Le diagnostic et la résolution des problèmes de performances aident votre organisation à attirer de nouveaux utilisateurs tout en conservant les utilisateurs existants. Selon une étude de Google, 29 % des utilisateurs mobiles éviteront d'utiliser un site ou une application s'il est trop lent ou trop difficile de trouver l'information. Parmi ces 29% d'utilisateurs, 70% partent à cause de la latence du site. Bien que les éléments essentiels du Web capturent le comportement des ressources sur votre page du point de vue de l'utilisateur, ils constituent une partie de la résolution des mauvaises performances des applications.
Objectifs
Ce didacticiel vous explique comment utiliser New Relic pour corriger la latence du site. Vous effectuerez ces tâches :
- Comprendre les différents types de latence et comment votre client les expérimente.
- Prenez des mesures préventives en cas de latence élevée.
- Utilisez New Relic pour diagnostiquer les causes de latence.
Diagnostiquer les problèmes de latence
La latence mesure la rapidité avec laquelle un utilisateur reçoit une réponse lorsqu'il fait une demande. La latence se manifeste par différents comportements de page. Comprendre les nuances entre ces comportements peut donc vous aider à diagnostiquer la cause et à améliorer votre site plus efficacement.
Voici les causes les plus courantes d’une latence élevée :
Une fois que vous avez compris ce qui cause la latence, vous pouvez utiliser les pages Summary et AJAX dans pour démarrer votre analyse des causes profondes. De manière générale, nous faisons les recommandations suivantes pour optimiser votre site :
- Utilisez un réseau de diffusion de contenu (CDN). Les CDN peuvent ajuster l'endroit d'où le contenu est diffusé ou le distribuer sur différents serveurs.
- Optimisez le contenu au-dessus du pli.
- Évaluez votre service d’hébergement Web.
- Minimisez le temps d’exécution de JavaScript.
- Utilisez un plugin de mise en cache.
Diagnostiquer une latence élevée
Jetons un œil à un service qui rencontre des problèmes de latence.

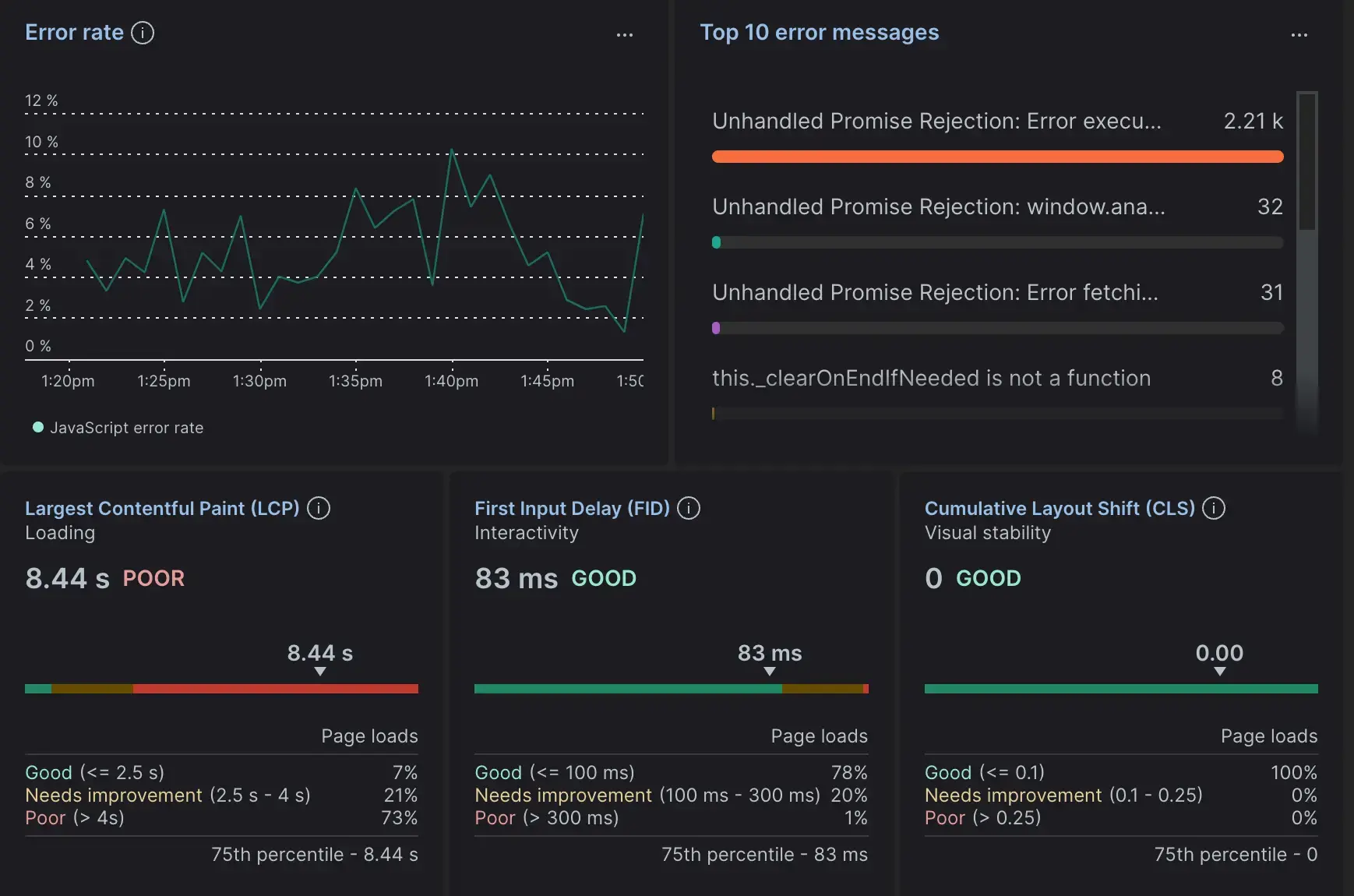
Depuis la page Summary du navigateur, vous remarquez un service affichant un Largest Contentful Paint de 8,44 secondes. Étant donné que tout le reste relève de paramètres acceptables, vous pouvez réduire la cause de votre latence à un chargement de page lent.
- Sélectionnez la page Session trace pour voir une chronologie des événements de chargement et interaction . Cette vue examine de manière granulaire l'activité d'une session individuelle, y compris le temps de chargement de la page, l'interaction de l'utilisateur, requests AJAX et les erreurs au cours d'une session.
- Cliquez sur le lien Largest Contentful Paint pour accéder à la page Web vitals . Cela vous donne un aperçu plus généralisé des erreurs en fonction des URL de page, du type d'appareil, du type de navigateur, etc.
Examiner un problème de latence sous différents points de vue vous donne plus de précision au moment de planifier une résolution. Une fois que vous avez décidé de la meilleure marche à suivre, vous pouvez ramener votre site aux niveaux qui rendent vos clients satisfaits.