Core Web Vitals (CWV) sont les mesures de Google qui évaluent l'expérience utilisateur globale. Ils fournissent des informations précieuses détaillées sur la façon dont les utilisateurs perçoivent votre entreprise, ce qui peut influencer le classement SEO de votre site. En ayant un score qui capture l'expérience utilisateur, vous pouvez agir sur des problèmes spécifiques plutôt que de deviner ce dont votre site a besoin.
Objectifs
Ce tutoriel vous explique comment utiliser New Relic pour décomposer votre CWV. À la fin du didacticiel, vous aurez terminé ces tâches :
- Trouvez CWV dans New Relic.
- Comprendre comment le CWV se traduit par des performances de site.
- Explorez vos données New Relic pour identifier ce qui contribue à votre score.
En savoir plus sur CWV
Google mesure les performances globales d'un site Web selon ces trois paramètres :
Largest Contentful Paint (LCP) : le temps nécessaire au chargement du contenu principal d'une page. Par exemple, un utilisateur qui accède à une page Web avec un LCP lent peut voir un écran vide pendant plusieurs secondes avant que le contenu n'apparaisse.
interaction jusqu'à la prochaine peinture (INP) : Combien de temps il faut à une page pour répondre à interaction d'un utilisateur. Par exemple, si un utilisateur clique sur un bouton, l’INP mesure le temps qui s’écoule entre le clic et l’ouverture de la page suivante. Un INP élevé reflète une expérience de page Web lente et peu réactive, ce qui entrave l'engagement des utilisateurs.
Décalage de mise en page cumulatif (CLS) : fréquence à laquelle des décalages de mise en page inattendus se produisent sur une page lors du chargement. Par exemple, un utilisateur qui est sur le point de cliquer sur un bouton peut constater que le contenu saute vers un nouvel emplacement sur l'écran, ce qui peut l'amener à cliquer accidentellement sur autre chose. Un CLS élevé peut donner l'impression qu'une page Web est maladroite et qu'il est difficile d'interagir avec elle.
Chaque élément Web essentiel possède le seuil suivant pour vous aider à suivre les performances et le référencement de votre application :
Bien | A besoin d'amélioration | Médiocre | |
|---|---|---|---|
Largest contentful paint | 2,5 secondes ou moins | Entre 2,5 secondes et 4 secondes | Plus de 4 secondes |
Interaction to next paint | Moins de 200 millisecondes | Entre 200 et 500 millisecondes | Plus de 500 millisecondes |
Cumulative layout shift | En dessous de 0,1 | Entre 0,1 et 0,25 | Au-dessus de 0,25 |
Conseil
Comment le score CLS est-il calculé ?
Le score de décalage de disposition cumulé est une valeur sans unité comprise entre 0 et l'infini, et non une mesure basée sur le temps comme les autres CWV. Il reflète la somme de l’impact des changements de mise en page inattendus qui se produisent pendant le processus de chargement d’une page Web. Voici comment le score CLS est calculé :
Score de décalage de mise en page : il prend en compte deux facteurs :
- Fraction de la fenêtre d'affichage décalée : quelle partie de la zone visible de la page (fenêtre d'affichage) est affectée par le décalage de la mise en page.
- Distance à laquelle le contenu a été déplacé : Distance à laquelle les éléments déplacés sont déplacés par rapport à leur position d'origine.
Changements de disposition multiples : le score CLS prend en compte tous les changements de disposition qui se produisent dans un court laps de temps (fenêtre de session). Le score de la fenêtre de session la plus grande est la valeur CLS finale.
Good Web Vitals peut aider votre organisation à économiser de l'argent et à augmenter son référencement. Poor ou Needs improvement peuvent refléter des perceptions négatives des utilisateurs de votre organisation, ce qui pourrait entraîner des clients insatisfaits ou des opportunités commerciales perdues.
New Relic exploite la bibliothèque APIweb-vitals de Google pour collecter les données Web vitales à l'état brut, sans introduire de calculs supplémentaires. Pour en savoir plus sur l'importance des CWV et sur la manière dont ils sont calculés, consultez l'article web.dev utilisateur-centric performance métriques.
Trouver des CWV dans New Relic
Les CWV sont intégrés à de nombreuses fonctionnalités de New Relic, mais la meilleure façon de visualiser les Web Vitals à un niveau élevé est :
Allez à one.newrelic.com > All capabilities > Browser.
Sélectionnez une application.
Dans le menu de gauche, cliquez sur Web vitals.
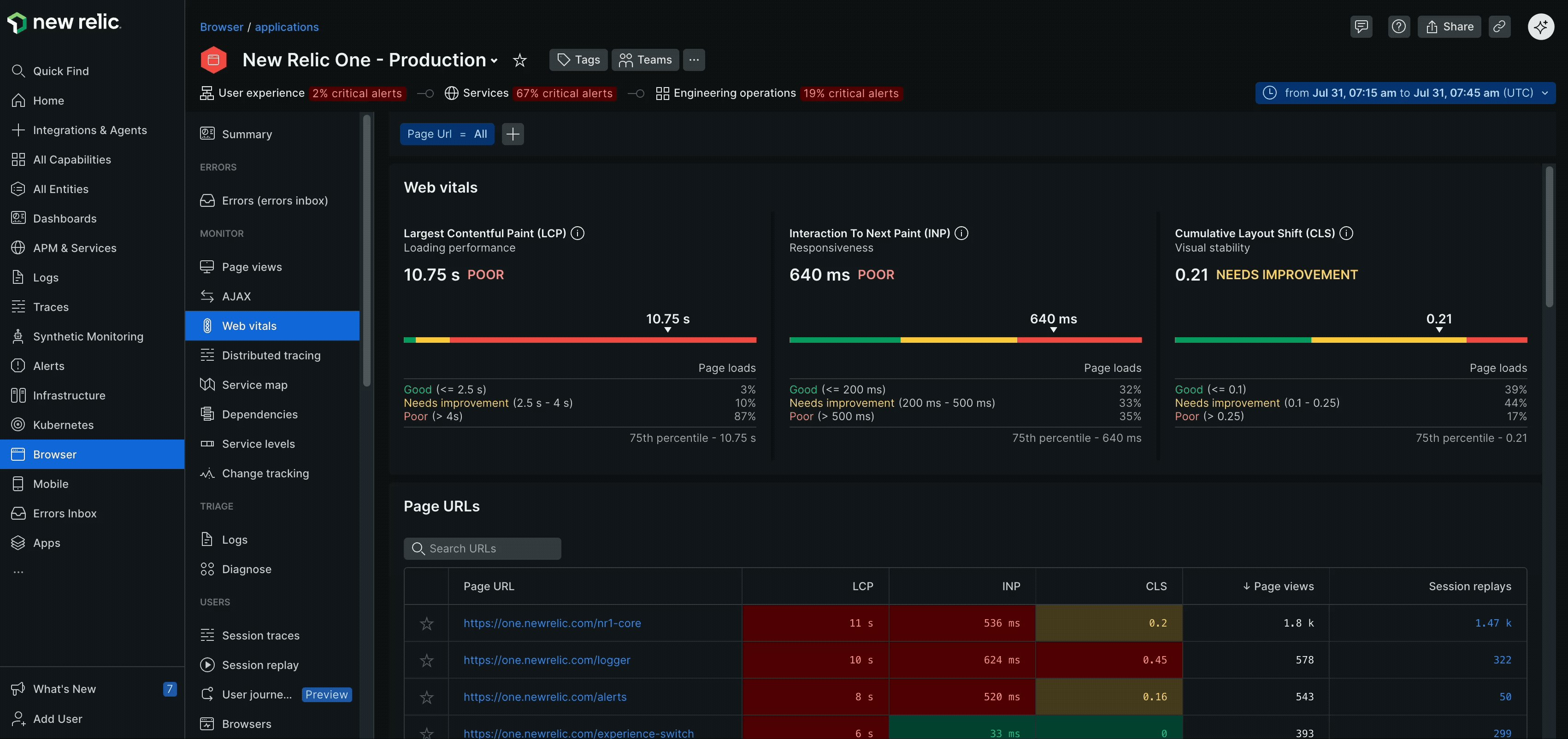
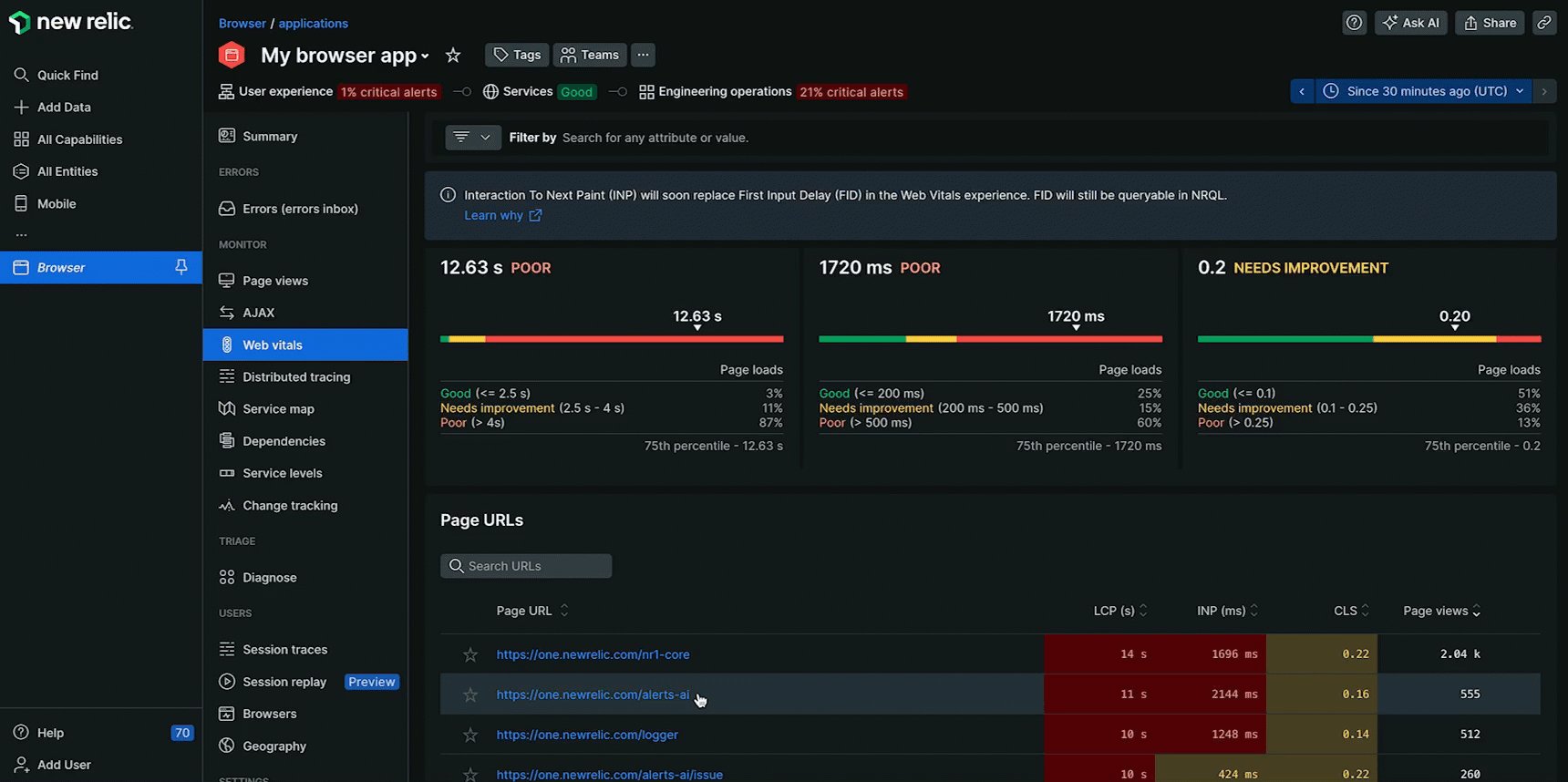
La page Web Vitals affiche vos moyennes Web Vitals pour l'ensemble de votre site Web. À partir de cette vue, vous pouvez explorer en détail des pages ou des mesures spécifiques pour voir ce qui a un impact sur les scores.

Accédez à des pages spécifiques
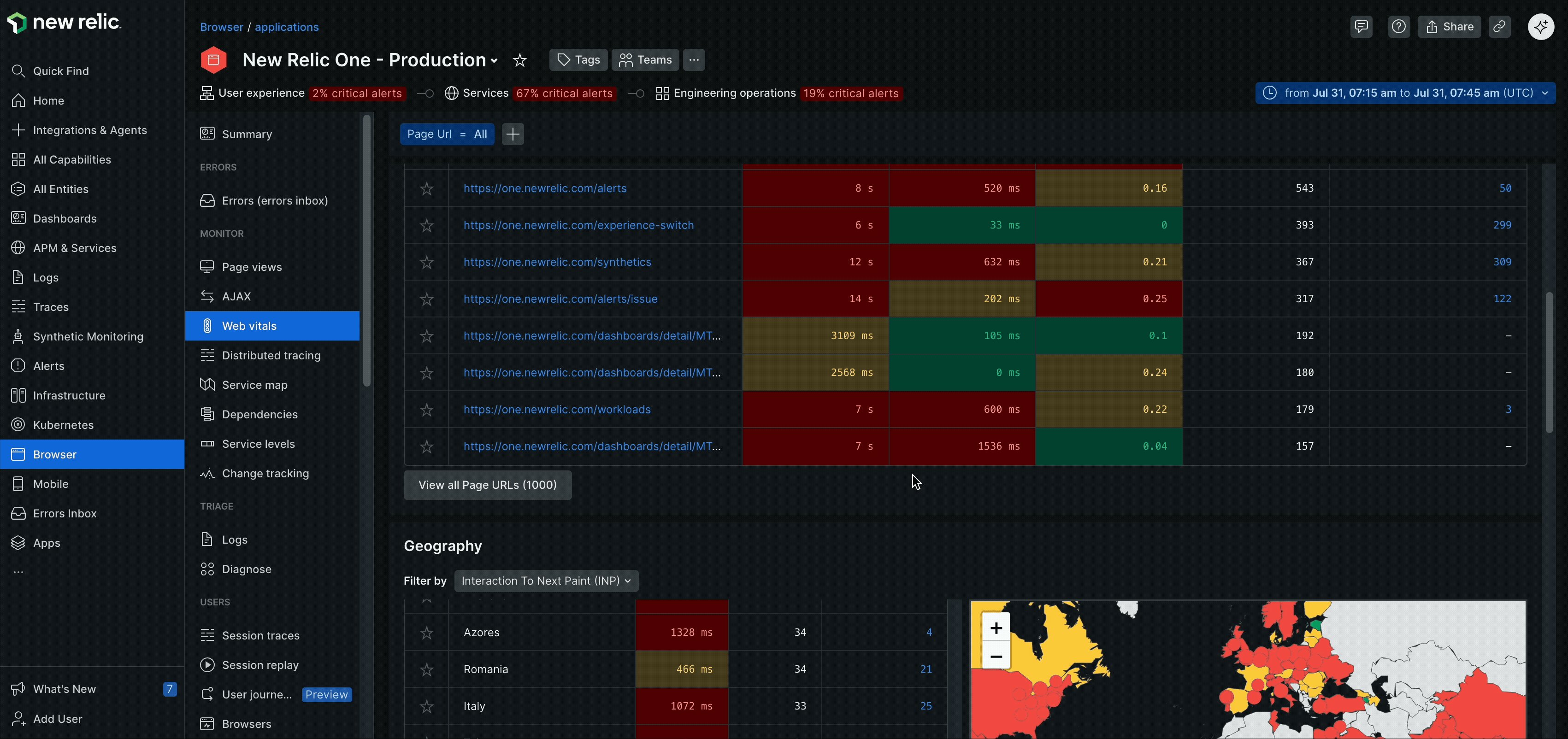
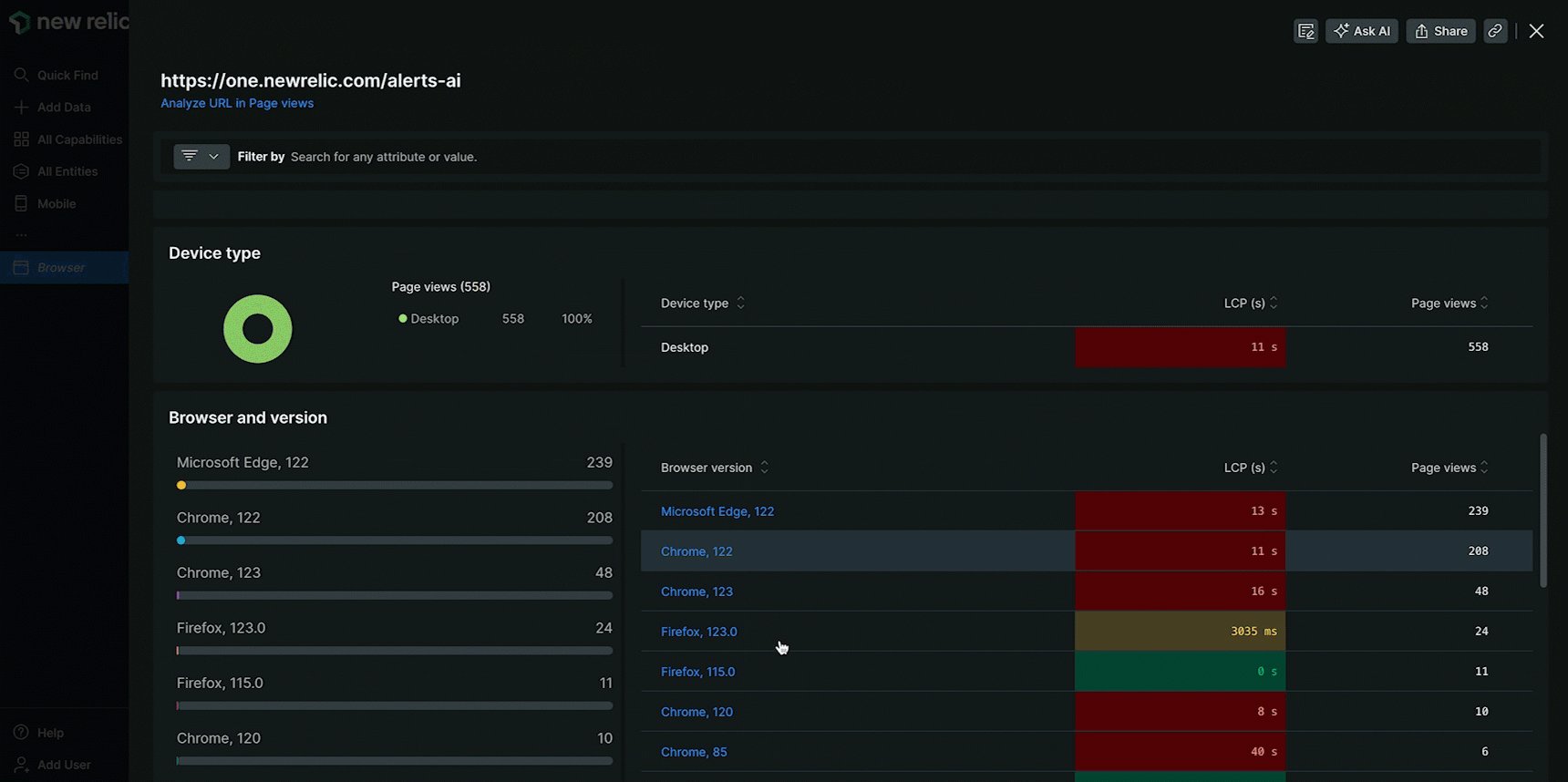
Si vous souhaitez des informations détaillées sur une page importante — par exemple, une page de paiement de commerce électronique — recherchez-les dans le tableau Page URL. Vous verrez une répartition de ce qui contribue aux CWV, que vous pouvez utiliser pour comprendre comment vos utilisateurs finaux vivent ces zones de votre site. Par exemple, si vous remarquez une tendance à la baisse des performances des navigateurs Chrome, vous pouvez organiser les améliorations futures à apporter à cette base d'utilisateurs.

one.newrelic.com > All capabilities > Browser > (select an app) > Monitor > Web vitals > (click a page URL): Consultez une répartition des CWV pour les pages Web les plus impactantes.
Filtrer par attribut clé
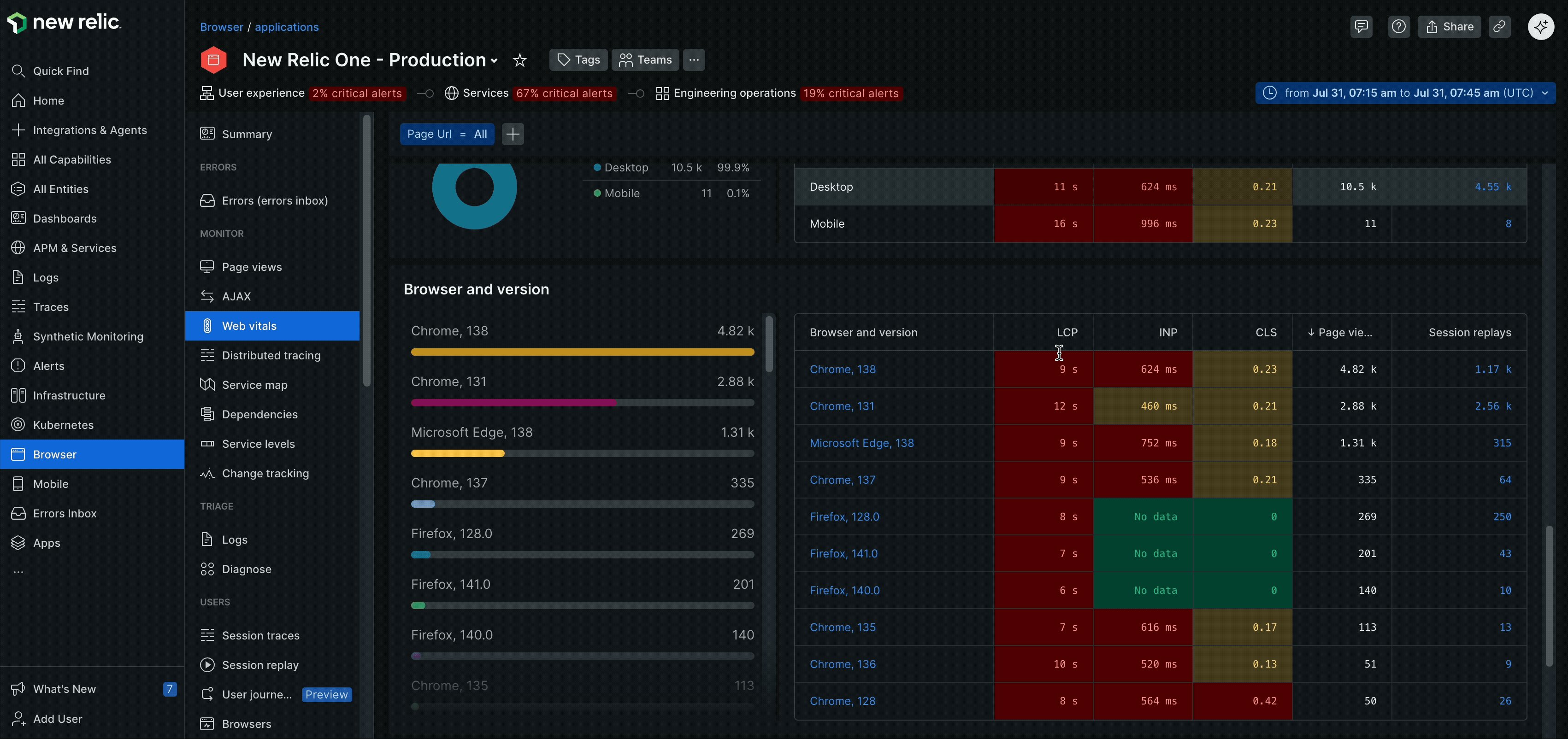
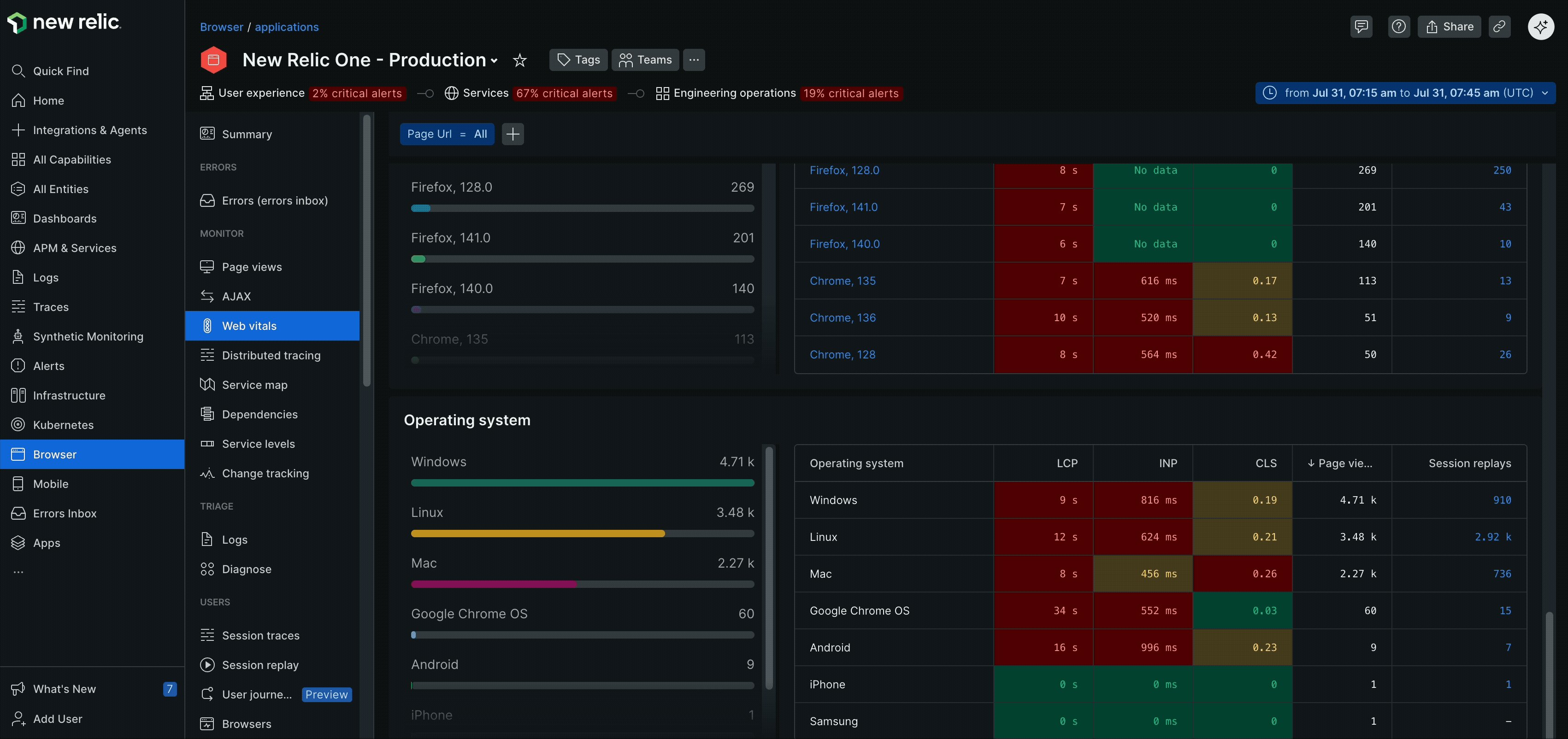
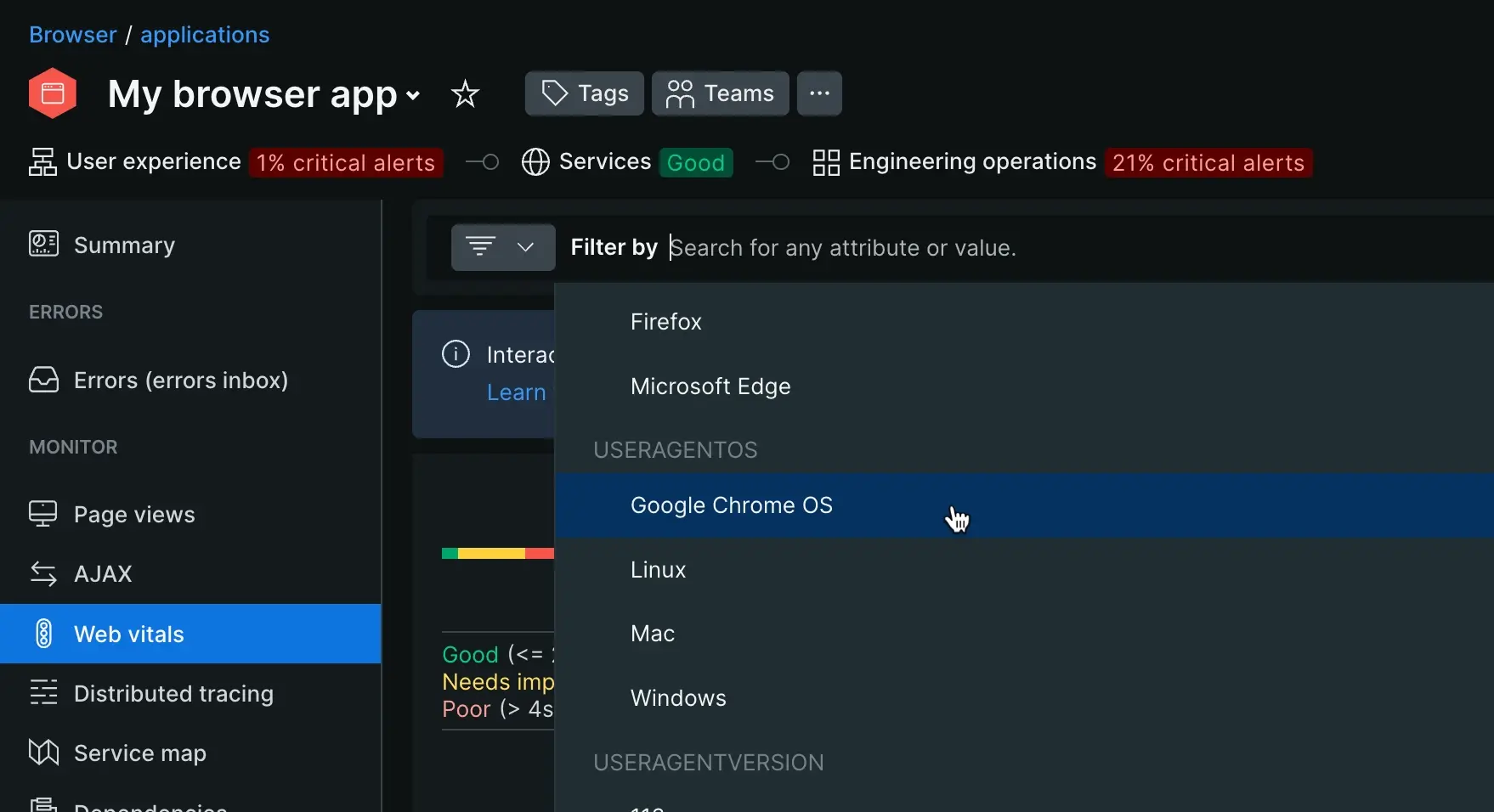
Si vous souhaitez enquêter sur un élément particulier, comme l'impact d'un changement de backend ou d'un problème de performances sur les CWV, vous pouvez utiliser l'outil Filter by pour filtrer n'importe quel attribut clé.

one.newrelic.com > All capabilities > Browser > (select an app) > Monitor > Web vitals > (add filters):Utilisez l'outil de filtrage pour filtrer les éléments essentiels du Web par attribut clé.
Bien que vous puissiez filtrer par presque n'importe quel attribut clé, lisez la suite pour découvrir quelques exemples utiles.
Obtenez plus de contexte avec la trace de session
New Relic capture des données sur la session d'un utilisateur sur une page donnée. Les traces de session sont échantillonnées de manière aléatoire, vous permettant de voir comment un utilisateur a rencontré des problèmes de temps de chargement de page, un événement JavaScript ou d'autres erreurs.

Nous vous recommandons d'utiliser trace de session pour trouver des modèles dans différentes sessions utilisateur. Si l'un de vos scores CWV peut être amélioré, une option consiste à examiner la trace de session pour voir quels attributs communs sont partagés entre différentes sessions d'utilisateurs. Voici un exemple de la manière dont la trace de session peut vous aider à améliorer votre site :
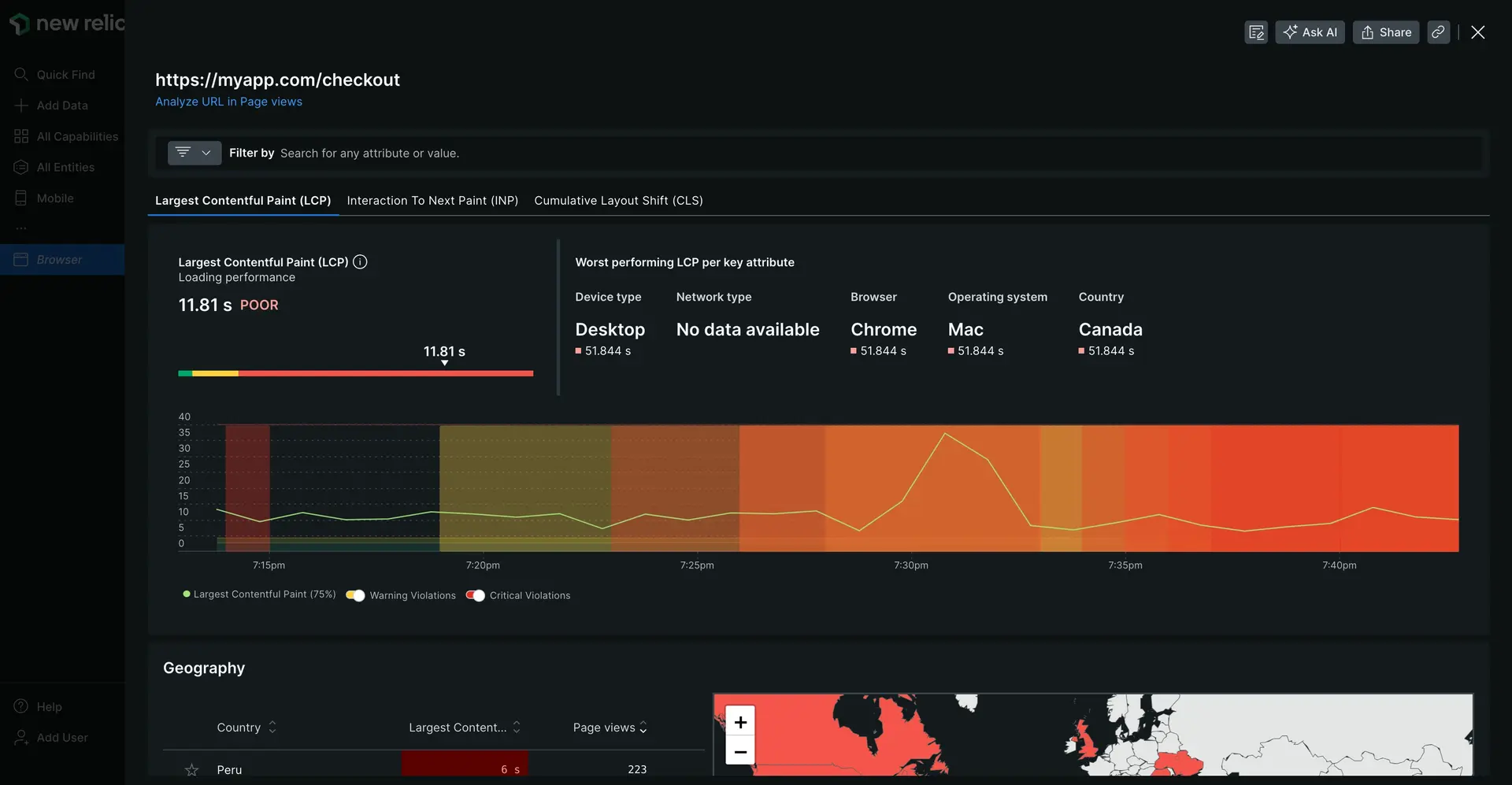
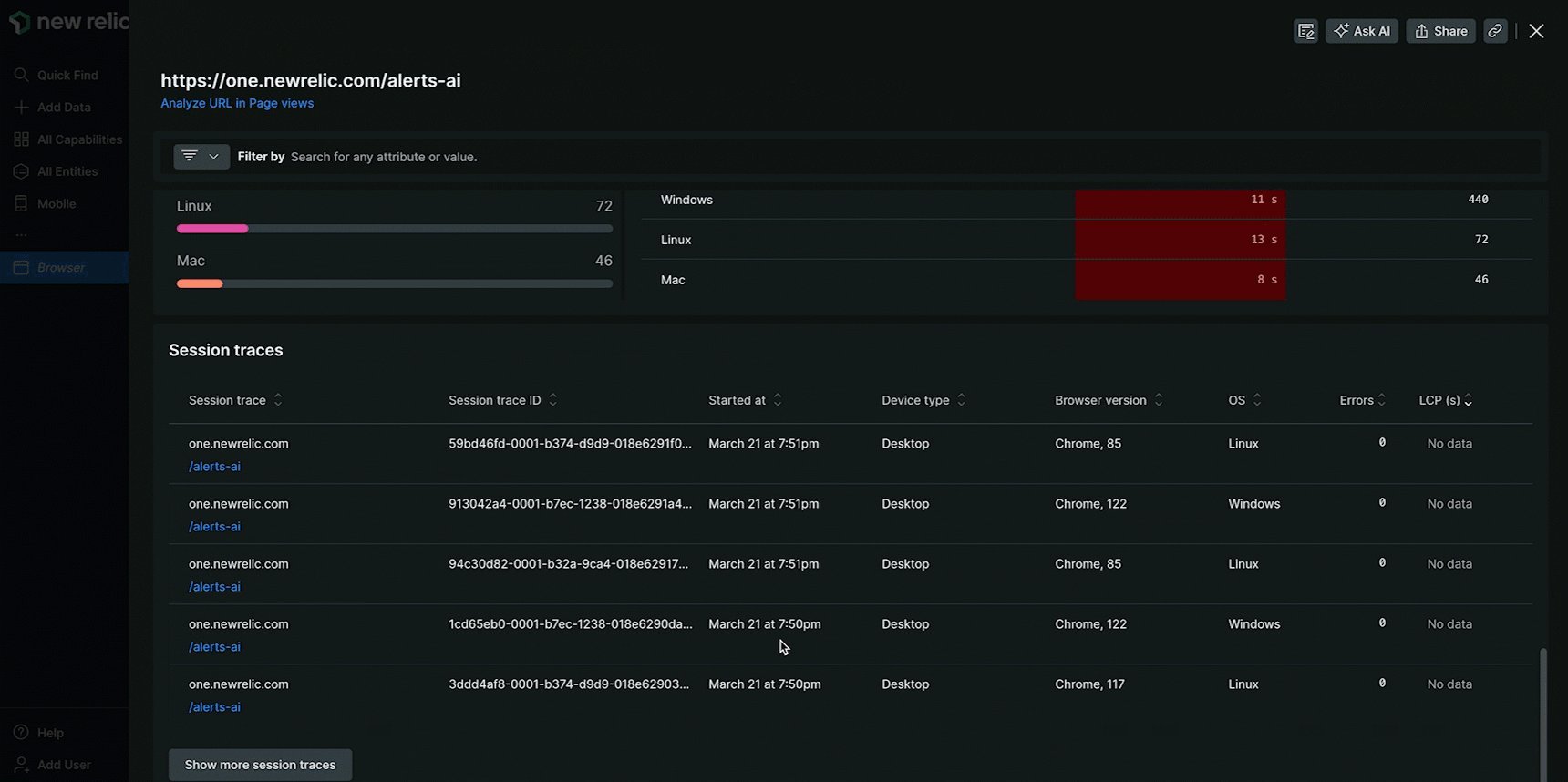
- Dans l’onglet Web vitals , cliquez sur la page dont les performances sont médiocres. En utilisant l'image ci-dessus comme exemple, vous voyez que votre site a un bon score LCP global, mais vous remarquez également que certaines de vos pages individuelles doivent être améliorées.
- En regardant la section Page URLs de la page Web vitals , vous voyez que l'URL de votre page d'accueil a un score LCP supérieur à quatre secondes. Est-ce dû à une erreur qui affecte tous les utilisateurs ou cela affecte-t-il uniquement un type d'utilisateur ? Par exemple, si vous remarquez qu'un utilisateur avec une version de Chrome ou un certain système d'exploitation rencontre des temps de chargement de page lents, vous pouvez mieux résoudre la cause spécifique d'un problème.
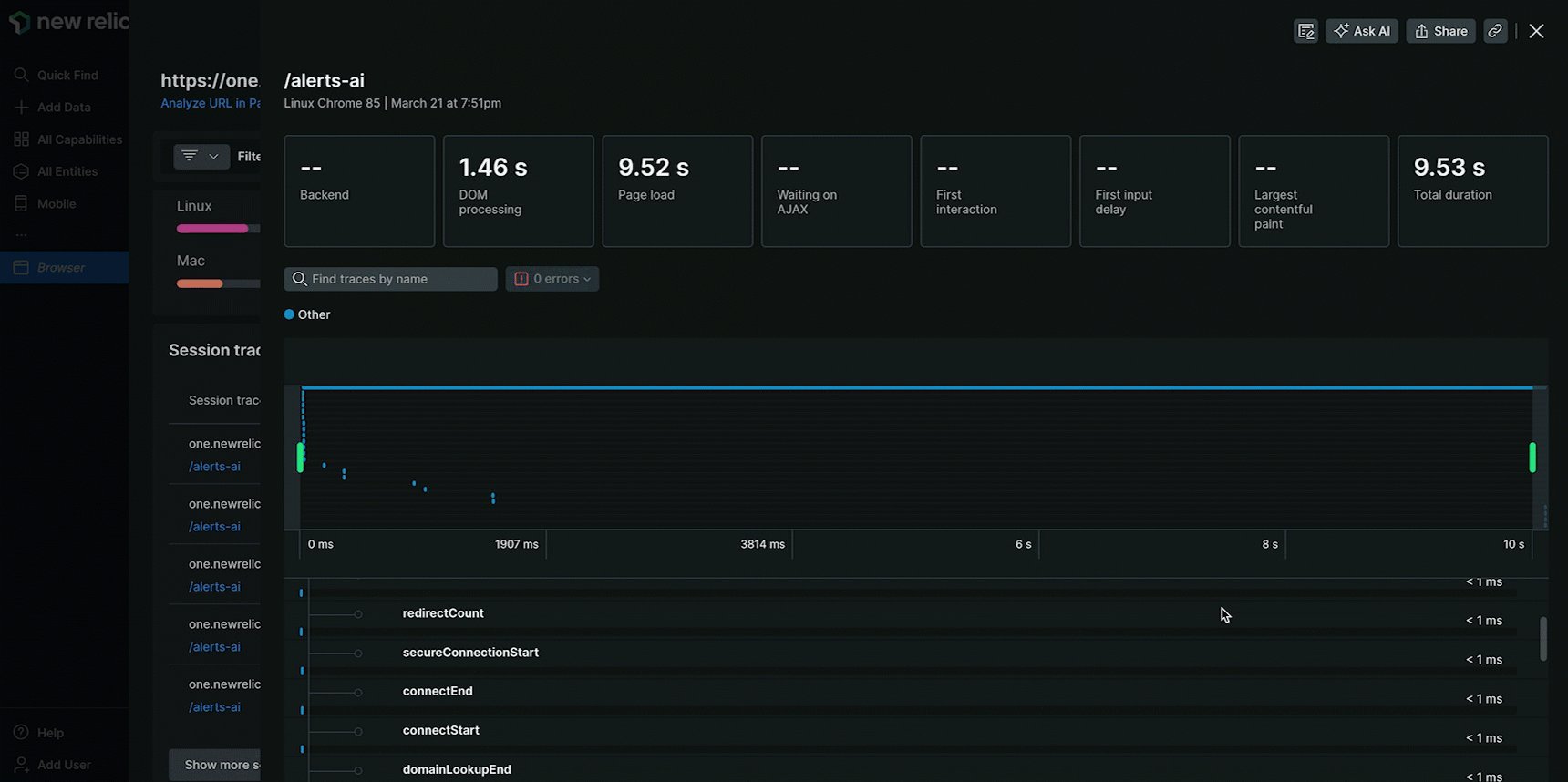
- Une nouvelle fenêtre s'affiche lorsque vous cliquez sur l'URL que vous souhaitez résoudre. Vous remarquez que votre score LCP est bien supérieur au score LCP global de votre site. En faisant défiler la page jusqu'à la section Session traces au bas de cette page, vous verrez divers exemples de sessions d'utilisateurs réelles. Ces sessions peuvent vous donner des détails plus précis sur la façon dont cet utilisateur a vécu requests AJAX, les problèmes liés au chargement DOM , les événements JavaScript ou d'autres erreurs.
Les données provenant de sessions randomisées vous aident à trouver des modèles parmi des centaines ou des milliers d'interactions d'utilisateurs avec une page Web. Si un modèle apparaît dans ces données sélectionnées au hasard, vous pouvez être plus sûr que votre plan pour résoudre un problème améliorera les scores de vos pages.
Améliorez votre compréhension avec Session Replay
Si un LCP médiocre ou un CLS élevé a été identifié, Session Replay fournit un enregistrement visuel de ce qui s'est produit, aidant à identifier rapidement l'élément ou l'événement exact à l'origine du problème.
Voici un exemple de la manière dont Session Replay peut vous aider à améliorer votre site :
Identifiez un problème de performances : sur la page Web vitals, cliquez sur l’URL correspondante pour ouvrir sa vue détaillée des performances. Cette action redirige vers une vue détaillée des informations Web Vitals pour cette page. Examinez les scores CWV et recherchez ceux portant les étiquettes Needs improvement ou Poor. Vous pouvez également filtrer les résultats par type d'appareil ou par navigateur, car les problèmes de performances peuvent varier considérablement selon la plateforme. Comprendre ces détails permet d’identifier les domaines spécifiques à optimiser.
Accédez aux rediffusions pertinentes : cliquez sur le numéro dans la colonne Session replays correspondant au point de données que vous étudiez. Cette action filtre automatiquement les rediffusions pour afficher les sessions qui ont rencontré le problème de performances spécifique. Par exemple, cliquer sur le nombre de relectures de session pour une page avec un LCP médiocre affichera une liste de sessions où le LCP était lent.
Regardez et diagnostiquez : Regardez les enregistrements vidéo pour avoir une compréhension visuelle du problème. Vous pourriez découvrir :
- Problèmes LCP : une grande image ou vidéo de héros qui se charge lentement, provoquant un écran vide pendant plusieurs secondes.
- Problèmes CLS : une publicité ou un contenu tiers qui s'est chargé tardivement, provoquant un changement inattendu du contenu de la page.
- Problèmes INP : un bouton ou un élément interactif qui répond lentement peut être source de frustration.
En combinant les données techniques de la trace de session avec le contexte visuel de Session Replay, vous pouvez développer un plan complet pour résoudre les problèmes de performances et améliorer considérablement votre expérience utilisateur.