Notre page Summary vous aide à résoudre les problèmes liés aux performances réelles du navigateur utilisateur de votre application. Utilisez la page Summary pour :
- Obtenez en un coup d'œil les principaux éléments essentiels du Web, notamment la peinture de contenu la plus volumineuse (LCP), l'interaction avec la peinture suivante (INP) et le décalage de mise en page cumulatif (CLS).
- Affichez les tendances en matière de performances côté navigateur d'une application.
- Résolvez rapidement les problèmes de temps de chargement des pages.
- Accédez directement à d’autres pages UI du navigateur pour examiner les problèmes plus en détail.
- Ajouter la condition d'alerte recommandée.
Voir la page de résumé
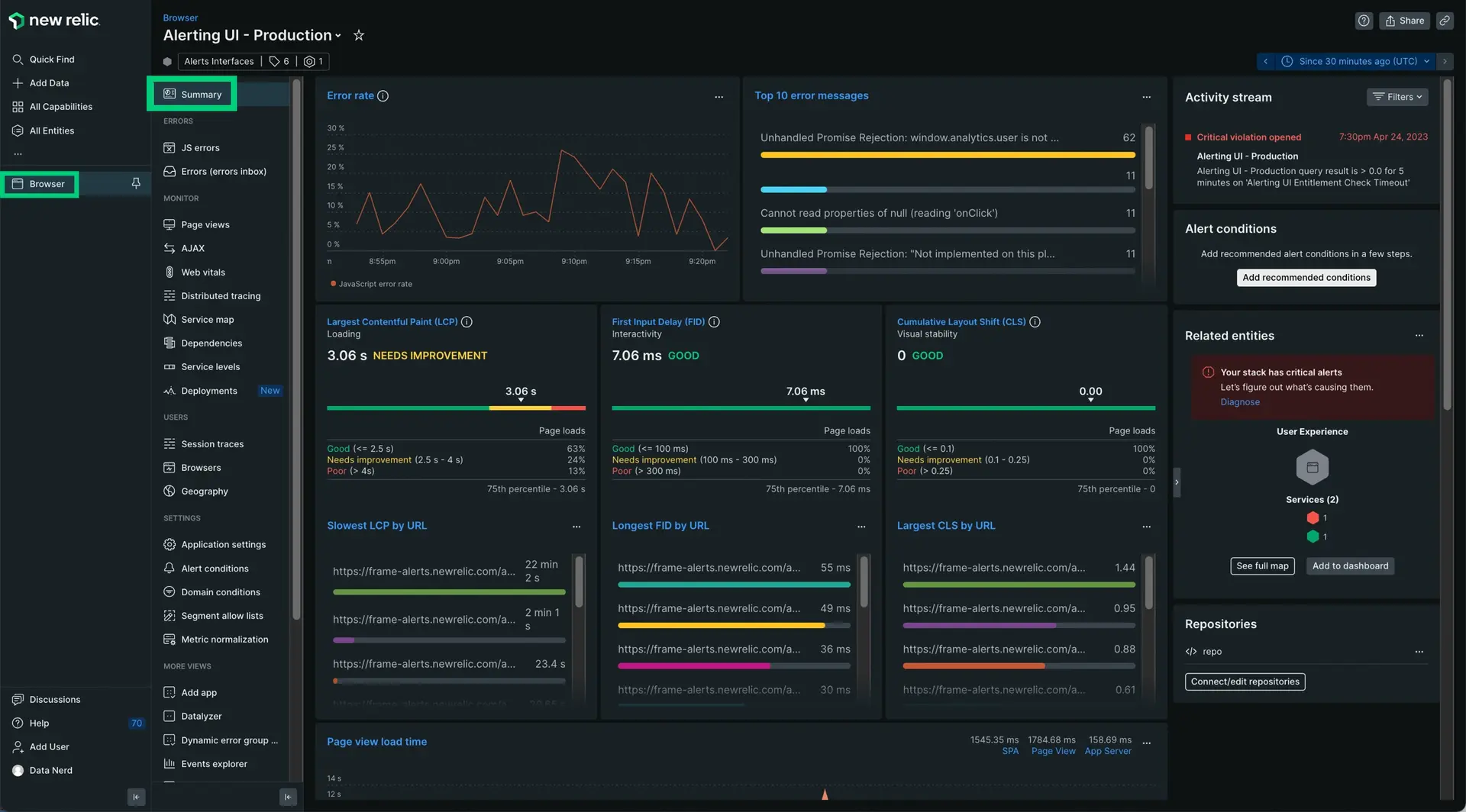
Pour afficher un résumé des performances d’une application de navigateur :
- Allez à one.newrelic.com > All Capabilities.
- Cliquez Browser
- Sélectionnez une application de navigateur.

Utilisez les données essentielles du Web pour améliorer le référencement
Utilisez les graphiques Core web vitals pour comprendre les performances de votre navigateur selon les Core Web Vitals de Google. Il s’agit notamment de :
- LCP : la plus grande peinture de contenu, qui mesure les performances de chargement
- INP : interaction avec la prochaine peinture, qui mesure l'interactivité entre la saisie de l'utilisateur et la réponse du navigateur
- CLS : Cumulative layout shift, qui mesure la stabilité visuelle dans la page du navigateur
Des scores plus élevés peuvent aider votre organisation à économiser de l'argent et à influencer le référencement. Des scores inférieurs peuvent affecter la perception que vos utilisateurs ont du site Web de votre organisation, ce qui pourrait entraîner des clients insatisfaits ou des opportunités commerciales perdues.
Pour en savoir plus sur monitoring des principaux éléments essentiels du Web, consultez notre Guide des principaux éléments essentiels du Web.
Évaluer l'expérience utilisateur
En plus des graphiques contenant les données essentielles du Web, évaluez l'expérience de vos utilisateurs avec votre application en utilisant les données suivantes :
User time on the site
User-centric page load times et Longest interaction to next paint by URL: pour obtenir plus de détails sur le processus de chargement de la page, cliquez sur le titre du graphique pour accéder directement à l'UIPage views .
Localiser les problèmes de performances du navigateur
Utilisez ces graphiques pour vous aider à identifier les problèmes de performances liés au navigateur :
- Initial page load and route change:Ce graphique montre le temps de chargement d'un changement d'URL traditionnel résultant d'un chargement ou d'un rechargement d'une URL. Pour obtenir plus de détails, cliquez sur le titre du graphique pour accéder directement à l'UIPage views .
- Throughput:Ce graphique montre le débit du navigateur en pages par minute (ppm). Le cas échéant, ce graphique affiche également les données des applications sur une seule page (SPA). Pour obtenir plus de détails, cliquez sur le titre du graphique pour accéder directement à l'UIPage views .
- Page views with JavaScript errors: Pour obtenir plus de détails, cliquez sur le titre du graphique pour accéder directement à l'UIJS errors .
Examiner les problèmes causés par autre chose
Les problèmes de performances peuvent être liés au navigateur ou à autre chose. Pour obtenir plus de détails sur d’autres problèmes susceptibles d’affecter les performances du navigateur, examinez les éléments suivants :
- Frontend vs. backend:Ce graphique renvoie à l'application de service connectée. Pour obtenir plus de détails sur les traces distribuées, cliquez sur le titre du graphique.
- First interaction by device type (ordinateur de bureau, tablette ou mobile) et First interaction by user agent: pour obtenir plus de détails, cliquez sur le titre du graphique pour accéder directement à l'UIPage views .
- Related entities:Ce widget peut vous aider à déterminer si les problèmes de performances peuvent être causés par des problèmes avec des entités ayant des connexions au navigateur.
- View synthetic monitors: Le monitoring synthétique permet de simuler le trafic utilisateur. Ce lien peut vous aider à détecter et à résoudre de manière proactive les pannes et les mauvaises performances liées aux points de terminaison critiques avant que vos clients ne s'en aperçoivent.
Ajouter une condition d'alerte recommandée
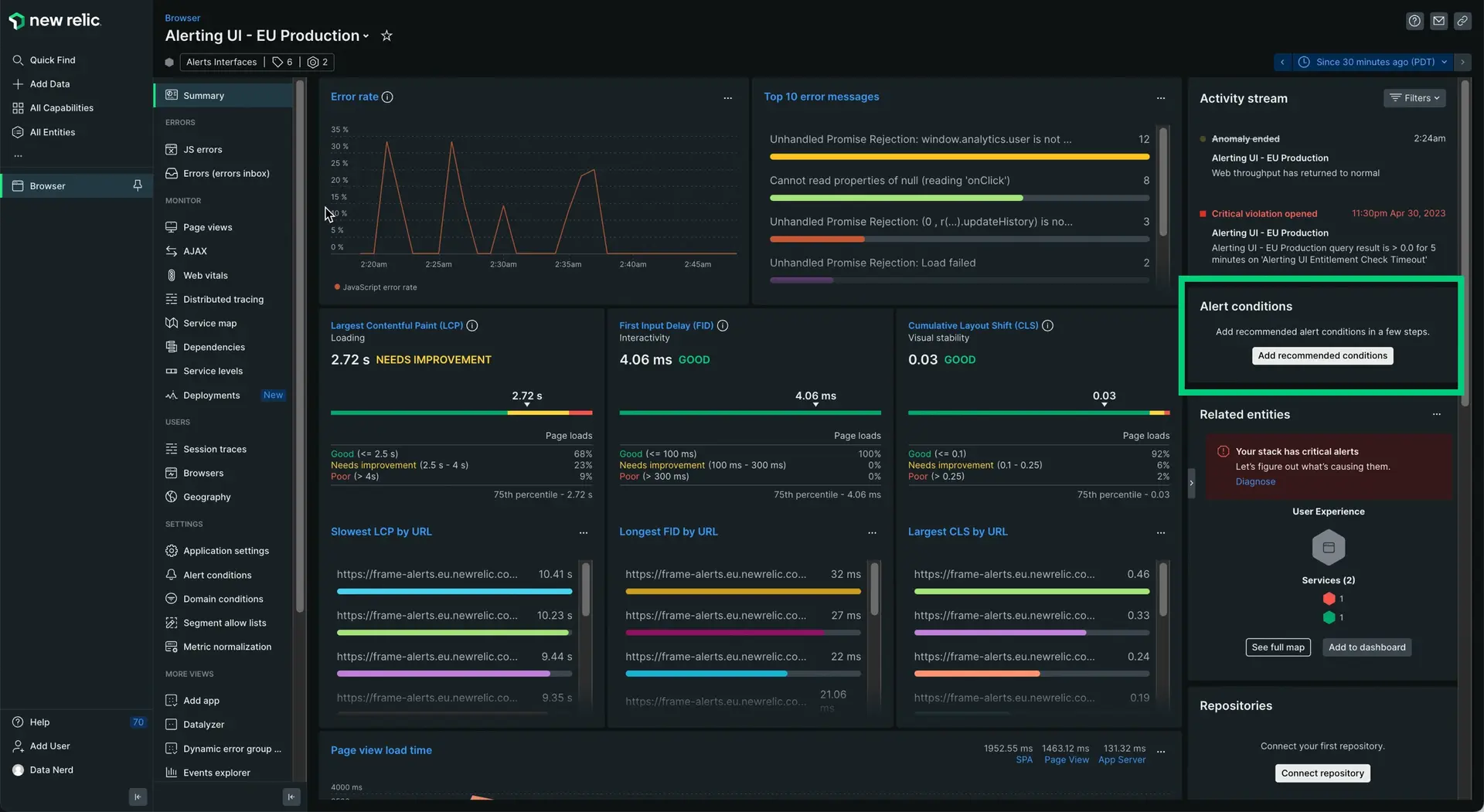
Grâce à la page monitoring des navigateurs Summary, vous pouvez ajouter des conditions d'alerte recommandées à votre entité.
Consultez la page Lacunes de couverture des alertes et recommandations de conditions si vous souhaitez voir plus d'entités non couvertes.
Suivez ces étapes pour ajouter la condition d’alerte recommandée :
Ouvrez la page monitoring des navigateurs Summary.
Cliquez sur Add recommended conditions.

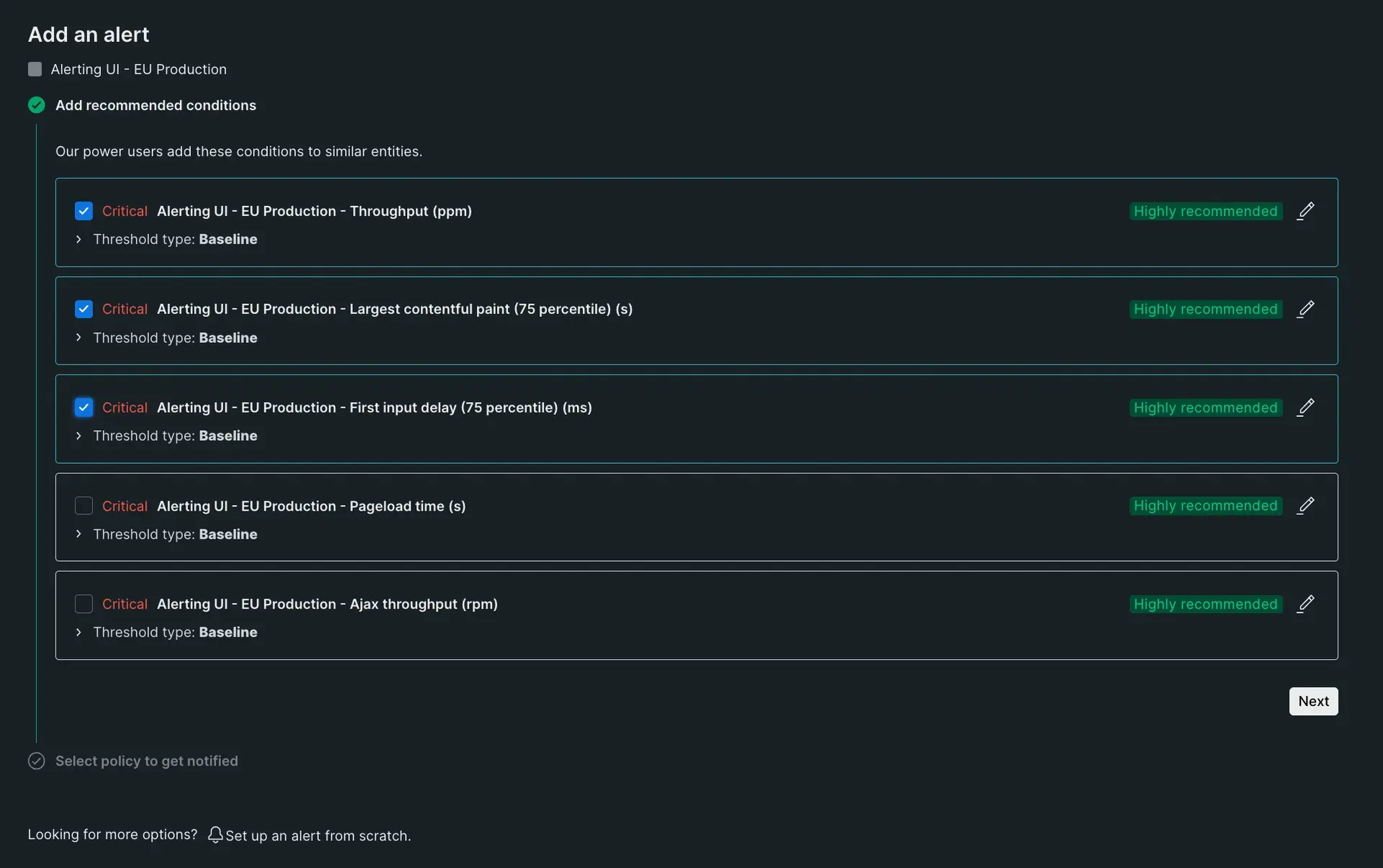
Choisissez un nombre de conditions d'alerte recommandées.

Cliquez sur Next.
Sélectionnez une politique pour être averti. Vous pouvez en sélectionner un existant ou en créer un nouveau.
Cliquez sur Activate conditions.