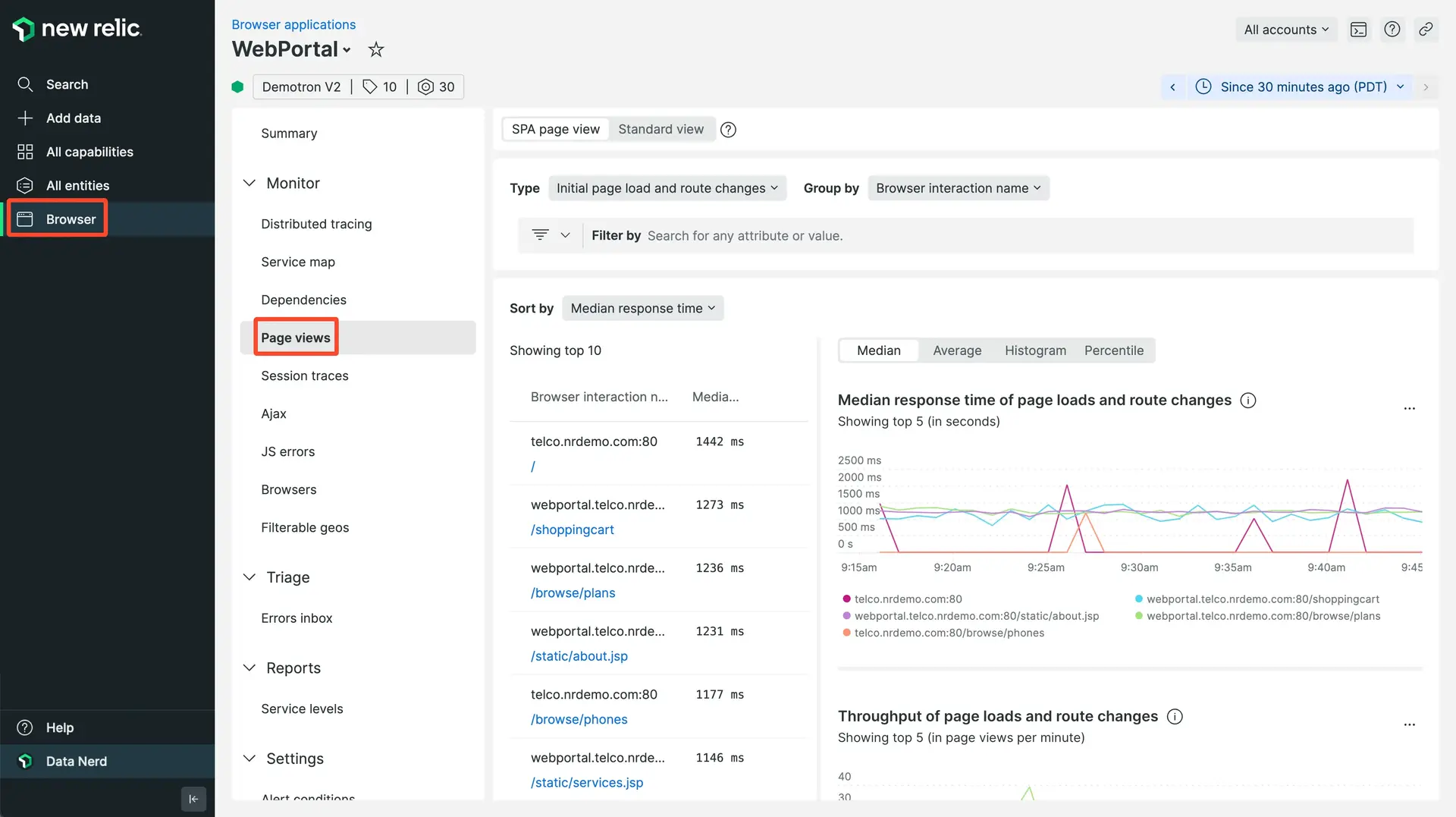
La page Page views dans donne un aperçu des performances des pages de votre site et de l'expérience utilisateur. Les options de tri vous aident à trouver des détails sur le pourcentage du temps de chargement des pages, le temps de chargement moyen des pages ou le débit. Vous pouvez également afficher les signaux de frustration des utilisateurs et les mesures d'impact sur les performances, accéder aux relectures de session et explorer des informations détaillées sur les pages Web les plus consultées.
Nos fonctionnalités de navigateur incluent le monitoring des applications monopage (SPA). Si vous avez opté pour monitoring SPA, votre UI SPA Page views sera différente. Vous pouvez basculer entre la vue (SPA ou navigateur standard) que vous souhaitez.
Afficher les informations récapitulatives
monitoring des navigateurs répertorie les pages vues sous forme d'URL. Cela permet d'identifier facilement des vues de pages frontales spécifiques ; par exemple, /browse/plans.

one.newrelic.com > All capabilities > Browser > (select an app) > Page views: Cette page fournit des informations détaillées sur le temps de chargement de la page, le débit, les principales transactions et la trace.
Pour afficher des informations détaillées sur les pages que l'utilisateur final consulte pour votre application :
- Allez à one.newrelic.com > All capabilities > Browser > (select an app) > Page views.
- Basculez l'affichage de la page pour les applications SPA ou de navigateur standard, selon le cas.
- Sélectionnez le type d'affichage pour les informations sur le temps de chargement de la page sous forme de graphique (par défaut), d'histogramme ou percentile.
Comprendre les mesures d'impact utilisateur
La page Page views inclut un volet d'impact utilisateur qui vous aide à comprendre comment les problèmes de performances affectent l'expérience de vos utilisateurs.
Signaux de frustration
Le Frustration signals affiche le pourcentage de sessions utilisateur contenant des indicateurs de frustration dans la période sélectionnée. Les signaux de frustration incluent :
- Clics de rage: les utilisateurs cliquent rapidement sur le même élément 4 fois ou plus en 1 seconde
- Clics morts: clics qui n'entraînent aucun changement détectable dans les 2 secondes
- Clics d'erreur: Clics suivis d'une erreur JavaScript dans les 2 secondes
Risque de performance
Le Performance risk affiche le pourcentage de sessions utilisateur affectées par des problèmes de performance pendant la période sélectionnée. Il affiche les exceptions non gérées et les erreurs d'application pour les erreurs JavaScript.
Considérations relatives à l'échantillonnage de Session Replay
Les cartes d'impact utilisateur s'adaptent en fonction de votre configuration Session Replay :
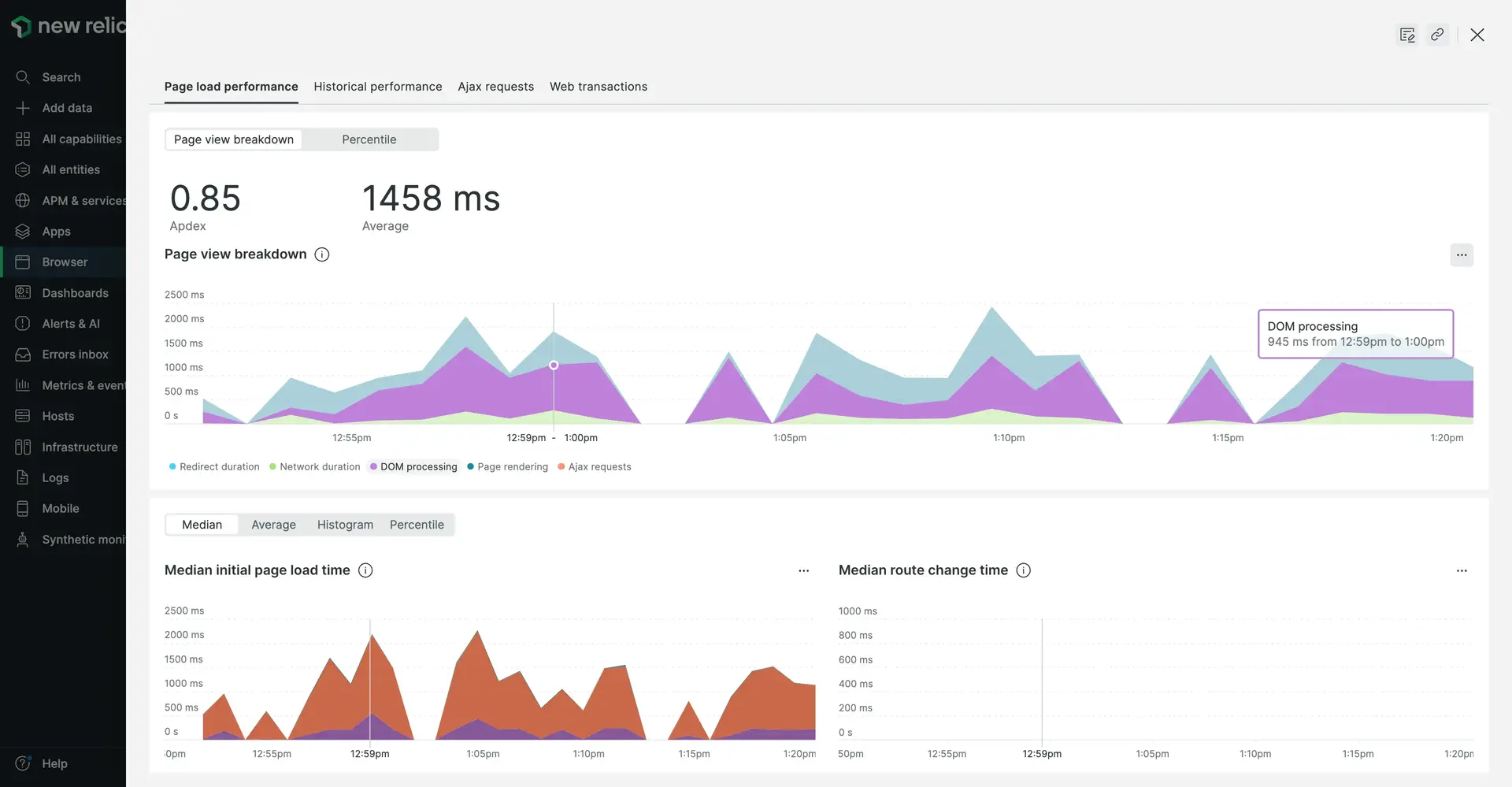
Examiner les détails des performances
À partir du résumé de la page vue, cliquez sur une URL pour afficher les détails des performances concernant le chargement de la page, le timing du frontend et backend dans APM ou dans le tracing distribué, le débit, les types de navigateur et le tracing de session.

À partir d'ici, vous pouvez également :
- Comparez les performances de chargement et de débit des pages avec celles d'hier et de la semaine dernière.
- Afficher le temps de réponse pour l'application temps de réponse pour les transactions Web.
Examiner les détails de synchronisation pour les chargements de pages
Le processus de chargement de la page affiche des détails codés par couleur :
Processus de synchronisation du chargement de la page | Description |
|---|---|
Mise en file d'attente des demandes | Temps d'attente entre le serveur Web et le code de l'application. Les grands nombres indiquent un serveur d’application occupé. |
Application Web | Temps passé dans le code de l'application. |
Durée du réseau | La latence du réseau, ou le temps nécessaire à une requête pour effectuer un aller-retour sur Internet. Pour les applications qui ont été déployées à l'aide de la méthode copier/coller, monitoring des navigateurs inclut l'application Web et le temps d'attente dans le temps réseau. |
Traitement DOM | Dans le navigateur, analyse et interprétation du HTML. Mesuré par l'événement |
Rendu de page | Dans le navigateur, il est temps d'afficher le code HTML, d'exécuter le JavaScript en ligne et de charger les images. Mesuré par l'événement |