Notre agent .NET MAUINew Relic monitore votre application mobile .NET MAUI et fournit des informations approfondies et détaillées sur les performances, les erreurs et l'expérience utilisateur de votre application. Une fois que vous avez installé et configuré l'agent .NET MAUI, vous pourrez :
- Capture C# errors: Identifiez et résolvez les problèmes rapidement.
- Track network requests: Découvrez comment votre application interagit avec le backend.
- Use distributed tracing: Plongez dans les exceptions gérées et trouvez la cause première.
- Create custom events and metrics: Comprenez comment votre utilisateur interagit avec votre application.

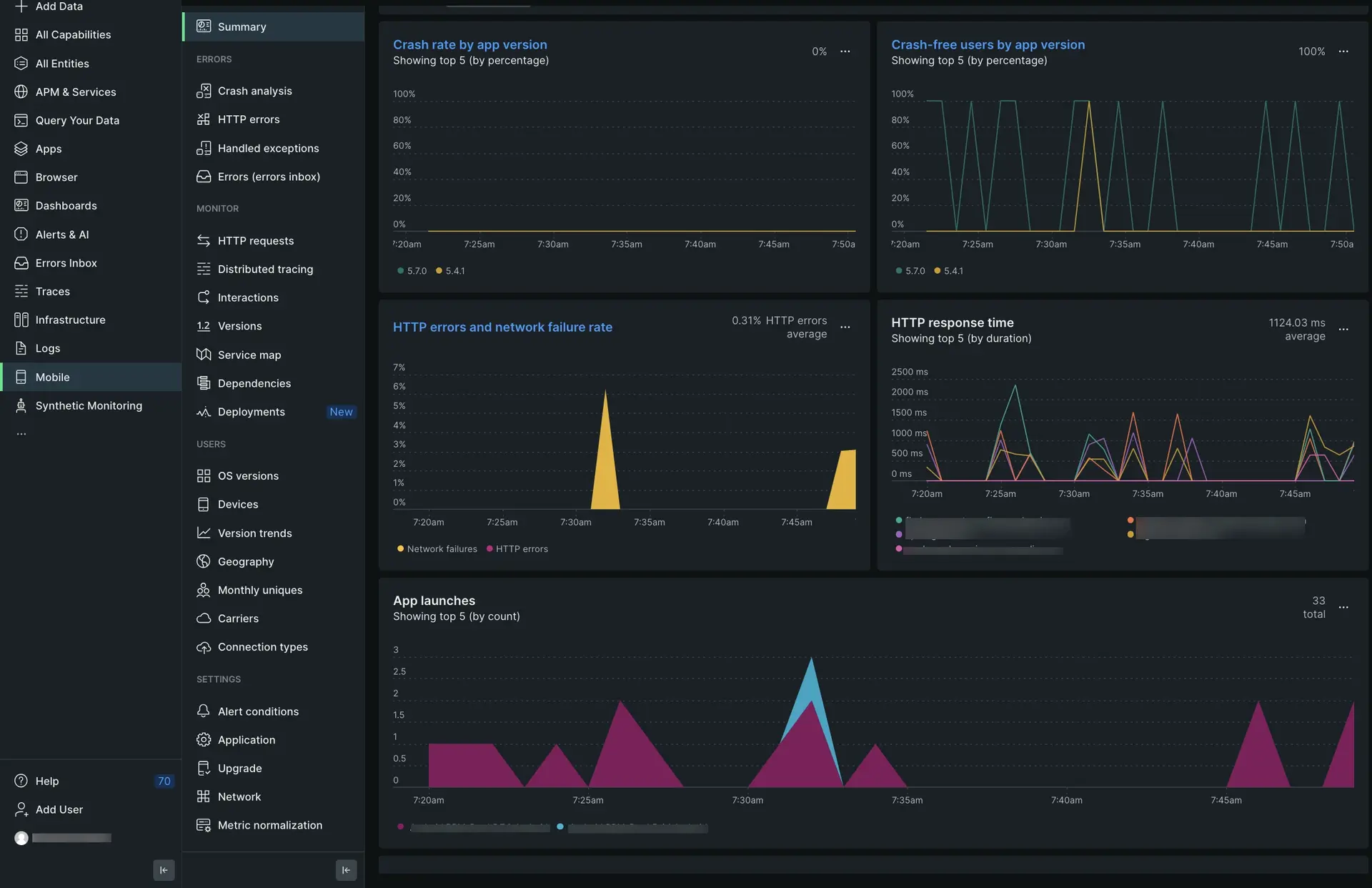
one.newrelic.com > All capabilities > Mobile > (select your .NET MAUI app) > Summary: Affichez les données .NET MAUI, suivez requests et les erreurs HTTP et monitorez les performances de votre application au fil du temps.
(Recommandé) Installation guidée
Pour installer l'agent .NET MAUI, suivez notre installation guidée, située directement dans l'interface utilisateur.
Installation manuelle
Si vous devez installer l’agent manuellement, suivez ces étapes :
Examiner les exigences
Avant d'installer notre agent .NET MAUI, assurez-vous que votre application répond à ces exigences de version :
.NET version 7.0 ou supérieure
Pour les applications natives Android : Android 7 (API 24) ou version ultérieure
Pour les applications natives iOS :
- iOS 11 ou supérieur
- Dernière sortie de Xcode
Ajoutez l'agent .NET MAUI à votre projet
Tout d’abord, vous devrez ajouter notre agent, un package NuGet, à votre projet MAUI :
- Ouvrez votre solution .NET MAUI, sélectionnez le projet auquel vous souhaitez ajouter l’agent et ouvrez son menu contextuel.
- Cliquez sur Add > Add NuGet packages, puis sélectionnez
NewRelic.MAUI.Plugin.
Copiez votre jeton d'application depuis l'interface utilisateur
Le jeton d'application est utilisé par New Relic pour authentifier les données de votre application .NET MAUI. Pour afficher et copier votre jeton d'application dans l'interface utilisateur de New Relic :
Allez à one.newrelic.com, cliquez sur Integrations & Agents, puis cliquez sur Mobile.
Sélectionnez votre application .NET MAUI.
Allez dans Settings > Application et copiez le Application token affiché.
Vous ajouterez ce jeton d’application à l’étape suivante.
Ajoutez notre fichier de configuration d'agent à votre projet .NET MAUI
Dans votre projet, ouvrez MauiProgram.cs et ajoutez le code suivant :
using NewRelic.MAUI.Plugin;...
public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiAppApp_()_ .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold"); });
builder.ConfigureLifecycleEvents(AppLifecycle => { #if ANDROID AppLifecycle.AddAndroid(android => android .OnCreate((activity, savedInstanceState) => StartNewRelic())); #endif
#if IOS AppLifecycle.AddiOS(iOS => iOS.WillFinishLaunching((_,__) => { StartNewRelic(); return false; })); #endif }); return builder.Build(); }
private static void StartNewRelic() { CrossNewRelic.Current.HandleUncaughtException();
// Set optional agent configuration // Options are: crashReportingEnabled, loggingEnabled, logLevel, collectorAddress, // crashCollectorAddress, analyticsEventEnabled, networkErrorRequestEnabled, // networkRequestEnabled, interactionTracingEnabled, webViewInstrumentation, // fedRampEnabled, offlineStorageEnabled, newEventSystemEnabled, backgroundReportingEnabled // AgentStartConfiguration agentConfig = new AgentStartConfiguration(crashReportingEnabled:false);
if (DeviceInfo.Current.Platform == DevicePlatform.Android) { CrossNewRelic.Current.Start("APP_TOKEN_HERE"); // Start with optional agent configuration // CrossNewRelic.Current.Start("APP_TOKEN_HERE", agentConfig); } else if (DeviceInfo.Current.Platform == DevicePlatform.iOS) { CrossNewRelic.Current.Start("APP_TOKEN_HERE"); // Start with optional agent configuration // CrossNewRelic.Current.Start("APP_TOKEN_HERE", agentConfig); } }Assurez-vous de coller vos jetons d'application dans appToken = "<APP-TOKEN-HERE>" dans le code ci-dessus. Si vous lancez votre application hybride sur les plateformes iOS et Android , vous devrez ajouter deux jetons distincts : un pour iOS et un pour Android.
Événement de suivi d'écran
Le plugin mobile .NET MAUI vous permet de suivre les événements de navigation dans le shell .NET MAUI. Pour cela, il vous suffit d'appeler la commande suivante dans App.xaml.cs:
public App(){ InitializeComponent();
MainPage = new AppShell(); CrossNewRelic.Current.TrackShellNavigatedEvents();}Il est recommandé d'appeler cette méthode lors du démarrage de l'agent. Ces événements ne seront enregistrés qu'une fois la navigation terminée. Vous pouvez trouver ces données via l'explorateur de données dans MobileBreadcrumb (sous le nom ShellNavigated) ou par une requête NRQL :
SELECT * FROM MobileBreadcrumb WHERE name = 'ShellNavigated' SINCE 24 HOURS AGOLe fil d'Ariane contiendra trois attributs :
Current: L'URI de la page actuelle.Source:Le type de navigation qui a eu lieu.Previous: L'URI de la page précédente. Cela n'existera pas si la page précédente était nulle.
Personnaliser l' instrumentation d'agent
Besoin de personnaliser votre instrumentation d'agent ? Nos méthodes API SDK mobiles publiques vous permettent de collecter des données personnalisées, de configurer les paramètres par défaut, etc.
Les personnalisations suivantes sont disponibles pour l'agent .NET MAUI.
Si vous voulez... | Utilisez cette méthode |
|---|---|
Enregistrez le fil d'Ariane pour suivre l'activité de l'application qui peut être utile pour le dépannage des pannes. | |
Suivre une méthode en tant qu'interaction. | |
Enregistrer des métriques personnalisées. | |
Enregistrer les exceptions traitées. | |
Enregistrez l'attribut personnalisé et l'événement. | Il existe plusieurs façons de signaler un attribut personnalisé et un événement :
|
Suivez requests et les échecs du réseau personnalisé. | |
Arrêtez l'agent. | |
Activer/désactiver monitoring par défaut des paramètres des applications mobiles. | |
Exécutez un rapport de crash de test. |
Résoudre les erreurs HTTP
Données HTTP manquantes dans l'interface utilisateur ?
Après avoir installé l'agent .NET MAUI, attendez au moins 5 minutes. Si aucune donnée HTTP n'apparaît sur les pages d'interface utilisateur des erreurs HTTP et requests HTTP, assurez-vous d'avoir utilisé HttpMessageHandler dans HttpClient.
Données manquantes de tracing distribué dans l'interface utilisateur
le tracing distribué ne fonctionne pas lorsque vous utilisez des méthodes statiques pour signaler des données HTTP. Pour activer le tracing distribué, vous devez utiliser HttpMessageHandler avec HttpClient.
HttpClient myClient = new HttpClient(CrossNewRelic.Current.GetHttpMessageHandler());
var response = await myClient.GetAsync(new Uri("https://jsonplaceholder.typicode.com/todos/1")); if (response.IsSuccessStatusCode) { var content = await response.Content.ReadAsStringAsync(); } else { Console.WriteLine("Http request failed"); }