner des ralentissements pour chaque visiteur de votre site, tandis qu'un outil de suivi fourni uniquement par un serveur basé aux États-Unis peut entraîner des performances lentes pour les visiteurs non américains.
Afficher les métriques détaillées des ressources
Vous pouvez également afficher des mesures détaillées pour chaque ressource sur votre site. Pour afficher des métriques détaillées, recherchez une ressource spécifique ou sélectionnez simplement une ressource intéressante sur la page Resources . Après avoir sélectionné une ressource, vous pouvez afficher les métriques d'aperçu de cette ressource ou afficher la charge d'une ressource individuelle:
- Max duration, Min duration, Avg duration: Mesures de temps de chargement pour cette ressource sur la période sélectionnée.
- For 50% of requests: Le temps de téléchargement maximal pour fastest 50 % des requests. Cela signifie que 50 % des requests pour cette ressource ont été traitées dans le délai spécifié ou plus rapidement.
- For 95% of requests: Le temps de téléchargement maximal pour fastest 95 % des requests. Cela signifie que 95 % des requests pour cette ressource ont été traitées dans le délai spécifié ou plus rapidement.
- Average load time: Représente graphiquement le temps de chargement moyen de cette ressource sur la période sélectionnée. Utilisez ce graphique pour vérifier que les optimisations de votre site Web (telles que la réduction de la taille d'une image ou la minimisation de votre CSS) fonctionnent.
Vous pouvez également masquer et afficher les éléments du graphique, filtrer par emplacement et trier la liste des résultats des ressources par Download time ou DNS lookup. Passez la souris sur le nom de la ressource pour afficher le chemin complet (utile avec des noms de ressources générés dynamiquement très longs).
Afficher les charges de ressources individuelles
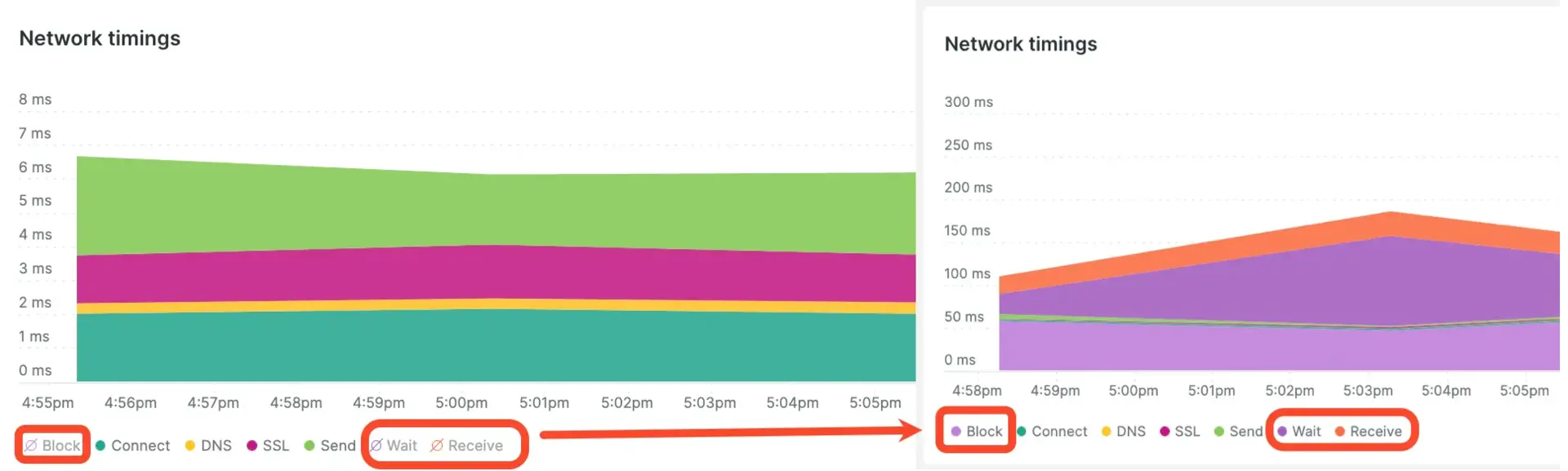
Après avoir consulté les mesures détaillées d'une ressource particulière, vous pouvez sélectionner une charge de ressource individuelle pour une compréhension approfondie d'un incident de mauvaise performance. Vous pouvez ensuite afficher une répartition du temps de connexion total pour comprendre où le problème s'est produit et examiner les en-têtes de demande et de réponse.

one.newrelic.com > Synthetic monitoring > (sélectionnez un moniteur) > Resources > (sélectionnez une ressource) > (sélectionnez une charge de ressource) : sélectionnez une charge de ressource individuelle pour voir une répartition détaillée du temps de connexion, des en-têtes de demande et des en-têtes de réponse. Structure de synchronisation du réseau tirée de la spécification HTTP Archive 1.2.
Utiliser les fonctions de la page
La page Resources prend en charge la fonctionnalité suivante :
If you want to... | Do this... |
|---|---|
Trier la liste des résultats | Dans la liste déroulante Sort By , sélectionnez une option de tri :
|
Masquer et afficher les éléments du graphique | Sélectionnez les éléments du graphique pour les masquer et les afficher.  |
Localiser une ressource spécifique | Saisissez une partie du nom de votre ressource dans le champ Search all resources (par exemple, search-icon.webp ou latest.json). Sélectionnez la ressource pour afficher les métriques détaillées de cette ressource. |
Accéder rapidement à un autre moniteur | |
Changer le délai | Utilisez le sélecteur d'intervalle de temps pour ajuster le nombre de résultats renvoyés. |